how do i edit numbered lists?
I often use the numbered list option from the toolbar when composing an email. How do I
1. edit size and font of numbers inserted when using this function?
2. create a line spacing between numbered items?
Thank you
gom
All Replies (7)
The HTML editing is limited as it is a simple composing editing function for emails and not documents. So. is not so advanced as word processing software.
Re: Q2 : To insert a blank line in between numbers 1 and 2
- compose the two lines and use number bulletting 1. 2
- put cursor at end of first line and press 'Enter/REturn' key twice
- then back space once or leave it space is desired.
- double click in blank space immeditely after the second line, this will highlight the line and open 'List Properties'
- Where it says 'Start at:' type 2 and click on OK
There is a method of setting a default spacing and size of numbers, but you will need to create a few files and insert some css.
make hidden files visible:
In thunderbird
- Help > Troubleshooting information
- click on 'Show folder'
- a new window opens shwoing your Profile folder
- Close thunderbird now
- In Profile folder create a folder called chrome. It should be in the same place as 'Mail' folder.
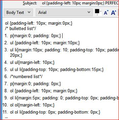
Open Notepad text editor and insert the following
- /* bulletted list*/
- p{margin:0; padding: 0px;}
- ul {padding-left: 10px; margin:10px;}
- ul li{margin:10px; padding: 10; padding-top: 10px; padding-bottom: 10px; margin-bottom: 20px;}
- ul ul{margin-left: 10px;}
- ul ul li{padding-top: 10px; padding-bottom:15px;}
- /*numbered list*/
- p{margin:0; padding: 0px;}
- ol {font-size: 20px; padding-left: 10px; margin:10px;}
- ol li{margin:10px; padding: 10; padding-top: 10px; padding-bottom: 10px; margin-bottom: 20px;}
- ol ol{margin-left: 10px;}
- ol ol li{padding-top: 10px; padding-bottom:15px;}
Save the file as userContent.css in the chrome folder.
see image below
Open thunderbird.
you can play around with changing numbers to suit what you want to set up as default:
- the number in: padding-bottom:15px to another number
- the number in: font-size: 20px to another number
Hi, and thanks Toad Hall! After some trial and error it worked perfectly. 1. Is there somewhere which sets out what each of the fields controls? 2. Is there a code which will allow a different format be applied to sub-paragraphs while keeping the format for the top level paragraphs? 3. The bullets need to be deleted when copy pasting your code. 4. By trial and error here is a css file which will put numbered paragraphs at the left margin, in the same font as the main text, with a small extra space above each list entry (font code was deleted, others are the same just the values changed):
=
/* bulletted list*/ p{margin:0; padding: 0px;} ul {padding-left: 10px; margin:10px;} ul li{margin:10px; padding: 10; padding-top: 10px; padding-bottom: 10px; margin-bottom: 20px;} ul ul{margin-left: 10px;} ul ul li{padding-top: 10px; padding-bottom:15px;} /*numbered list*/ p{margin:0; padding: 0px;} ol {padding-left: 10px; margin:0px;} ol li{margin:5px; padding: 0; padding-top: 0px; padding-bottom: 0px; margin-bottom: 0px;} ol ol{margin-left: 10px;} ol ol li{padding-top: 0px; padding-bottom: 0px;}
==
cheers, Vicki
hifromnz மூலமாக
p = paragraph ul = unordered list commonly known as bulleted list. ol = ordered list commonly known as numbered list li = item in the list
ul ul = sub unordered list ol ol = sub ordered list
so: ul li = unordered list item ul ul li = sub unordered list item
If you wanted to add a different font for sub ordered lists: eg: ol ol {font-family: courier; margin-left: 10px}
You do not have to put this into the code as this can also be set using the Formatting bar when creating the list in a Write message. Highlight the item in the list and select from the fonts available in the drop down list.
Toad-Hall மூலமாக
Thanks - and the difference between padding and margins?
margins refer to the outside of the box/element. padding refers to the area inside of the element.
see: http://www.impressivewebs.com/difference-between-margins-padding-css/
Thanks. Much appreciated :)