Message list panel now has more white space (fewer messages shown) and dangerously confusing hover highlighting v78.3.2
I just upgraded to 78.3.2, and the message list panel now has significantly more spacing, less denstiy. There is more whitespace between lines. And there does not appear to be any option to reset this back to the previous compact view?
EDIT: Adding a note about an additional issue with the message list panel that is discussed in this thread... Prior to v78.3.2, a message/line in the message list pane would not become highlighted until I *clicked* on it. Now, whenever I just pass my mouse over the list, the message under the mouse becomes highlighted (and the last message(s) *selected* also remains highlighted). This results in two or more non-adjacent messages being highlighted in the same way at the same time. This is a poor usability experience and dangerous design that has caused me to perform operations on unintended messages multiple times, even nearly accidentally deleting messages. This usability degradation creates a risk of data loss.
KEYWORDS: message thread pane, message list panel, UX, UI design, usability, accessibility
Okulungisiwe
Isisombululo esikhethiwe
Assuming you have done everything correctly...See if you need to change this:
- Menu app icon > Options
- Select 'General'
- Scroll to the bottom and click on 'Config Editor' button
- Accept Dragons warning
- In search type: legacy
- Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet
If it is set to 'False'
- Double click on that line to toggle the 'False' to 'True'
Restart Thunderbird if you needed to alter the setting.
Funda le mpendulo ngokuhambisana nalesi sihloko 👍 6All Replies (20)
Compared 78.3.1 with 68.12.1 and identical. So I have something to compare to. Just updated to 78.3.2 to check. I confirm there is a distinct difference, so this is not just on your computer. I'll look into this and post back.
I've checked the code and there was an alteration. You can fix by doing the following.
In Thunderbird
- Help > Troubleshooting Information
Under 'Application Basics - about 8th down in list 'Profile Folder'
- Click on 'Open Folder'
A window should open showing the contents of your 'profile name' folder.
- Exit Thunderbird now.
- Create a new folder and call it chrome - note the spelling.
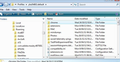
The 'chrome' folder should be in the 'profile name' folder - same place as the 'Mail' folder. See image below.
- Open a text editor like Notepad.
- Copy everything between lines below into Notepad.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* height of thread pane */
#threadTree treechildren::-moz-tree-row{
min-height: 18px !important;
}
Suggest you check the email you receive shows the same code as in this forum as some people have mentioned the !important was missing was missing from the code.
- save the file as userChrome.css (note spelling) in the 'chrome' folder. See second image.
- Start Thunderbird.
I cannot paste into the created chrome folder. That option is grayed out both in Explorer and right click menu for the newly created chrome folder
Correction. I have successfully created the userChrome.css file and copied that into the created chrome folder. Rebooted Thunderbird and the message listing spacing is unchanged!
Isisombululo Esikhethiwe
Assuming you have done everything correctly...See if you need to change this:
- Menu app icon > Options
- Select 'General'
- Scroll to the bottom and click on 'Config Editor' button
- Accept Dragons warning
- In search type: legacy
- Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet
If it is set to 'False'
- Double click on that line to toggle the 'False' to 'True'
Restart Thunderbird if you needed to alter the setting.
Amazing! Thank you Toad-Hall :) After creating the userChrome.css file and toggling the legacy option, it is back to the denser view.
Okulungisiwe
No worries. Glad to have helped you. Good to hear all is now back to original state.
Excellent! Toggling the legacy setting restored normal spacing.
I hope this is considered a regression and is fixed in the next update.
I managed to discover when it was done and the bug that brought about the change. It is not considered a regression and upon enquiry was told and I quote "This won't be changed as it is now consistent on all Windows themes." It was done whilst fixing issues with High Contrast themes for those with visual needs.
However, the 'userChrome.css' file is now part of your profile and will override it. Should you ever have the need to create another profile, simply copy the 'chrome' folder from one profile to another whilst Thunderbird is not running and you will not have any issues.
Thank you Toad-Hall. Worked for me: (1) edit the toolkit.legacyUserProfileCustomizations.stylesheet setting to false and (2) creating Chrome folder in the user profile with file userChrome.css style file and (3) restarted Thunderbird. Best regards from Kuopio, Finland
Hi guys! I have similar problems since when i upgraded the version 78.3.2. Most messages are white, the events in calendar are disappeared and the appearence is confused between white and dark. Thunderbird become normally if i load the program disabling add-ons, but after having closed Thunderbird and realoaded in normally mode whit add-ons the problems begin again. I think the problems are in the new version 78.3.2 because whit the previous version 78.3.1 all worked perfectly. Plese fix the errors, thanks.
amanfredi74 re :Most messages are white, the events in calendar are disappeared and the appearence is confused between white and dark.
This question is very specific and is all about the row height assigned to the list of Messages in the Thread Pane.
What you are describing has absolutely nothing to do with the question. Please do not post irrelevant comments about issues that have nothing to do with the question. Please do not hyjack someone elses question to ask unrelated questions.
If you do not have the same problem as described in the question, then the comments in this question will not help you.
