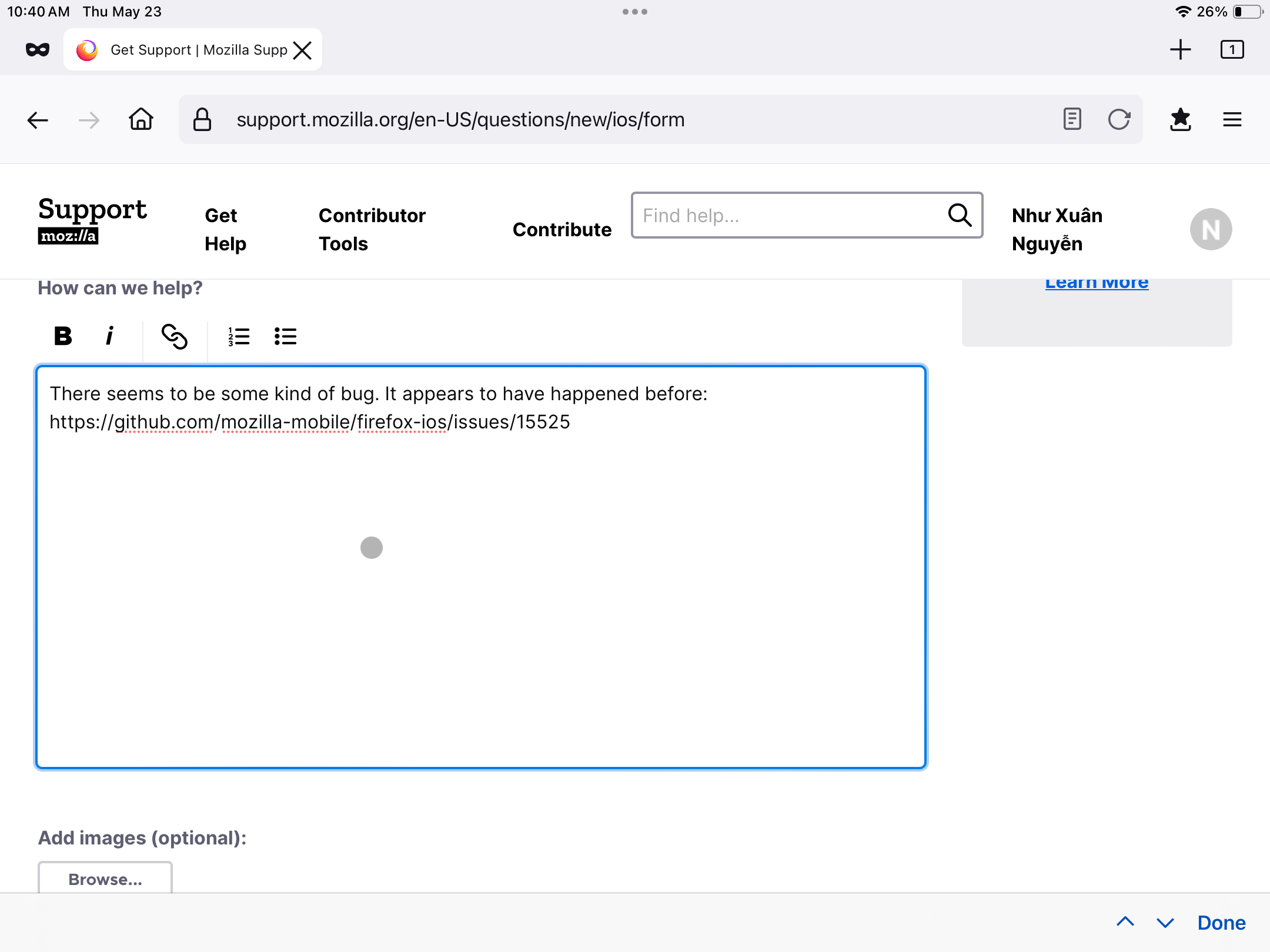
When typing into an input field on Firefox on iPad, a white bar appears
This bug appears to have happened before: https://github.com/mozilla-mobile/firefox-ios/issues/15525
A white toolbar appears at the bottom of the screen (when using a Bluetooth keyboard) or above the floating keyboard (if using the iPad on-screen keyboard). It takes up space but serves no function and often makes it difficult to view whatever webpage I’m looking at, or, even worse, to see what I’m typing if the input field is at the bottom of the screen.
If the “Done” button is clicked, the bar goes away, but then doing so also exits the input field, so I can’t type any further if I close this toolbar. The up/down arrows seem to serve no function.
I have tried uninstalling and reinstalling the Firefox app but the issue did not go away.
This does not happen in any other app, including other web browsers like Safari.
Any advice, or a bug fix, would be much appreciated.
Todas as respostas (1)
It seems like you're encountering an issue with Firefox on your iPad where a white toolbar appears at the bottom of the screen when typing into an input field.
This issue has been reported before on the Firefox iOS GitHub repository.
Here are some suggestions to address this problem:Check for Updates: Make sure you have the latest version of Firefox installed on your iPad. Sometimes, updates include bug fixes that can resolve issues like this.Restart Firefox: Try force quitting the Firefox app and reopening it. This can sometimes resolve temporary glitches or bugs.Reset Keyboard Settings: Go to your iPad's settings, navigate to General > Keyboard, and then tap on "Reset Keyboard Dictionary." This will reset any custom words or settings you've added to the keyboard dictionary.Report the Issue: If the problem persists after trying the above steps, consider reporting the issue directly to Mozilla. You can do this through their official support channels or by adding a comment to the existing GitHub issue you mentioned. Providing detailed information about your device, iOS version, and any steps to reproduce the issue can help developers diagnose and fix the problem more effectively.Temporary Workaround: Until a fix is released, you can try using an alternative browser like Safari or Chrome on your iPad to see if the issue persists in those browsers. Alternatively, you can try using a different device if available.Remember to keep an eye out for any updates to the Firefox app in the App Store, as future updates may include a fix for this issue.