How to revert to old style firefox inspect tool?
Hi,
I am a developer. Firefox recently changed the way the Inspect tool highlights the element in question. Instead of a solid box will translucent fill for the content, padding and margin boxes, it only shows the outline of those boxes and it's very problematic to work with.
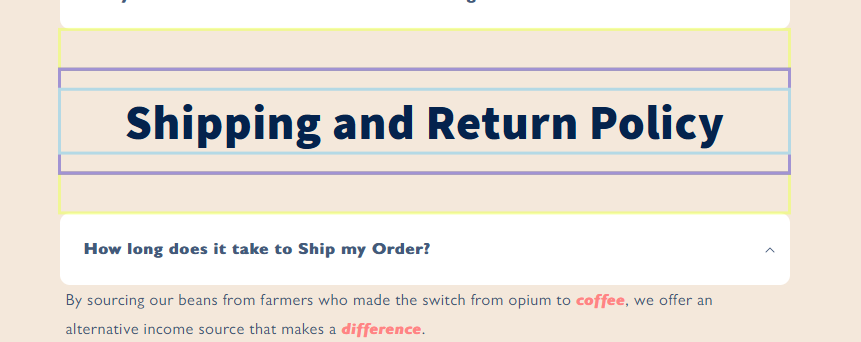
In the attachment I am highlighting the words "Shipping and Return Policy" and the light blue, purple and yellow outline represent the content, padding and margin boxes respectively.
How can I revert back to the old style where it shows the translucent boxes filled with respective colors instead of just the outlines.
Всички отговори (2)
You could try using userContent.css. The inspector is a chrome document.
https://support.mozilla.org/en-US/questions/1398699#answer-1552132
Maybe try the default System theme if you currently have another theme selected.
- "3-bar" menu button or Tools -> Add-ons -> Themes