Proton and userchrome
It took years to perfect my userchrome to make FF look exactly how I want. Once 91+ came out it wasn't even a question of fixing the floating tabs and condensing the height and menu spacing (though I tried all of it) but my own codes stopped working properly - I had code to set the background colour of menus/bookmark menus and when I upgrade they were the right colour but with thick white borders around them. This was more important to me than the floating tabs and I immediately downgraded to 90 where I've stayed. Can anyone help me figure out how to get MY codes to work with 91+ and/or to work together with the other fixes out there (tabs, condensed menus etc)??
Below is how my userchrome looks and attached is how my current set up looks. ANY advice is appreciated. THANK YOU.
@import url(userChrome_Fx56_bookmark_icons.css);
*/
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"]:not([tagContainer="true"]) > .menu-iconic-left,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
/* THIS WAS REMOVED BECAUSE IT CAUSES YELLOW FOLDER ICONS FOR BLANK
COLUMNS. AS A RESULT, FOLDERS ON THE RIGHT SIDE REMAIN GRAY.
#placeContent treechildren::-moz-tree-image(container) {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
*/
/* Live Bookmark -- on Toolbar and Menus */ /* REMOVED */
/* Smart bookmark folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][query="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][query="true"]:not([tagContainer="true"]) > .menu-iconic-left > .menu-iconic-icon,
/* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, query) {
list-style-image: url(Fx56-query.png) !important;
}
/* Tag containers (preserve the built-in icon) */
#PlacesToolbarItems toolbarbutton[container="true"][tagContainer="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][tagContainer="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][tagContainer="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, query, tagContainer) {
list-style-image: url(chrome://browser/skin/places/tag.svg) !important;
}
/*** Top-level "container" icons (otherwise would be Standard folder color) ***/
/* Bookmarks Menu -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_menu________),
#editBMPanel_bmRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="1"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-bookmarksMenu.png) !important;
}
/* Bookmarks Toolbar -- on Menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #bookmarksToolbarFolderMenu > .menu-iconic-left > .menu-iconic-icon,
/* Bookmarks Toolbar -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_toolbar_____),
#editBMPanel_toolbarFolderItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="0"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-bookmarksToolbar.png) !important;
}
/* Other Bookmarks -- on Menus */
#BMB_bookmarksPopup #BMB_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #menu_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
/* Other Bookmarks -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_unfiled_____),
#editBMPanel_unfiledRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="2"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-unsortedBookmarks.png) !important;
}
/* Preserve Built-in History/Tags/All Bookmarks Icons in Library */
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_history____v),
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("chrome://browser/skin/places/history.svg") !important;
}
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(title, query, tagContainer),
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
list-style-image: url("chrome://browser/skin/places/tag.svg") !important;
}
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url(Fx56-allBookmarks.png) !important;
}
}
menupopup {
-moz-appearance: none !important;
background-color: #e7d9ad !important }
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height: 28px !important;
--urlbar-toolbar-height: 30px !important;
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container,
#urlbar-input-container {
height: var(--urlbar-height) !important;
width: 100% !important;
padding-block: unset !important;
padding-inline: unset !important;
transition: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
animation: none !important;
}
}
/* REMOVE MEGABAR END */
เปลี่ยนแปลงโดย cor-el เมื่อ
การตอบกลับทั้งหมด (17)
Note that you can prevent the issue with empty columns by adding title to its selector: -moz-tree-image(title,container)
.sidebar-placesTreechildren::-moz-tree-image(title,container){
list-style-image: url(Fx56-yellow-folder.png) !important;
-moz-image-region: auto !important;
}You can ask advice at the Firefox CSS subreddit forum.
Hi,
Thanks so much for the reply! Unfortunately I'm not sure I understand. The portion you show is for the bookmark folders - "yellow-folder" - (the code for that tweak was downloaded as a zip which came with the pngs and they are in the chrome folder) but the problem I had when upgrading past 90 was with the background colour of menus. Instead of looking like they should (the attachments) they had the right colour but with thick white borders around the entire drop-down. I wish I had taken a screenshot before downgrading.
I am not skilled with CSS (which is why I'm upset that the codes that took forever for me to put together aren't working with the newest Proton) so if I am misunderstanding your reply please let me know.
Thank you.
I noticed some stray '}' closing brackets in the code.
Try this code to change some CSS variables.
@import url(userChrome_Fx56_bookmark_icons.css);
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"]:not([tagContainer="true"]) > .menu-iconic-left,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
/* THIS WAS REMOVED BECAUSE IT CAUSES YELLOW FOLDER ICONS FOR BLANK
COLUMNS. AS A RESULT, FOLDERS ON THE RIGHT SIDE REMAIN GRAY.
