Are Firefox Menus Different in Windows 7 and Windows 10?
Do Firefox menus appear differently in Windows 10 than they do in Windows 7?
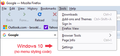
In Windows 7, I see the normal system menus - square corners, light blue menu item highlights, 3D column line on the left, dark drop shadow below and to the right of the menu.
In Windows 10 I notice differences - gray-highlighted menu items, rounded corners, no drop shadow, etc.
I'm not using any code to style the menus.
Please see attached images.
Thanks to all who respond.
Được chỉnh sửa bởi Slouch vào
Tất cả các câu trả lời (4)
Answer deleted because answer is not on topic
Được chỉnh sửa bởi Agent virtuel vào
Hi Agent virtuel,
Thanks for your reply. I don't think "compact mode" is causing any issues here. I'm using "normal" density everywhere.
I'm not experiencing an issue with padding, just other styling features of menus, like rounded vs. square corners, color of highlighted menu items, drop shadow, etc.
No styling code was applied to the menu bar, so I'm wondering why Firefox menus look so different between Windows 7 and Windows 10.
Are you using code in userChrome.css as in that case you will need to get updated code since code for 115 ESR likely doesn't work properly in the 125 release version?
Hi cor-el,
The only code I'm using is for the padding in the top menu bar (nothing else), and some styling of the PersonalToolbar as the code shows below. It's quite frustrating that code doesn't last very long between versions. I'm hoping that the code below is simple enough that it can survive between version 115 and 125.
This seems to be just the way the menus appear naturally in Firefox.
#PersonalToolbar menupopup
{
/* Text color */
--menu-color: #000 !important;
--arrowpanel-color: #000 !important;
--panel-color: #000 !important;
/* Background color */
--menu-background-color: #f0f0f0 !important;
--arrowpanel-background: #f0f0f0 !important;
--panel-background: #f0f0f0 !important;
/* Border color (if any) */
--menu-border-color: #606060 !important;
--menu-border: 1px !important;
--menu-border-radius: 0px !important;
}
/*** Tighten up drop-down/context/popup menu spacing (8 Sep 2021) ***/
/* why doesn't this affect the Firefox menu bar in Windows 7? why only in windows 10? */
menupopup:not(.in-menulist) > menuitem, menupopup:not(.in-menulist) > menu
{
padding-block: 0px !important; /* reduce to 3px, 2px, 1px or 0px as needed */
min-height: unset !important; /* v92.0 - for padding below 4px */
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
Được chỉnh sửa bởi Slouch vào