how to remove 100% written between - and + ( - 100% + ) zoom in and out icon
hi friends, does any one know any tweak that could make that box on the left side with100% written in it vanish ? the box is located between the plus and minus (zoom in zoom out) icon on the Firefox 29's navigation bar it is an eye sore and unnecessarily takes up real estate
ఎంపిక చేసిన పరిష్కారం
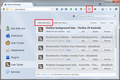
Hi eighthwonder, after you install the Stylish extension, you can create a new rule from either of two places:
- new "S" icon on the toolbat
- Add-ons page, User Styles section
(See attached screen shot)
Stylish extension: https://addons.mozilla.org/firefox/addon/stylish/
ఈ సందర్భంలో ఈ సమాధానం చదవండి 👍 5ప్రత్యుత్తరాలన్నీ (7)
Hello eighthwonder,
Thanks for contacting Mozilla Support. I don't think there are any tweaks to remove the zoom level. One other option would be to remove the control from your UI and use the keyboard commands Control + or Control - to zoom in and out.
Some kind individual may create an addon that removes it at some point, so keep an eye on http://addons.mozilla.org.
Please let us know if this answers your question.
Cheers, Patrick
You can see if you can find a zoom extension that allows to modify how the zoom buttons appear.
Maybe a custom style rule applied in a userChrome.css file or using the Stylish extension? See attached screen shot for demo.
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Hide Zoom Reset (%) button */ #zoom-reset-button {display:none !important;} /* Shrink + and - to fit into regular space, YMMV on the size */ #zoom-controls toolbarbutton {min-width: 3.5em !important;}
Toolbar, not menu?
When you move the controls to the toolbar, you don't want the second part of that rule, but instead you want to get rid of the extra separator in between the + and - buttons. So:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Hide Zoom Reset (%) button */ #zoom-reset-button {display:none !important;} /* Hide Extra Separator */ #zoom-controls separator:nth-of-type(1) {display:none !important;}
@ jscher thank you for the reply :) that is exactly how i want that zoom in and out icon to look, without 100% box in between them. the problem is i do not know how to begin editing i will copy paste the solution but tell me what is the first step that will open up the editor so i could copy paste and save the changes. thanks and regards.
ఎంపిక చేసిన పరిష్కారం
Hi eighthwonder, after you install the Stylish extension, you can create a new rule from either of two places:
- new "S" icon on the toolbat
- Add-ons page, User Styles section
(See attached screen shot)
Stylish extension: https://addons.mozilla.org/firefox/addon/stylish/
Thank you Sir :) it worked like a charm, i really appreciate your help thank you very much. now my browser looks much much much better.