Incorrect text encoding in <i> tegs
Hello. I see strange bug: text in CP1251 encoding (Russian) in tags <i></i> looks in incorrect encoding (strange symbols). All other text on the page looks fine, but the text in <i></i> tags is unreadable. Firefox 15.0.1, Windows XP. Please help to correct this bug.
Променено на
Всички отговори (15)
This can be a problem with the font that is used to display the text.
You can use this extension to see which fonts are used for selected text.
Any fonts. For example Times new roman, Tahoma, Verdana. I have tested it on different fonts. But only in <i> tags.
More strange: bold-italic text looks fine (for example in tags <b><i></i></b>) but in <i></i> looks incorrect.
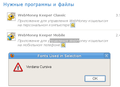
This screen-shot demonstrate my bug (attached).
Sorry, I have tested more and I see this bug not on all fonts. I see this bug for example on Arial, Times, Verdana. But I do not see this bug for example on Tahoma, Courier, Georgia. It's very strange bug.
Is there a URL to demonstrate this problem?
Are you overriding the fonts selected in the page? That setting is here:
orange Firefox button or classic Tools menu > Options > Content
Fonts & Colors section > "Advanced" button > Allow pages to choose their own fonts -- it is checked by default
Any site with Russian italic text. As example you can see a local html file with content like this: Русский текст ( <i>Русский текст</i> ). But in CP1251 encoding (I think encoding is important).
"Allow pages to choose their own fonts" is checked in my Firefox.
And Firefox 15 for Linux have not this bug, but for Windows have this bug.
Променено на
Did you check which font Firefox uses in both cases?
Is that the same font?
This issue can happen if an 8 bit encoding is used and the text in the italic tags uses another (possibly Unicode) encoding.
You can use the above mentioned extension and select some text.
Then use the entry in the right-click context menu to check which font is used.
I have tested with that extension. For Arial font it use Arial, for Times New Roman - Times New Roman etc. All fonts are good. I make simple html test file with text in different fonts and I see some fonts is readable in italic style, but some fonts is unreadable in italic.
For example URL you can see this: http://www.webmoney.ru/rus/about/demo/download.shtml
Some text on this page is good readable, but some (italic) is unreadable.
Променено на
On Windows 7, I'm getting the bold and italic text on that page in Verdana. Here are Fx15 and IE8.
Oh, but wait, if I change the character encoding from UTF-8 to Windows-1251, it's a mess. So the moral of that story is, use UTF-8 for that page, which is in the content-type header sent to me by the server.
Now I see this bug in UTF-8 encoding too. It is encoding independent bug. Your screenshot on my system looks different. See my new screenshot.
I see the Verdana font used and that is verified by the Inspector.
- body → Verdana,Helvetica,sans-serif
Променено на
You can see that yours screenshot is different to my. On your screenshot all text readable. On my some part of Russian text is readable but some unreadable. Italic text is unreadable.
If that italic text is using the Arial font then it is possible that the italic Arial font is corrupted.
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Tools > Options > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
I have created simple html test file. In this file same text in some different fonts. Content of this file see on new screenshot. And I open this file in Firefox. All text in Arial, Verdana and Times New Roman fonts is unreadable. But text in Courier New, Tahoma and Georgia fonts is readable.