How do I change the Tab Toolbar background color?
I assumed it would be something simple like changing a value in userchrome.css, but clearly I have no idea what I'm looking for because no CSS seems to work.
How can I change the background color of the area I've marked in my picture?
It seems like the only way to change this is with a "persona", but there obviously wouldn't be one with the exact solid color I'm looking for, and I want the color of the tabs to stay their default color.
I've been searching for hours and I can't find any way to change the color of the tab toolbar.
Изменено
Все ответы (4)
Note that you can edit the text and accentcolor of a lightweight theme (Persona) via the lightweightThemes.usedThemes pref about:config page. The first entry is the currently selected theme.
What code in userChrome.css did you try?
You may have to add -moz-appearance: none !important; if you can't override specific rules.
Try this selector:
#TabsToolbar toolbarbutton, #tabbrowser-tabs { background-color: #xxxxxxx !important; }
Hi, thanks for the response.
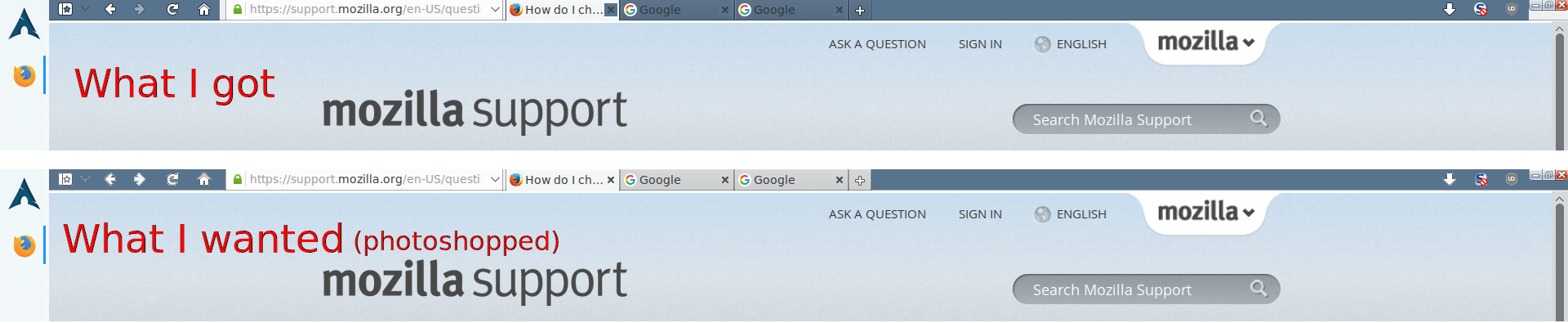
What you posted was actually able to help change the color of the tab toolbar, but the results weren't quite what I was expecting. It seems there's more to getting this the way I'd like than just changing a single color for a single element.
I've included another picture that shows (at the top) what your code gave me, and (at the bottom) what I was hoping the result would be.
Изменено
This add-on may do what you want,
Classic Theme Restorer (Customize Australis) {web link} Restore squared tabs, appmenu, add-ons bar, small button view and more on Australis UI (Windows/MacOSX/Linux + Fx 29+).
This will restore many of the things the last upgrades took away.
http://forums.mozillazine.org/viewtopic.php?f=48&t=2827985 Classic Theme Restorer - Discussion Thread (v2)
[email protected] Classic Theme Restorer - Support E-mail
Thank you, I've already got Classic Theme Restorer installed. It's how I've been able to make it look the way it currently is.
I've been looking at just creating a "Persona" that is nothing but a solid color. Is this something that gets "reviewed" by an actual person, or is everything just automated and I get a link to my newly created theme right after I submit?
I've basically given up on this. You'd think it would be simple, but it's proving to be a huge pain that's taking far too much time for what I want.