url search bar drop down list
How can I restore the search bar drop down list and current search engine icon as it was up to FF version 56 I never upgraded because of this missing convenient feature for multilingual users besides this I hate tabs
所有回覆 (20)
Hi macssam, thanks for the question. I see three things here:
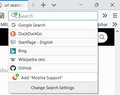
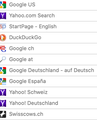
(1) Change search bar drop-down from showing icons only to showing icons + names
I have a set of rules for userChrome.css to do this, and there is also one on Aris' Classic CSS archive (code by the author of the Classic Theme Restorer extension).
Before diving into details, are you already familiar with the optional userChrome.css file?
(2) Show current search engine icon in the search bar
I haven't been doing this for a while now, but I haven't researched whether there is a way to do this currently.
(3) "besides this I hate tabs"
What are you doing to address that currently? Or do you want something better than what you do now? How do you want Firefox to work regarding tabs/windows?
many thanks for your reply jscher2000 I have tried to attach CSS style sheets on nearly every version of FF none of these suggestions every work for me although I'm an old time Dreamweaver user
just I installed FF72 after reading this: https://www.reddit.com/r/firefox/comments/alaqdf/this_new_update_brought_back_a_dropdown_menu_with/ unfortunately can't understand how to get this solved
I'm back to FF55 again ...
The menu changed from names to icons in Firefox 34, so presumably you are using an add-on to change the style in Firefox 55. Do you know which one it is?
Firefox 72 would be the beta or developer edition; the current release is Firefox 71. My rules for changing the drop-down still work in Firefox 71:
<center> </center>
</center>
You could test with Firefox 55, you just need to disable the extension to avoid a conflict.
You can use the steps on this page to set up your file:
https://www.userchrome.org/how-create-userchrome-css.html
And then get the rules here:
many thanks for your kind help jscher2000 on FF55 all my favorite preferences work fine I will try your suggestion as soon as I have time and will let you know about my experience ...
installed FF71 followed your instructions as good as I could understand them but nothing changed
Hi macssam, there are a lot of steps. As a review, here is a summary of the process:
(A) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Mac and Windows in case the text is not clear.
(B) Download the sample file and save in a convenient location
https://www.userchrome.org/samples/userChrome-search-bar-names-std-Fx69-71.css
(Or you can save from the generator page with custom options if you prefer.)
Use the downloads list on the toolbar to open the download folder directly to the new userChrome-blah-blah.css file. (See attached screenshot)
(C) Move the userChrome-blah-blah.css file you downloaded in Step B into the chrome folder you created in Step A
(D) Rename the userChrome-blah-balh.css file you downloaded to userChrome.css
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
由 jscher2000 - Support Volunteer 於
Not working for me after following all your instructions again
even if your settings would work the ugly style and tabs would sill be there
Hi macssam, thank you for the screenshots.
(1) Location of chrome folder
The chrome folder needs to be inside the currently active profile folder. If "Default user" is your currently active profile folder, move the chrome folder inside that folder.
(2) Name of the userChrome.css file
The file name needs to be shortened to exactly userChrome.css.
Not working for me
after following all your instructions again
even if your settings would work
the ugly style and tabs would sill be there
Can you share what you want them to look like?
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Folder/Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/Profiles
Also make sure you save userChrome.css as a plain text file and not with (RTF) formatting code.
many thanks for your efforts jscher2000 I got this drop-down search engine issue finally working
there a several default users in my profiles folder already containing chrome folders I pasted your userChrome.css in all these existing folders
unfortunately the fonts in general as well as in the drop-down search engine are not a crisp as with my old FF 56 extensions
I did not try the No-Tab settings yet ...
For hiding the tab bar when there is only one tab, you could try one of these:
- https://github.com/piroor/treestyletab/wiki/Code-snippets-for-custom-style-rules#hide-horizontal-tabs-at-the-top-of-the-window-1349-1672-2147
- https://www.reddit.com/r/FirefoxCSS/comments/7e75dx/hide_tab_bar_when_you_only_have_one_tab/
- https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/hide_tabs_with_one_tab_w_window_controls.css
If you need an extension to prevent multiple tabs in the same window, I have one here (there may be others):
https://addons.mozilla.org/firefox/addon/i-hate-tabs-sdi-for-firefox/
Note: It's not compatible with the Customize tab.
thanks again jscher2000 I don't want any tabs at all
could not find an add on for this
also this userChrome.css style suggestion below did not work:
- TabsToolbar {
visibility: collapse !important;
}
You can't do this via an extension because otherwise it would have been included in Tree Style Tabs. You need to use code in userChrome.css.
Can you attach a screenshot that shows the content and full file path of userChrome.css ?
Did you verify that there isn't a hidden .txt or .css file extension ?
macssam said
also this userChrome.css style suggestion below did not work:
#TabsToolbar {
visibility: collapse !important;
}
Hi macssam, I already gave links to three solutions for hiding the tab bar when there is only one tab. Please try those.
All CSS code that includes #tabbrowser-tabs to access tab content via .tabbrowser-tab is likely broken because of shadow DOM that won't allow a selector like this:
#tabbrowser-tabs .tabbrowser-tab {}
All .tabbrowser-tab elements are in shadow DOM and can't be accessed via its parent selector.
Not yet implemented:
由 cor-el 於
is there a CSS code for NO tabs what so ever how can graphics be enhanced specially toolbar fonts look blurred and search bar drop down list looks like back in the days of ATARI and Commodore
macssam said
is there a CSS code for NO tabs what so ever
If you only have one tab per window, you only need rules to hide the tab bar when there is a single tab. But you might find other rules to hide the bar regardless of the number of tabs using the first link.
No Tabs as in my attachment
Which CSS did you try so far? The first one seems to work on Windows -- I've added some comments to explain what it is aiming for:
/* Hide tabs bar -- source: https://github.com/piroor/treestyletab/wiki/Code-snippets-for-custom-style-rules#hide-horizontal-tabs-at-the-top-of-the-window-1349-1672-2147 */ /* Hide the toolbar's items (leaves a blank bar) */ #main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items { opacity: 0; pointer-events: none; } /* Collapse the bar if the title bar is displayed, otherwise keep the empty space */ #main-window:not([tabsintitlebar="true"]) #TabsToolbar { visibility: collapse !important; }
You also could try the others.
just No Tabs and better graphics
FF has become bloated with annoyance like other application stuffed with useless functions nobody will ever use or remember eventually my old FF will not work anymore then I will use iCab less than 10mb browser
anyhow I appreciate all your inputs ...