Firefox 62, help needed to change the color of the "clock" icon in the History sidebar tree
I'm using the built-in dark theme of Firefox. In these days I changed the background color and the folder icons in the Bookmarks/History sidebar using this codes (I'm not absolutely an expert of codes, I've found them by searching the web and the old questions in our support forum.):
/* Sidebar color change */
#viewButton, #sidebar-header, #sidebar-box, #sidebar, .sidebar-placesTree{
-moz-appearance: none !important;
color: #f9f9fa !important; /*text color*/
background-color: #1c1c1c !important; /* background color */
}
/* Drop down arrow - next to "view" */
.button-menu-dropmarker,
.button-menubutton-dropmarker {
filter: invert(85%);
}
/* Edit folder icons */
#bookmarks-view treechildren::-moz-tree-image(container),
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"] .menu-iconic-left,
#BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon,
#bookmarksMenu menu[container="true"] .menu-iconic-icon {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Live Bookmark (RSS Feed) */
#bookmarks-view treechildren::-moz-tree-image(container, livemark),
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][livemark="true"] .menu-iconic-left,
#BMB_bookmarksPopup menu[container="true"][livemark="true"] .menu-iconic-icon,
#bookmarksMenu menu[container="true"][livemark="true"] .menu-iconic-icon {
fill: orange !important;
}
/* Smart bookmark folder */
#bookmarks-view treechildren::-moz-tree-image(container, query),
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
#PlacesToolbarItems menu[container="true"][query="true"] .menu-iconic-left,
#BMB_bookmarksPopup menu[container="true"][query="true"] .menu-iconic-icon,
#bookmarksMenu menu[container="true"][query="true"] .menu-iconic-icon {
fill: #69c !important; /* similar to blue smart folder color */
}
/* These "containers" are SVG in the sidebar, not yet on the menu */
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: olive !important;
}
/* Avoid overriding classic Bookmarks Toolbar and Other Bookmarks icons in menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar.menu-iconic-icon,
#bookmarksMenu #bookmarksToolbarFolderMenu.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
}
#BMB_bookmarksPopup #BMB_unsortedBookmarks.menu-iconic-icon,
#bookmarksMenu #menu_unsortedBookmarks.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
}
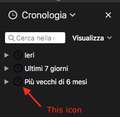
I didn't find how to change the "clock" icon color (white could be ok) in the History sidebar at the left of the "Today, Yesterday, etc". items. I attach a screenshot (it is Firefox in Italian, Cronologia = History). Do you have any suggestion to solve my problem?
ఎంపిక చేసిన పరిష్కారం
See:
- /questions/1232447 How to change bookmark folder icons color in Library window?
See this CSS file for the extra selectors for the treechildren history folders.
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
}
/* calendar icon for folders grouping items by date */
treechildren::-moz-tree-image(title, query, dayContainer) {
}
treechildren::-moz-tree-image(title, query, hostContainer) {
}
treechildren::-moz-tree-image(query, OrganizerQuery_history____v) {
}
ఈ సందర్భంలో ఈ సమాధానం చదవండి
👍 1
ప్రత్యుత్తరాలన్నీ (2)
ఎంపిక చేసిన పరిష్కారం
See:
- /questions/1232447 How to change bookmark folder icons color in Library window?
See this CSS file for the extra selectors for the treechildren history folders.
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
}
/* calendar icon for folders grouping items by date */
treechildren::-moz-tree-image(title, query, dayContainer) {
}
treechildren::-moz-tree-image(title, query, hostContainer) {
}
treechildren::-moz-tree-image(query, OrganizerQuery_history____v) {
}
Thanks, cor-el, for your kind reply and support :-) As I wrote in my previous message, I'm not an expert of codes and code elements but I tried to follow your suggestions making several attempts.
I used this part of code
/* calendar icon for folders grouping items by date */
treechildren::-moz-tree-image(dayContainer) {
fill: white !important;
}
The "clock" icons in the History sidebar now are ok (white), but this code changes also the color of History icons in the Library window (I realized why this happens, but I don't know how to avoid it), and I would like to change just the color of the "clock" icons in the History sidebar.
I used "white" because is fine with all the sidebar elements and easily readable on the black background of the sidebar.
Is it possible to add some code to avoid a change of color of the "dayContainer" icons tree for the History in the Library? As you know, the default color in the Library for those icons is "black" and I would like it could remain so.
cor-el, please let me know if I caused a headache for you... I hope not! ;-)
Thanks in advance for your valuable support, Michele
Edit: I used this variant of the code
/* calendar icon for folders grouping items by date */
#historyTree treechildren::-moz-tree-image(dayContainer) {
fill: white !important;
}
and now it's ok. White "clock" icons in the History sidebar, default color (black) in the Library.