Microsoft Outlook Webmail and attachments
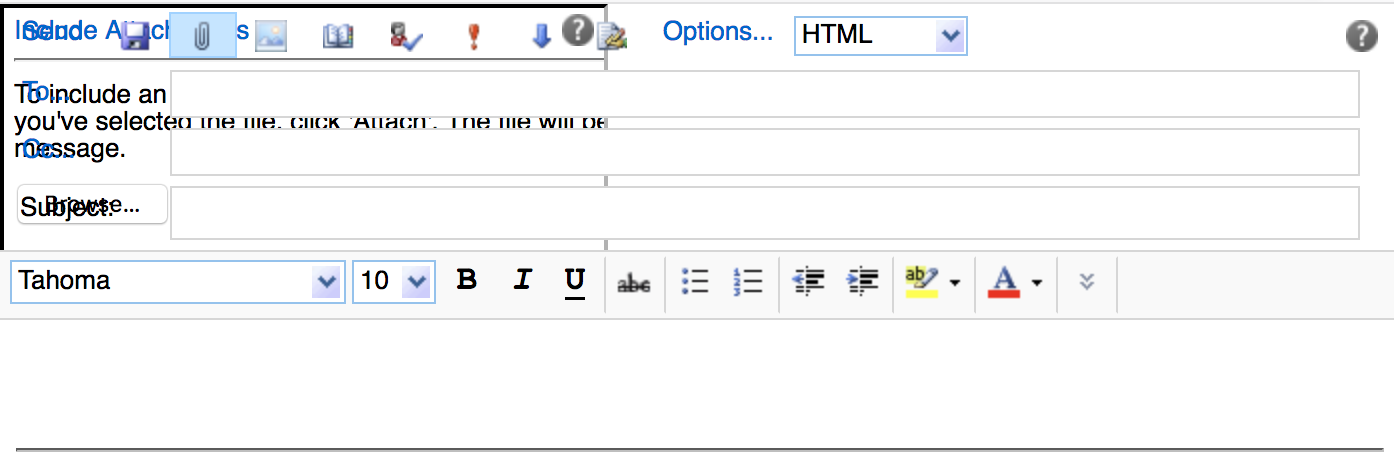
Because Firefox no longer uses Silverlight I am having a problem using Outlook Webmail. I am unable to attach a file to an Outlook message. The box that normally opens is obscured. See screenshot.
Isisombululo esikhethiwe
Thanks, getting close. There are several levels and id's associated with the box. Just a matter of finding the right one. Might have to go to with your last suggestion.
Funda le mpendulo ngokuhambisana nalesi sihloko 👍 0All Replies (20)
Unfortunately, the image upload failed. Could you attach the file to a reply:
https://support.mozilla.org/questions/1203280#question-reply
Older versions of OWA should have a "Light" or "Lite" mode on the sign-in screen, which should not require any plugins. Newer versions should not require any plugins at all.
Attached screenshot now. Unfortunately, I don't have any choice on what version of Outlook my employer uses but I believe it's 2010 Microsoft Exchange.
Okulungisiwe
Using the Lite version is unacceptable for a fix as many other features are disabled.
Attached
Okulungisiwe
Firefox seems to be showing the attachment panel behind the address boxes. Odd.
Did this just start in Firefox 58.0 or 58.0.1?
Does Firefox execute mouse actions on the attachment form, by which I mean, if you hover your mouse over the Browse button "behind" Subject, is it clickable, or is the click intercepted by Subject?
I believe it started in 58.0.1 but not sure. It is definitely behind the address panel. Any mouse action is on the Subject and Address panel, not the attachment panel.
Could you try jogging the display by using zoom? You can hold down the Ctrl key and tap + to enlarge and then - to reduce zoom again. This can (temporarily) work around a Firefox 58 layout bug on Office365 and Outlook.com so maybe it will help with that screen, too?
If not, you might try this, which turns off the Firefox 57+ page layout code for your OWA site and forces Firefox to use older page layout code:
(A) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(B) In the search box above the list, type or paste stylo and pause while the list is filtered
(C) Double-click the layout.css.stylo-blocklist.enabled preference to switch the value from false to true
(D) Double-click the layout.css.stylo-blocklist.blocked_domains preference and set the value to example.com and click OK.
Then exit/quit Firefox and start it up again to make the change effective.
If you want me to delete the domain, which I found in your screenshots, let me know.
