css for option elements ignored
On Firefox 60 running on Ubuntu 18.04 I cannot style <option> tags.
<select name="IDIR" id="IDIR" rows="1" class="black white left"> <option value="0">Possible matches to this registration: <option value="43276" class="female white"> Elisabeth Evans (about 1844—between 1852 and 1860) daughter of David Evans and Ann Hilton </option> </select>
where the CSS specifies:
.female { color: #800000; /* dark red */
}
.white { background-color:white;
}
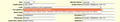
But all of the options are displayed in white text on a black background:
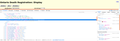
I have uploaded screenshots of the relevant portion of the page as displayed by both Firefox and Chrome. Chrome displays the expected appearance.
Tất cả các câu trả lời (6)
Can you link to a test case demonstrating this problem?
When Firefox became a multiprocess application (around Firefox 49), the ability to style <option> elements was limited. The color and background-color properties became supported again in Firefox 54, so you should not see a problem with those in Firefox 60.
For example:
https://codepen.io/anon/pen/oyXdwp
<center> </center>
</center>
I read the threads relating to that issue before posting. But I am seeing the problem on FF60 on Ubuntu 18.04.
Unfortunately the functionality is normally displayed only to registered users of my web site, because it is part of the functionality for updating a record and if anyone updates my site I need to know who did the update. However because it is innocuous in this case I have temporarily enabled the Sex selection on the following page, which according to the style "female white" should display the selected option in Red on a white background.
[https://www.jamescobban.net/Ontario/DeathRegDetail.php?RegDomain=CAON&Re...]
Được chỉnh sửa bởi jamescobban vào
Hmm, in case the problem is how Firefox is adapting to your system theme, could you set Firefox to strictly follow page colors and see whether it makes any difference:
- Linux: "3-bar" menu button (or Edit menu) > Preferences
- Mac: "3-bar" menu button (or Firefox menu) > Preferences
- Windows: "3-bar" menu button (or Tools menu) > Options
- Any system: type or paste about:preferences into the address bar and press Enter/Return to load it
In the search box at the top of the page, type color and Firefox should filter the page down so you can easily find the "Colors" button. Go ahead and click that.
Try changing this setting:
"Override the colors specified by the page with your selections above"
Below that, it usually says
"Only with High Contrast themes"
Click that and change the setting to
"Never"
then click OK to finish the change.
Does that help at all?
Here's a screenshot of that part of the Colors dialog:

There is no change in behavior when I change to "Never".
I might have expected a problem like this under"Unity". Indeed I had to override almost every style because I couldn't stand the rounded corners.
Được chỉnh sửa bởi jamescobban vào
Hi upload to W3C to see if you have errors that may cascade the issue : HTML https://validator.w3.org/ CSS https://jigsaw.w3.org/css-validator/
The W3C validator passes the page.
I remind you that Chrome does interpret the style on the <option> tags the way I expect. It is only Firefox that has a problem.
Furthermore, as shown in the second upload, Firefox has recognized and understood the CSS classes that I specified. It just didn't ACT on them.
Được chỉnh sửa bởi jamescobban vào