#placeContent treechildren::-moz-tree-image(title,container) {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
*/
/* Live Bookmark -- on Toolbar and Menus */ /* REMOVED */
/* Smart bookmark folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][query="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][query="true"]:not([tagContainer="true"]) > .menu-iconic-left > .menu-iconic-icon,
/* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, query) {
list-style-image: url(Fx56-query.png) !important;
}
/* Tag containers (preserve the built-in icon) */
#PlacesToolbarItems toolbarbutton[container="true"][tagContainer="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][tagContainer="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][tagContainer="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, query, tagContainer) {
list-style-image: url(chrome://browser/skin/places/tag.svg) !important;
}
/*** Top-level "container" icons (otherwise would be Standard folder color) ***/
/* Bookmarks Menu -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_menu________),
#editBMPanel_bmRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="1"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-bookmarksMenu.png) !important;
}
/* Bookmarks Toolbar -- on Menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #bookmarksToolbarFolderMenu > .menu-iconic-left > .menu-iconic-icon,
/* Bookmarks Toolbar -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_toolbar_____),
#editBMPanel_toolbarFolderItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="0"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-bookmarksToolbar.png) !important;
}
/* Other Bookmarks -- on Menus */
#BMB_bookmarksPopup #BMB_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #menu_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
/* Other Bookmarks -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_unfiled_____),
#editBMPanel_unfiledRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="2"] > .menulist-label-box > .menulist-icon {
list-style-image: url(Fx56-unsortedBookmarks.png) !important;
}
/* Preserve Built-in History/Tags/All Bookmarks Icons in Library */
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_history____v),
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("chrome://browser/skin/places/history.svg") !important;
}
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(title, query, tagContainer),
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
list-style-image: url("chrome://browser/skin/places/tag.svg") !important;
}
:-moz-any(
#placesList,
#placeContent) treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url(Fx56-allBookmarks.png) !important;
}
/* background color menus */
*|*:root {
--arrowpanel-background: #e7d9ad !important;
}
menupopup {
--panel-background: #e7d9ad !important;
}
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height: 28px !important;
--urlbar-toolbar-height: 30px !important;
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container,
#urlbar-input-container {
height: var(--urlbar-height) !important;
width: 100% !important;
padding-block: unset !important;
padding-inline: unset !important;
transition: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
animation: none !important;
}
/* REMOVE MEGABAR END */Hello,
so the stray brackets would cause my menus to have an outline around them?
i will try it.. the last time i added what was suggested online for fixing the floating tabs and other issues with proton 91+ it only worked if i added it to the top (and made whatever was first the only thing that worked).. i was told that it was because i already had code for the menu portion (the background colour) so at this point i'm not sure how to combine it with my existing... this is what i tried to use:
(thank you so much!! i really appreciate the help)
.tab-background{ border-radius: 0px 0px !important; margin-bottom: 0px !important; } .tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background{ background-color: color-mix(in srgb, currentColor 5%, transparent); } menupopup > menu, menupopup > menuitem{ padding-block: 2px !important; min-height: 0px !important; }
- root{
--arrowpanel-menuitem-padding: 2px !important; }
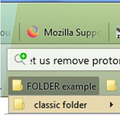
Thank you so much - I tried your suggestion for my CSS and the context menu and bookmark menu now have the proper colour with no thick white outline but the bookmark menu and context menu look different than the bookmark toolbar menu. The bookmark menu and context menu looks exactly how they should but the toolbar menu doesn't. The bookmark and context menus have a hairline white outline around it, white separators and squared edges but the bookmark toolbar menu has no white at all, grey separators and rounded edges. I don't think I had code for the separator colour or edges before but do I need it now to make the toolbar menu match? (see attached)
I added the suggested code to remove floating tabs and it worked.. the code was: .tab-background{ border-radius: 0px 0px !important; margin-bottom: 0px !important; } .tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background{ background-color: color-mix(in srgb, currentColor 5%, transparent); }
and every time I tried to add the suggested code to condense the bookmark toolbar menu it removed the background colour because I already have menu code.. It finally worked without removing the background colour by leaving the first line out so I may not be getting he full effect since the menu is condensed but still wide.
the suggested code was:
menupopup > menu, menupopup > menuitem{ padding-block: 2px !important; min-height: 0px !important; }
- root{
--arrowpanel-menuitem-padding: 2px !important; }
and mine is: menupopup {
--panel-background: #e9dcb4 !important;
padding-block: 2px !important; min-height: 0px !important; }
- root{
--arrowpanel-menuitem-padding: 2px !important; } but if someone could tell me how to get the separator line in the bookmark toolbar menu to match the bookmark menu it will be good enough for me to keep using proton 94 and not go back to 90.
