Arial Fonts especially not well-displayed in Firefox although well applied in source. (IE, Chrome are well-displayed)
Hello,
1. The Arial fonts were internally and originally existing in Avada. I didn’t use custom fonts files as your previous instruction.
2. If the fonts’ properties were such so, then it should be same as IE and Chrome, not only Firefox, but they are well seen in IE and Chrome, however, not in Firefox, so that’s why I’m not understood myself.
I acknowledge that your theme does properly apply the fonts to source code, but I think this is the problem of fonts operation itself, or Firefox Browser problem, so discussing about in Avada-inserted internal fonts files’ properties, and discussing about Firefox Browser’s problem would be a wise way to narrow down this issues.
https://support.mozilla.org/en-US/kb/get-community-support
So could you tell me opinions or insights about them?
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
From: Avada Support mailto:[email protected] Sent: Wednesday, July 19, 2017 3:08 PM To: Sukwoo <[email protected]> Subject: Re: css code isn't applied at all or partially applied in perspective of fonts.
Rodrigo replied Jul 19, 2:07am Hello,
As I previously showed you, Avada currently assigns Arial to your headers correctly.
Once this is done, the appearance of the font will depend on the font file itself, and on the way in which the browser displays it.
So, in your case, this is just the way in which Arial displays korean characters.
I'm afraid that we cannot provide much insight regarding this issue, since this does not depend on Avada, but on the font itself.
From the theme's side, we can only ensure that the font is correctly applied in the source code of the website, as it's currently the case in your page.
How would you rate my reply?
Great Okay Not Good
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 18, 7:15am Hello,
I understood from now that Avada theme without problem converted Arial fonts successfully to the source code of my website,
but the OS of mine and my desktop computer machine's properties would affect the actual display of the fonts.
I agree with you. However, I have tested these on the five different computers nearby my end, OS X, Windows, and so on,
Although so, the same issues simultaneously occurred in them, all 5 computers, So would the culprits of this issue be "the problem of machine" or "the problem of OS"? If so, just depending on machine like your end, the display of the fonts in Korean or Japanese is all-fine, and some of the machines in my end would be hard to properly display the Arial fonts, because of problem of the machine in my end? I'm wondering about it.
I tried to understand that only my one computer machine has problem and any other computers in other countries are fine, then no problem,
However, 5 computers all are getting same problem in my end, so that's why I'm confused although you professionally explained to me about web-safe fonts.
Thanks anyway for the kind explanation of web-fonts from you, and also, sorry for any inconvenience triggered by my misunderstanding or blindness about documents.
I'm just confused, so want to clarify, but not so easy according to me narrow-scope of knowledge.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 17, 5:30pm Hello,
As we previously explained, Arial is a web safe font. That means that the font file won't be implemented by the particular theme in your WP installation, but it will be retrieved from the OS fonts in the computer that visits the website.
That's why it's called a web-safe font. I can suggest to check out the guide about web-safe fonts again: http://www.coffeecup.com/help/articles/what-is-a-web-safe-font/
So, once the theme applies Arial in the source code, the browser will get the font file from the OS directory, and display it. Because of this, there's we cannot provide extensive help regarding this matter. Avada can only apply Arial in the source code of the website, which is currently the case, as you can see when you inspect the styles of the website.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 17, 12:08am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Sukwoo replied Jul 17, 12:06am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 16, 11:40am Hello,
I attached a screenshot to this message. It was taken using Firefox, in Windows 10. As you can see in the styles applied to the element, Arial is currently assigned as the font of the title.
The way in which the font is displayed depends on the browser itself, and not on Avada. Avada will only be in charge of setting Arial as the font-family, which is correctly applied, as you can see in the screenshot.
The specific display of the font will depend on the font's character map, as well as on the browser in which it's displayed.
Unfortunately, there's not much help we can offer regarding this issue, since Avada currently applies Arial correctly in the source code of your page.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
{#HS:376349548-165462#}
This email has been limited to the 6 most recent threads.
All Replies (20)
Long post!
