Firefox won't load CSS for local website
Hi,
I know you have all seen this question before but none of the answers I have found work for me. My site loads perfectly fine in other browser, just not Firefox.
I have a local website with a style sheet that is saved in the same folder:
<link rel="stylesheet" href="style.css" type="text/css" />
I have defined the character sets in the HTML and CSS documents:
HTML = CSS = @charset "UTF-8";
I have both the latest updates for Chrome, IE and Firefox as of today.
Any help would be much appreciated.
Thanks
被采纳的解决方案
Did you check the Web Console (Firefox/Tools > Web Developer) for error messages?
Does the local server send the correct content type for all files?
Can you load the CSS file directly via the location/address bar?
You can check in "Tools > Page Info > General" how Firefox see this file.
定位到答案原位置 👍 0所有回复 (13)
Please post a public link so we can check it out.
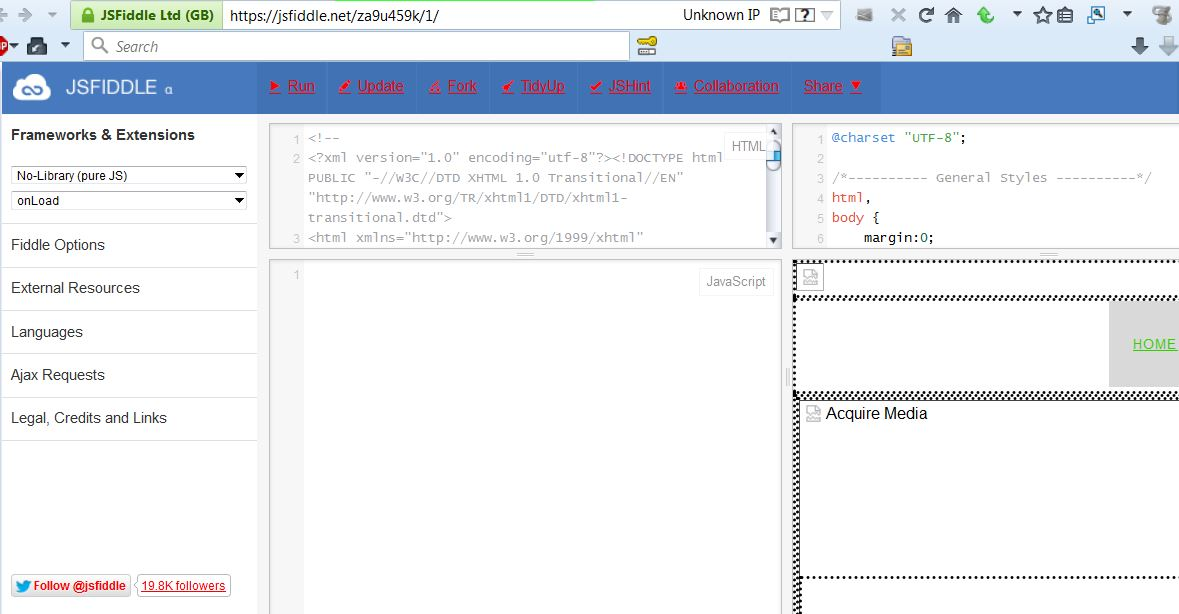
https://jsfiddle.net/za9u459k/1/
Here is the fiddle. Obviously the pictures won't load but you can see some of the basic CSS. Note that I have put the <head> in a comment for the sake of jsfiddle.
Many thanks
Looks okay to me. I've called the big guys to help you. Good luck.
选择的解决方案
Did you check the Web Console (Firefox/Tools > Web Developer) for error messages?
Does the local server send the correct content type for all files?
Can you load the CSS file directly via the location/address bar?
You can check in "Tools > Page Info > General" how Firefox see this file.
I didn't mean to resolve this problem.
I can load the style sheet but it won't load automatically, is also doesn't load the pictures.
The stylesheet and html are both saved to my documents.
I downloaded web developer addon and there are a few errors but nothing that appears to be affecting the css.
How do I get to tools>page info?
Dcage said
How do I get to tools>page info?
Right click on the webpage and select "View Page Info".
The pictures will not load in jsfiddle because of crossdomain reference and incorrect local sources. However locally if they are not showing in that View Page Info you can check to make sure that images are not blocked. Another common mistake is the permissions on the images if you are working on a linux machine.
I think for Firefox specifically you have to use an absolute path the css local file: http://kb.mozillazine.org/Links_to_local_pages_don't_work for more information about network preferences also see https://developer.mozilla.org/en-US/d.../Mozilla_networking_preferences
I'm not sure if you can use base this way to link to external files: <base href="C:\Users\Josh Stewart\Documents\Websites\New_AM_Website\"></base>
Best would be to store the files in the same directory as the HTML file.
cor-el said
I'm not sure if you can use base this way to link to external files: <base href="C:\Users\Josh Stewart\Documents\Websites\New_AM_Website\"></base> Best would be to store the files in the same directory as the HTML file.
All files are in the same directory as the html and css, that base tag is just to tell the browser where that folder is.
guigs said
Dcage saidHow do I get to tools>page info?Right click on the webpage and select "View Page Info".
The pictures will not load in jsfiddle because of crossdomain reference and incorrect local sources. However locally if they are not showing in that View Page Info you can check to make sure that images are not blocked. Another common mistake is the permissions on the images if you are working on a linux machine.I think for Firefox specifically you have to use an absolute path the css local file: http://kb.mozillazine.org/Links_to_local_pages_don't_work for more information about network preferences also see https://developer.mozilla.org/en-US/d.../Mozilla_networking_preferences
Firefox sees the file correctly.
text/html
UTF-8
Has the correct file directory.
This is crazy, I have never seen this happen in firefox before.
I also tried the full url for the css but had no luck
This still isn't working. How crazy is this.
Any error messages in the Web Console (Firefox/Tools > Web Developer)?
How does the CSS file start?
There should only be CSS code in the file and you should save the file as Unicode (UTF-8) if the HTML file has this encoding as well.
I've attached a screenshot of the Error Console. There is only CSS code in the css file and it is saved as UTF-8.
When I'm in web-developer, where would the errors appear? There is nothing immediately obvious.
Many thanks again
This is confusing me