Bookmarks Toolbar - view no longer compact following Firefox update
Firefox has just updated to version 89.0. The Bookmarks Toolbar is no longer compact so I'm having to scroll up and down lots, which is irritating!
How do I change the Bookmarks toolbar menu back to a compact list of bookmarks, please?
Thank you.
تمام جوابات (5)
Unfortunately, there is no built-in feature specifically to modify the spacing between buttons on the Bookmarks Toolbar, or between items on drop-down menus.
For the toolbars:
There is still a "Compact" density option that tightens up the entire toolbar area. You could try that and compare to see whether it suits you better. More info in the following article: Compact mode workaround in Firefox.
For the drop-down menu spacing:
We are looking forward to something in a future update which will tighten up menu spacing when you turn on the optional Compact mode. We don't yet know when that will arrive (maybe in Firefox 93?).
I can give you a quick short-term workaround, but a more durable solution will require more work.
Temporary Fix -- works in Firefox 89-90 ONLY
For testing purposes, there is a preference to switch between new style and old style menus. It helps with the spacing, but might be a tad bit glitchy:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste browser.proton.contextmenus.enabled and pause while the list is filtered
(3) Double-click the preference to switch between true (new style) and false (old style)
Note: You might need to do a regular exit/restart of Firefox to complete the change.
Longer Term Community Workaround
This involves setting up a userChrome.css file. The full instructions are in the following reply: https://support.mozilla.org/en-US/questions/1346577#answer-1435049
jscher2000 - Support Volunteer کی جانب سے
Thank you. I don't want a glitchy solution and wouldn't be too confident about the more advanced route - sorry!
I hope Firefox picks up this feedback and addresses this in future updates by giving a more compact toolbar (bookmarks) view. (And I wish their user testing would, in future, pick this sort of feedback up in advance of releases and make it a more user friendly drop down view.)
AshGra کی جانب سے
Well, these options are easy to "undo" if they don't help, so if it really gets to you, at least you have options.
I am in version 91.0 and the problem of spacing still exist. I had fixed it using this config:about method and it worked but then I updated to latest version and as I said problem has returned. Tried the config:about method but everything is already "false". So what do I do now Thanks to everyone
Sheldon Gibbs said
I am in version 91.0 and the problem of spacing still exist. I had fixed it using this config:about method and it worked but then I updated to latest version and as I said problem has returned. Tried the config:about method but everything is already "false". So what do I do now
Yes, the "proton" preferences either have been removed or have stopped working in Firefox 91. At this point, there is no built-in setting to change the spacing of menu items.
Unofficial Community-Supported Workaround
Firefox users can modify the user interface of the browser using custom style rules. This involves setting up a userChrome.css file. If this is your first time, make sure to set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
/*** Tighten up drop-down/context/popup menu spacing ***/
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
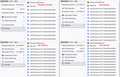
Some users consider that 4 pixels of space above and below items is still too spacious and prefer a lower value. For example, for 2 pixels of space, change 4px to 2px in both rules. (The 8px refers to the left side and right side, so no need to change that part.) (Added a third screenshot illustrating the differences between these amounts of padding.)
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success? I have a screenshot showing the expected difference here: https://www.userchrome.org/firefox-89-styling-proton-ui.html#menuspacing
I suggest bookmarking any thread you get userChrome.css code from for future reference (in case the rule stops working).
jscher2000 - Support Volunteer کی جانب سے