Wrong size shown in network tab of firefox developer tools for redirects (302 and 301)
I'm having this situation where image requests are made to an image endpoint, passing in reference and width as arguments and the server returns a 302 redirect to the image resource. At the moment that 302 triggers a 301 to another domain, and then after 2 redirects the image is loaded. The image filesize is 18KB.
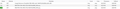
Now the "problem"/question I have is when looking at firefox debugger tools (network tab) for this 3 requests, I see that it is showing me that 3 times 18KB were transferred, but the redirects should be much much smaller (range of 100B-300B).
the screen shot of the firefox network tab (see attached image)
Is this a bug in the firefox developer tools or am I missing some concept here and the browser actually downloads so much for every image?
Looking at the same page in the chrome developer tools, I see something more like what I would expect: (see attached image)
And then I ran the same request also using ARC and the response(s) I see there are shown on the next image (and also get the responses along the same lines using curl). (see attached image)
I'm using firefox 61.0.2 (64 bit) browser and chrome 68.0.3440.106.
Any ideas?
所有回复 (2)
Hi there, While we try to find the right person to help out with this question, I have filed a bug on your behalf in the Networking Component of Bugzilla.mozilla.org
In order for a better consult I highly recommend sharing the url of the website you are observing this in. It helps the consul-tee have a way to reproduce the issue.
If you could also share in the bug a bit more about your set up (Firefox default on a home network, proxy etc) this helps as well.
Thank you for your patience, the next steps are to sign up for bugzilla.mozilla.org and posting this information to the bug above. Let me know if there are any issues with this and I will do my best to help with following up.
@guigs, Thank you for your response and pointing me in the right direction. I will add the information to the bugreport you made.