How can I customize the sidebar bookmarks
The sidebar in my Firefox is white background with black letters. Is there a way(easy) to customize this color and change the font here...?
منتخب شدہ حل
unclepine said
I wish I knew what I would actually "see" as far as a "new" sidebar would look like after the new files were added.
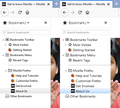
Maybe it's hard to spot the difference because it's small. Here is a comparison screenshot showing the slightly increased font and the selected bookmark background color. Also, a screenshot from the Browser Toolbox's Style Editor showing the userChrome.css file there.
اس جواب کو سیاق و سباق میں پڑھیں 👍 0تمام جوابات (16)
I didn't mean for you to have to interpret the source code and article; those were references for someone to consult.
Try this:
/*** Sidebar Color / Font Size Formatting ***/
/* 14px black text */
.sidebar-placesTree treechildren::-moz-tree-cell-text {
font-size: 14px !important;
color: #000 !important;
}
/* Pale blue background on hover or selected */
.sidebar-placesTree treechildren::-moz-tree-row(hover),
.sidebar-placesTree treechildren::-moz-tree-row(selected) {
background-color: #bdf !important;
}
Yes, I understood that...I think...LOL...!
OK, so if I high-lite all you wrote above, and do a copy then paste in the .css file, how do I see if it works or how do I activate what I just pasted...IF that's the way to get the code into Firefox...?
Hi unclepine, you put that into userChrome.css, save it, then exit Firefox and start it up again -- the userChrome.css file is only read at startup -- to see the results.
You also can "live edit" the file using the Browser Toolbox. That would be useful if you want to experiment with a bunch of different font sizes or colors without restarting Firefox over and over. However, I'll hold off on the details for now.
I did as you said above and re-started FF, but I'm not sure if it worked or not. What should I see in the bookmarks drop down if in fact the .css file DID work...?
Hi, so you created the Folder and put the folder where it is suppose to be put as per Video/URL instructions. Then you take the .css file you made with jscher2000's code and you put in the folder.
Start Firefox up then go to and open Bookmarks Sidebar. If it works it works. If it does not go over what ytou did to make sure and if still does not work then Firefox has possibly changed some code and new code needs to be found.
The good thing about userChrome is if does not work just delete the .css file .
Hi, should say delete the code and start over or do something else you want out of a possible 235million ways.
Once get something working you can put other code into the file to do something else. If that does not work just delete the code that did not work and try or search again as can find code at :
as well as other places including here.
unclepine said
I did as you said above and re-started FF, but I'm not sure if it worked or not. What should I see in the bookmarks drop down if in fact the .css file DID work...?
Hmm, what do you mean by "bookmarks drop down"?
I thought we were talking about the Bookmark Sidebar, which opens to the left of the current page. No?
If you do mean the sidebar, the font should be larger and the highlight on the last clicked bookmark should be more visible.
Sorry, yes, I did mean the sidebar which for me opens when I hit control-B. The text is same size and the highlited last clicked bookmark is a medium blue. As you scroll down the bookmarks, there is a VERY faint grey-blus behind ea one.
Well, I was only able to test on Windows 7, so I can't be sure what is happening on Windows 10.
To confirm that Firefox has found the userChrome.css file, you can use the Browser Toolbox. This is one of the developer tools. Before you call it up the first time, you have to tick two boxes in the developer tools settings. Either:
- "3-bar" menu button > Web Developer > Toggle Tools
- (menu bar) Tools > Web Developer > Toggle Tools
- (Windows) Ctrl+Shift+i
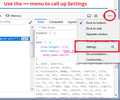
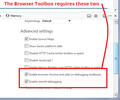
The items along the top bar of the developer tools may be changed and reordered, so ignore that part and look for the ••• button. Click that to drop a short menu and choose Settings. This should open the Settings pane. Scroll down and check for Advanced Settings on the right side. You need the last two ticked before Browser Toolbox will appear on the menu under Web Developer.
<center> </center>
<center>
</center>
<center> </center>
</center>
You can close the panel now (Ctrl+Shift+i or use the little X next to the ••• icon.