Okulungisiwe
Nope, sorry, that didn't help either. I tried zooming in and out with no effect. then changed the config as suggested. I even tried using webmail.domain.com with no luck. Yes if you would please delete the domain name in the screenshots, I would appreciate it.
jhaskell said
Nope, sorry, that didn't help either. I tried zooming in and out with no effect. then changed the config as suggested. I even tried using webmail.domain.com with no luck.
(It only works with the base domain name, so webmail.domain.com shouldn't work.)
So it's a different issue, but I don't know how we're going to investigate it further.
Yes if you would please delete the domain name in the screenshots, I would appreciate it.
I edited my post, but I think you will need to remove the screenshots. When you hover over your attachments, you may see an "X" button to remove them or you might first need to click the Edit link next to each of your replies.
Well, thanks for your help. Hopefully someone else will chime in. When I tried webmail.domain, it was the domain of the server.
Firefox Support will not let me ask this question again and it has not been resolved. I have tried all the suggested fixes from similar questions and none work. I can not attach files to an Outlook message in Webmail. Because of this Firefox is unusable to me for correspondence in my employment.
jhaskell said
Firefox Support will not let me ask this question again and it has not been resolved.
You don't need to ask this question again -- this is your thread. Unless a support volunteer gets hands on the same version of Exchange Server, I don't think any progress will be made toward understanding why that happens. You can use a different browser for the time being unless your IT prohibits that.
I am not convinced it is a problem with Exchange Server. And I'm not convinced it is a Firefox issue either. Chrome browser has the exact same issue. Is it possibly an issue with Mac OS X High Sierra? That would not surprise me at this point.
Okulungisiwe
If there are other sites (not on OWA 2010) that demonstrate this same problem without requiring an account, that would be preferable from a troubleshooting and bug solving perspective. However, I haven't heard of any yet.
There is a regression testing tool to load different builds of Firefox to determine the last good/first bad release. Do you know whether your colleagues who use Windows have the same issue as you do? If so, the GUI version may allow someone to run through the changes between Firefox 57 and Firefox 58 in about 15 minutes on a fast connection (probably need to keep a persistent cookie to stay logged into OWA to ease that step so they can rapidly reproduce the issue in each build the tool downloads). Unfortunately, the Mac version still runs on the command line (through terminal), so that looks like more effort, but you might not find that intimidating.
Two Firefox updates and still have the same issue.
What if: You use the View menu, Page Style, and change to No Style. This will unravel the layout of the page and result in all the elements being in a long list. Does that let you attach a file, and have it survive being re-styled (View > Page Style > Basic Page Style, or if the page has a special style, whatever one it is).
But to really find a solution:
I need to get a little bit nerdy here. When there are two HTML elements that occupy the same patch of screen, if no rules are applied to modify which appears in front (or on top, if you view it as a stack), the second one appears in front of/on top of the first one. Most likely, the page does contain some style rule(s) to address this issue, but based on your experience, they seems to have stopped working in recent versions of Firefox and Chrome.
It would be helpful to get an understanding of how the page is set up to see how that could be patched up (with a little hack or a change to Firefox, but hacks are faster). This is what would be easiest to explore with "hands on" using the Page Inspector tool. In particular, I'm interested in a style property called the z-index. The base level of the page is z-index 1. The attachment box needs to have a higher z-index than the to/cc boxes to appear in front of/on top of them. The following article describes the Page Inspector in case you want to take a look:
I opened the inspector and haven't been able to copy the HTML for you to see. I am proficient in HTML myself and noticed the Z-index for the box is set to 'auto'. Normally this should work but in this case not so. Would like to set up a hack to make the z-index higher but not sure how to do that within Firefox itself. Thanks for leading me in the right direction though.
Let's say the entire panel has an id of "downloads". In the Web Console (next to Page Inspector, click Console) you could paste and press Enter to run this:
document.getElementById("downloads").style.zIndex = 100;
If you wanted to set that using a bookmarklet, the location would be:
javascript:void(document.getElementById("downloads").style.zIndex = 100);
If you want Firefox to set that automatically when you load the site, you could consider an extension like Stylus:
https://addons.mozilla.org/firefox/addon/styl-us/
Of course, if you can't find a unique ID, you'll have to cobble together a selector the best you can and use document.querySelector() instead of document.getElementById().
Isisombululo Esikhethiwe
Thanks, getting close. There are several levels and id's associated with the box. Just a matter of finding the right one. Might have to go to with your last suggestion.
If you hover around in the Page Inspector, usually an outline moves in the page so you can find the top-most element of the panel that way.