[Feature Requests] Add description on bookmark star
Currently the only way to add description is press <Ctrl+Shift+o> to "Show all bookmarks".
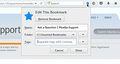
But i want to add description right in the time when bookmark by clicking the star, without extra step to "Show all bookmarks", locate the bookmark, click down arrow button to see the description text box.
Attached is the screenshot of bookmark star dialog, no such "Add description" button feature yet.
My Firefox version is 46.0.1 in gnome.
被選擇的解決方法
You can add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#editBMPanel_descriptionRow { visibility:visible!important; }
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the current Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
所有回覆 (9)
Re-upload the screenshot.
Hi,
The people who answer questions here, for the most part, are other Firefox users volunteering their time (like me), not Mozilla employees or Firefox developers.
If you want to leave feedback for Firefox developers, you can go to the Firefox Help menu and select Submit Feedback... or use this link. Your feedback gets collected at http://input.mozilla.org/, where a team of people read it and gather data about the most common issues.
選擇的解決方法
You can add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#editBMPanel_descriptionRow { visibility:visible!important; }
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the current Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
cor-el said
You can add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ #editBMPanel_descriptionRow { visibility:visible!important; }
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the current Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder- http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
Cool, the userChrome.css works like a charm. Thanks so much :)
I found 2 problems regarding to this description fields:
1. Press Enter/Alt+Enter in the description field will always close the dialog, not go to newline. 2. Press Super+Space to switch language will close the dialog too. (reference: https://wiki.archlinux.org/index.php/IBus#GNOME). If possible, make the dialog stay here when press accidentally Super key too fast when switching language.
Shift+Enter in the description field also closes the dialog for me, but at least it enters a newline that is there when I reopen the dialog by clicking the star, otherwise you need to edit the description field in the Library where both Enter and Shift+Enter work for me.
Hi,
I found one more problem. Once the description field edited/added once by clicking star, then in the current firefox window session, if you click bookmark star in other tabs, description field will share this new description. So far so good because the next bookmark might reuse the description.
But it's impossible to edit description for any existing bookmarked tab by clicking star, because it always show the latest buffered description text, not its storage's description text. It will replace the storage description if you edit the field.
由 林果皞 於
Could be related to this bug (fixed for 44+):
- bug 1206376 - Changing properties of a new bookmark while adding it acts on the last bookmark in the current container
If you encounter issues by modifying via the properties then best would be to make the change in the Details pane in the Bookmarks Manager (Library).
cor-el said
Could be related to this bug (fixed for 44+):If you encounter issues by modifying via the properties then best would be to make the change in the Details pane in the Bookmarks Manager (Library).
- bug 1206376 - Changing properties of a new bookmark while adding it acts on the last bookmark in the current container
It might similar but not exactly the same because the problem is buffered description shouldn't fill in if the dialog is an already bookmarked and has its own saved description already. And my firefox is up to date 46.0.1 already but the bug verified fixed on firefox 44. May be time to report a bug.
It might lead to confusing because buffered description hard(if not impossible) to distinguish it's a new bookmarked(by click the star twice consecutive) VS it's an existing bookmarked before. So i suggest, never insert buffered description by default, it should solve the bug.
Anyway, thanks for your response.
由 林果皞 於