Next! Call up the Browser Toolbox. Either:
Hi Mellobob, could you check for error message in the "Browser Console" that could be related to this problem.
You can open the separate Browser Console window using either:
- "3-bar" menu button > Web Developer > Browser Toolbox
- (menu bar) Tools > Web Developer > Browser Toolbox
- (Windows) Ctrl+Shift+Alt+i
There will be a delay while Firefox opens a new window and a dialog to approve the "remote debugging" connection. (Third screenshot, or I have a demo showing that in this video starting about halfway through: https://vimeo.com/242513527#t=345s)

Once you get the Browser Toolbox open, it has several different panels. The one you want is the Style Editor. It shows all the different built-in and external style sheets being applied to the browser's user interface areas. Unfortunately, these are listed in the order loaded (I think) rather than alphabetical order, so userChrome.css can take a few moments to find.
<center> </center>
</center>
If you find it, so did Firefox.
If you do not find it, neither did Firefox. There may be an issue with the naming and placement of
[a1b2c3d4.profilename]\chrome\userChrome.css
You could retrace the steps in the "How to" article to confirm the placement: https://www.userchrome.org/how-create-userchrome-css.html
Well sir, I THINK I found my way around all that stuff, and DID see most of the files in question...BUT...could not see the userChrome.css file in the last list. I checked back to the place where file is "supposedly" stored, and here is a screen shot of it. Is this how the code will make the bookmarks sidebar look...?
Hi unclepine, that seems to be a screenshot of the Bookmarks Toolbar.
Could you start again? Here's a slightly different approach:
(A) Select and copy all of the following code
/*** Sidebar Color / Font Size Formatting ***/
/* 14px black text */
.sidebar-placesTree treechildren::-moz-tree-cell-text {
font-size: 14px !important;
color: #000 !important;
}
/* Pale blue background on hover or selected */
.sidebar-placesTree treechildren::-moz-tree-row(hover),
.sidebar-placesTree treechildren::-moz-tree-row(selected) {
background-color: #bdf !important;
}
(B) Generate and download a userChrome.css file
Open this page and paste the rules into the editor:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I also created videos for both Mac and Windows, on that same page.
(D) Move the userChrome.css file you generated in Step B into the chrome folder
The next time you quit Firefox and start it up again, it should discover that file and apply the rules.
Success?
Ok, I followed your instructions and there is a file in User Profiles that I see when I open Help-troubleshooting-Profile Folder-Open Folder-chrome-userChrome.css
I then pasted the code you showed first, saved it and closed all open Firefox pages. I opened FF, did a Ctrl-B and the bookmarks sidebar opened but it still looks just like the screen shot I sent previously
unclepine said
Ok, I followed your instructions and there is a file in User Profiles that I see when I open Help-troubleshooting-Profile Folder-Open Folder-chrome-userChrome.css I then pasted the code you showed first, saved it and closed all open Firefox pages. I opened FF, did a Ctrl-B and the bookmarks sidebar opened but it still looks just like the screen shot I sent previously
I can't tell whether you generated a new userChrome.css to download, or whether you edited an older file. Since the older file is not working, please try generating and downloading a new one and placing that new file in your chrome folder.
Yes, I wiped clean the old chrome folder and the old .css file, and added all new stuff. I wish I knew what I would actually "see" as far as a "new" sidebar would look like after the new files were added. Is there a way to actually "show" you what I've done so you can see it...?
منتخب شدہ حل
unclepine said
I wish I knew what I would actually "see" as far as a "new" sidebar would look like after the new files were added.
Maybe it's hard to spot the difference because it's small. Here is a comparison screenshot showing the slightly increased font and the selected bookmark background color. Also, a screenshot from the Browser Toolbox's Style Editor showing the userChrome.css file there.
AHA...!!! Not as dramatic as I was looking for, but it does appear to have taken effect on my system...!!!
THANK YOU ever so much for all your time and effort helping me out. Sorry it took so long, but at least I learned some things for the future.
Again, THANK YOU for your assistance with this issue.
LT