When you post a comment in a question then you are sending emails specifically to the person who created the question and anyone who has posted a comment assuming they are still following the question. Those people may not appreciate being asked for help or may not be able to help especially when the comment has nothing to do with the issues being discussed.
Ask your own question about your issue, but you may discover there are other questions that are identical to your issue that offer information, so check them out first.
This widening of the rows in the thread (message) pane happened to me too on the update to 78.3.2 from the previous version. The trouble is, I already had the above mentioned methods in place and it was working fine for my custom CSS for the message pane's row spacing, just as I wanted nice and narrow at 8pt spacing (which seemed to be the minumum it would go).
Anyhow, the update killed that narrow row spacing just for the thread pane - I have some extra CSS in place for the FolderTree which still works (so it's not that my userChrome.css isn't working), so it looks like the update has seen a change in the way things are spaced for the thread pane only.
As a result, even using the above suggested CSS of "min-height: 18px" hardly compacts rows up when compared to using no userChrome.css at all. If I try anything less than 18px it makes no difference so it seems some extra CSS is now required to collapse whatever has been inserted where there used to be one.
Does anyone have any idea what that CSS change could be? I really want to get more rows in, as compact as possible - it's just too spread out now and leaves much less to view on screen.
This is the CSS I was sucessfully using for both the thread and folder tree (hope it comes out right here - it looks right on preview) - as I say, the folderTree css still works fine, the threadTree css not:
#folderTree treechildren::-moz-tree-row {
height: 8pt !important;
margin-bottom: -4px !important;
}
#threadTree treechildren::-moz-tree-row {
height: 8pt !important;
margin-bottom: 0px !important;
}
/* This stops annoying lines when hovering over items */
#folderTree treechildren::-moz-tree-row(hover),
#folderTree treechildren::-moz-tree-row(selected),
#threadTree treechildren::-moz-tree-row(hover),
#threadTree treechildren::-moz-tree-row(selected){
margin-bottom: 0px !important;
}
Good question, Art.
And your CSS mentions removing the annoying hover over items! That is the other thing that is driving me crazy since the upgrade.
But this CSS doesn't make the hovers in the message list panel stop. Is it working for you?
I hope someone else can answer your question about row height. It would be great to be able to customize it further. I tried as well and found the suggested solution by Toad-Hall to be the most compact possible.
Hi, sells59,
The hover artefacts (a thin blue line that remained after hovering away) did disappear for me in the previous TB version after adding in those extra css lines, a tip I picked up here (see my comment recently under 'Tris'):
Thunderbird: Change Line Height in Folder Tree and Mail List
From what I can tell with the loss of row spacing, I'm still not seeing the lines under v78.3.2 and it worked fine under whatever the previous (v78) version was installed here for me.
But, the closing up of the threadTree row height is now hardly anything compared to how close I had it with 8pt spacing. With my css (height: 8pt) it now makes no difference to the threadTree, the folderTree css part still works and is very compact (slightly overlapping in fact but that's fine for me, the more rows the better!). If I use the css suggested above (min-height: 18px) I get just 6 more message rows showing on a 4K monitor, and the row spacing won't reduce any further even if I set anything less than 18pt, so there's virtually nothing in it really between having a userChrome.css or none (for the threadTree only).
So, something has changed in the underlying CSS structure - my old style descriptor styling isn't working any more for that thread panel and unlike in a browser where we could use dev tools to see and discover target divs and styles, there seems to be no way to identify these in TB and there seems to be no mention of the CSS that could be used anywhere and no mention of changes in the release info.
Unless one of the TB devs can point us to the correct targets/css styles etc, then we are stuck.
I used to rely on the Add-on Account Colors which used to also handle font sizing and spacing in threads and folders really well, but since the major update to v78 of TB, just about everything I used to use and rely on that was any good for add-ons died never to be resurrected.
I know progress creates change, but the last two major changes (v68? & v78) to TB have been real killers to Add-ons and their authors. Surely some of the great things that TB used to be able to do should (if TB devs are to kill off add-on workarounds), should be now built in beforehand and I can't understand why some basic font size, spacing and layout configuration is now not built into TB at all. All we seem to have is the userChrome.css and even that requires the setting of a virtually undocumented legacy flag in the Dragon's Config Editor.
Any devs out there that could point us to the CSS concerned and all the CSS that TB uses? It would really help! And, as this seems to be marked as a legacy thing in config editor, does that mean the ability to tweak the CSS will disappear altogether one day.
I have replied but it's not showing yet, presumably because it contained a link to another site with some useful info - hopefully it'll be moderated soon...
Links are probably blocked. Could you break out the link like this?
http www google com / the_rest_of_the_url.html
Removed by Art - duplicate of the above (now approved)
Okulungisiwe
As I mentioned previously, I suspect this has to do with the new updated icons that are used in the Thread Pane columns. The 'Star' has increased in size and there is also a new 'Delete' icon in the 'Delete' column. The icon used for expanding/collapsing threads has also increased in size. There is a default size for images with a width and height of 12px and I suspect some padding below icon and text of 2px.
So this is not as simple. There have been some significant alterations.
- 1
- 2
- 3
- 4
- Okulandelayo