Bottom of custom font getting cut off on windows devices
Hi,
Running into a strange problem with FireFox on Windows that I cannot replicate on IOS and Android devices.
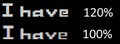
I created a custom font and it seems that at 100% zoom my characters are getting chopped on the bottom. At 90% and 120% its renders correctly.
I have attached a sample screenshot with the font at 120% and the font at 100% resized so they are equal in total pixel volume to illustrate the difference.
Already looked at the following:
- Turning off ClearType in Windows.
- Various settings using the font-smoothing css property:
https://developer.mozilla.org/en-US/d.../font-smooth
Neither of these seem to have any effect. Because my font is meant to have an old school video game style and feel the way that it renders, trying to smooth it over has a negative effect.
I realize the fix may not be something that can be changed in FireFox itself, but if anyone who has experience with this type of issue can offer any advice or guidance it would be greatly appreciated.
You can play around with the zoom levels with my font here: https://www.stevesgames.com/about
Upravil(a) steve dňa
Vybrané riešenie
I found the source of my issue, my font did not have Hints added for all of the characters, additionally all of my letter characters were also 14 units below the standard base line.
I do find it strange Firefox on Windows was the only combination that was manifesting the issue. Could also have something to do with my desktop resolution vs the iPad and android phone I test with.
Čítať túto odpoveď v kontexte 👍 0Všetky odpovede (1)
Vybrané riešenie
I found the source of my issue, my font did not have Hints added for all of the characters, additionally all of my letter characters were also 14 units below the standard base line.
I do find it strange Firefox on Windows was the only combination that was manifesting the issue. Could also have something to do with my desktop resolution vs the iPad and android phone I test with.
Upravil(a) steve dňa