window width
Years ago I found code or an addon that allowed me to change the minimum width of a firefox window. I've searched and searched but cannot find this again. I'm thinking I did it by adding code somewhere but just can't remember or find it. So how do I change the minimum window width in Firefox?
Обране рішення
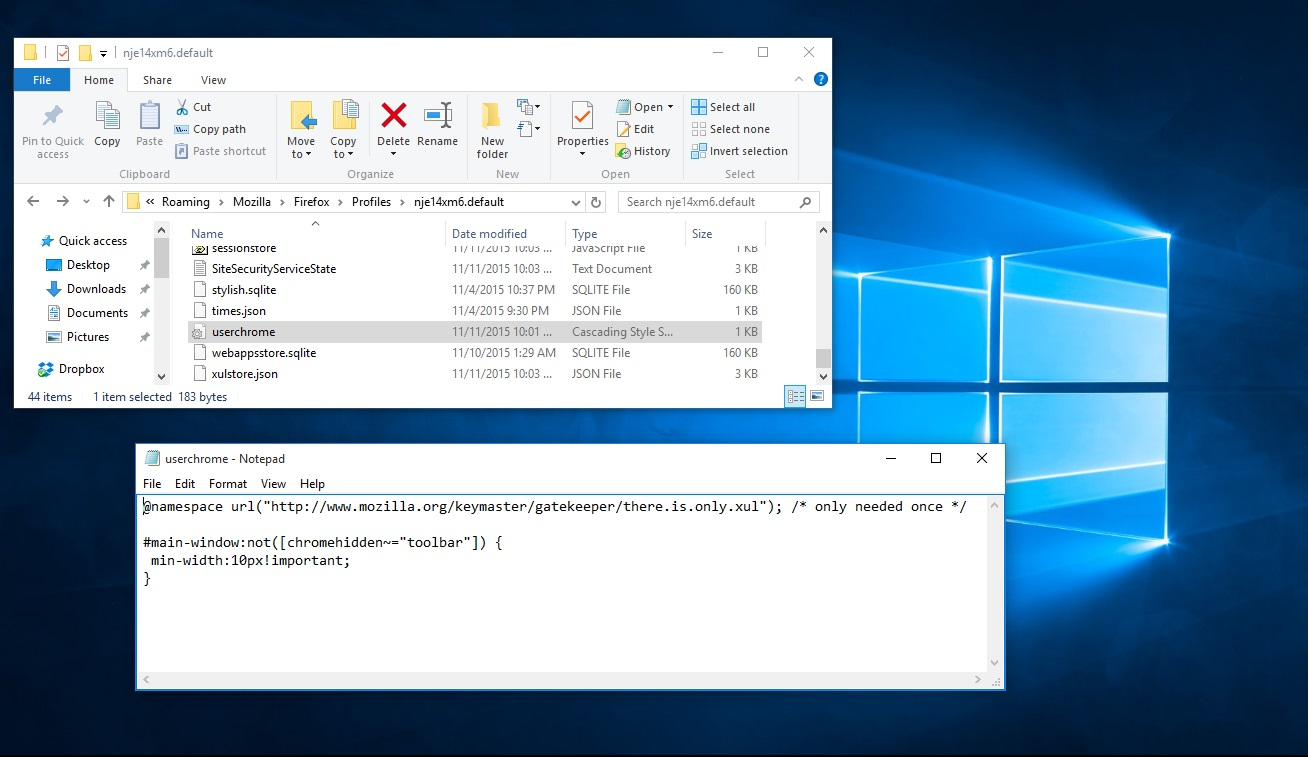
The file type of the file is OK (Cascading Style Sheet), but the name is wrong and should be userChrome.css with an uppercase 'C'. You also need to create a chrome folder (note the lowercase chrome in this case) and move the userChrome.css file to this folder.
- C:\Users\<user>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userChrome.css
Усі відповіді (6)
How small do you want to make the Firefox window?
It should normally be possible to make the width quite small unless there are special buttons on a toolbar added by extensions that display extra info. I can get to a minimum width of around 200px.
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
For some of the things I do, such as collages, I need to go smaller than this. When I previously worked around this problem, I had to set a minimum window width.
This might be happening because of the Tab being in the title bar and what looks like a Firefox application button.
Does running Firefox in Safe Mode with all extensions disabled and possibly hide the title bar allow to make the window smaller?
Does it make a difference if you open the about:blank page?
I had forgotten to check my userChrome.css file for rules that override the min-width and see that I had a min-width set to 200px. I see that the default is 300px
- chrome://browser/content/browser.css
#main-window:not([chromehidden~="toolbar"]) {
min-width: 300px;
}
Add code to the userChrome.css file below the default @namespace line. Adjust the min-width to suit your needs.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#main-window:not([chromehidden~="toolbar"]) {
min-width:50px!important;
}
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
Now I think we are on the right path as this jogs my memory a bit. I did a little research and created a new file using Notepad, named it "userchrome.css" and think I saved it in the correct spot, But it doesn't seem to be working. Attached is a screenshot of the text file and the explorer window showing it's location. What did I miss?
Вибране рішення
The file type of the file is OK (Cascading Style Sheet), but the name is wrong and should be userChrome.css with an uppercase 'C'. You also need to create a chrome folder (note the lowercase chrome in this case) and move the userChrome.css file to this folder.
- C:\Users\<user>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userChrome.css
That did it, thanks!