Thanks again SO MUCH for your help so I can keep using FF!
เปลี่ยนแปลงโดย M เมื่อ
Doesn't this code work ?
menupopup {
--panel-background: #e9dcb4 !important;
}
menupopup > menu, menupopup > menuitem {
padding-block: 2px !important;
min-height: 0px !important;
}
:root {
--arrowpanel-menuitem-padding: 2px !important;
}
No. I changed it to that (yours had the line I took out because I thought it was conflicting) and it makes no difference.. the menu on the toolbar bookmarks looks totally different than the context and bookmark menus.. I don't now why. I can't remember now if there was a hair-line white border around the entire menu before I upgraded from 90-94 but I don't mind it (now that you helped get rid of the thick one) but there is none on the toolbar menu and the separator line is totally different (grey) and hard to see. I'm not sure what in my code is making the two menus different from each other.
How about a new, fresh, userChrome.css with only that last code ?
I'm confused.. all of this: menupopup {
--panel-background: #e9dcb4 !important;
}
menupopup > menu, menupopup > menuitem {
padding-block: 2px !important; min-height: 0px !important;
}
- root {
--arrowpanel-menuitem-padding: 2px !important;
}
or just the last part that starts with 'root'? Are you saying do that just to see if the two menus match and o from there or that in order for them to match I have to get rid of all the other parts (folder, tabs etc)?
Thank you.
Only all of this code to rule out issues caused by your older code.
menupopup {
--panel-background: #e9dcb4 !important;
}
menupopup > menu, menupopup > menuitem {
padding-block: 2px !important;
min-height: 0px !important;
}
:root {
--arrowpanel-menuitem-padding: 2px !important;
}I see. All that does (I assume) is the fix for non-condensed Proton style menus (?) and I won't have the rest (folders, tabs, address bar) the way I want them. If that's the only option I will have to stick with two different menu styles.
I VERY much appreciate your help and informing me of the mistaken spaces between codes - it's already better than it was.
Thank you.
You can add more code as this is only for testing and showing you what this code is doing:background for menus and adjusting the menu spacing.
Ok.
- The bookmark and context menu stayed the same: same colour (which is in that code), same border, same colour separator lines
- Toolbar bookmark folder menu is now white and still has grey separator lines.
Adding this back, below the previous code made the other menu the right colour again but same as before (grey lines, no border, rounded edges)
/* background color menus */
- |*:root {
--arrowpanel-background: #e9dcb4 !important;
}
I don't see any other code that would have to do with the menu that would make the separator lines different from one menu to the next unless I'm missing something.
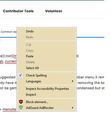
I do see that not only are the separator lines different but the arrows are as well (attached on from bookmark menu one from toolbar folder menu).
เปลี่ยนแปลงโดย M เมื่อ
Any suggestions for how to make them both the same? They used to be the same until proton but I don't see anything in the code to turn the separators white or make a box around it or change the arrows so not sure why they are different. Thank you.
/* panel background */
*|*:root{
--arrowpanel-background: #e7d9ad !important;
}
/* menu background */
menupopup{
--panel-background: #e7d9ad !important;
}That didn't do anything but also I'm not sure where to place it and instead of which part - sorry.
(I noticed that not only are the two sets of bookmarks different in the way mentioned but also the code to condense the bookmarks is only doing it for bookmarks in toolbar folders and not for other bookmarks)
This is what I have now:
/* panel background */
*|*:root{
--arrowpanel-background: #e9dcb4 !important;
}
/* menu background */
menupopup{
--panel-background: #e9dcb4 !important;
}
menupopup > menu, menupopup > menuitem {
padding-block: 2px !important;
min-height: 0px !important;
}
:root {
--arrowpanel-menuitem-padding: 2px !important;
}
@import url(userChrome_Fx56_bookmark_icons.css);
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] > .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"] .menu-iconic-left,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"]:not([tagContainer="true"]) > .menu-iconic-left,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
.tab-background{
border-radius: 0px 0px !important;
margin-bottom: 0px !important;
}
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background{
background-color: color-mix(in srgb, currentColor 5%, transparent);
}
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height: 28px !important;
--urlbar-toolbar-height: 30px !important;
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container,
#urlbar-input-container {
height: var(--urlbar-height) !important;
width: 100% !important;
padding-block: unset !important;
padding-inline: unset !important;
transition: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
animation: none !important;
}
/* REMOVE MEGABAR END */
Thank you.
เปลี่ยนแปลงโดย cor-el เมื่อ
So I guess there's no way to make them the same..? Thanks for your effort.