how do I open a local .js file in firefox?
Downloaded my Twitter data. Aside from media folders and a readme.txt file, it consists entirely of .js files, e.g. tweet.js. The readme describes the contents as JSON files, but they contain javascript code. When I open the files in Firefox 66 (Windows 7) or a text editor, I get the raw code, with text content embedded in the code. How do I execute the scripts to get the formatted content in the browser, short of writing more Javascript code?
All Replies (9)
In Firefox, You can use the view-source: psuedo protocol.
Enter into the URL address bar:
view-source:http://server/whatever/your/url/is.js
I'm not getting this from a server, which is probably part of the problem. I tried this: view-source:C:\[some local folder names]\direct-message.js
Got a listing of the .js source code again,
jjr2 மூலமாக
What about entering the location of the file from your computer in Firefox's Awesome Bar, and hit Enter? What happens?
I get the source code. I apparently need for the browser to execute the js to produce a formatted document.
If you want rendered content then you need to open the main HTML file. This file should load the additional JavaScript and CSS files saved in the _files folder.
Did you save the page as "Web page, complete" ?
Can you attach a screenshot?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- use a compressed image type like PNG or JPG to save the screenshot
Twitter "support" sent me the media and some .js files. No html or css.
What instructions are in the readme file?
Hi jjr2, the zip file should contain a ton of content. Just to review what I did to test this -- I don't tweet but I have linked another site to my Twitter account, so Twitter has stored that -- here's what I did:
(1) Open Twitter settings, scroll to the bottom, use the button in"Your Tweet Archive" (screenshot #1, upper part)
https://twitter.com/settings/account
(2) Launch the link in my email to get a download button, and save the ZIP file (screenshot #1, lower part)
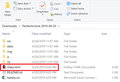
(3) Extract the entire contents of the zip file to a new folder, which has a main index.html file (screenshot #2)
(4) Double-click the index.html file to open it in Firefox (screenshot #3)
Thanks for the help, guys. Finally harrassed Twitter support (after trying for around 2 years) into sending me a working archive. Don't know what that other mess was.