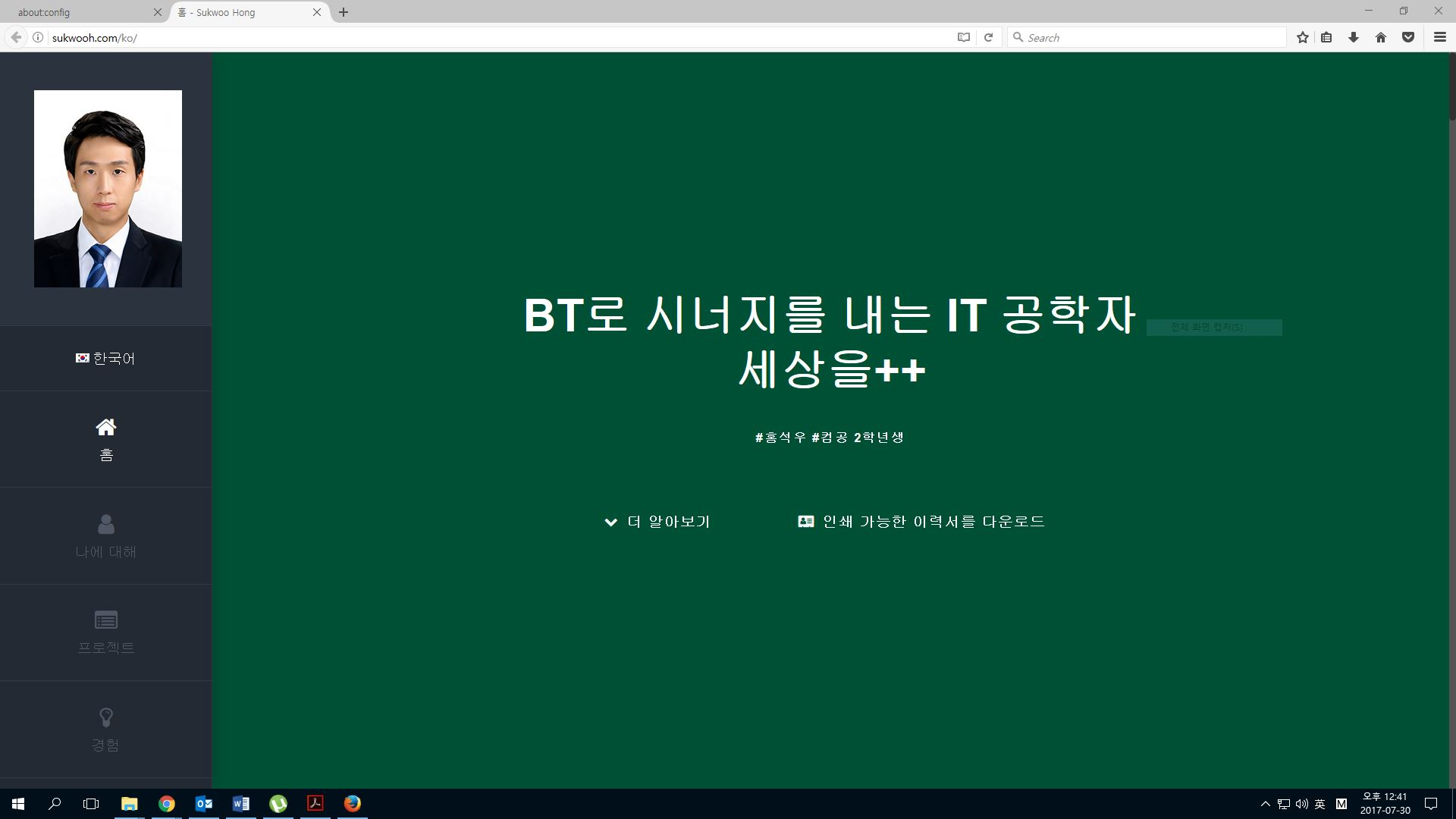
The Korean characters are rendered in Firefox using the Gulim font. That is the default sans-serif font for Korean characters. If you prefer the Arial look, you can change the default sans-serif font for Korean characters to Arial Unicode MS on the Options page, Content panel. Please see the attached "before and after" screenshots.
Endret
If you need a solution for your website for all Firefox users, not just for yourself, you can add Arial Unicode MS to your CSS:
font-family: Arial, Helvetica, "Arial Unicode MS", sans-serif;
Screenshot illustrating this is attached.
Rodrigo replied Jul 24, 11:27am Hello,
As I previously explained, I'm afraid that there's not much we can do about this matter. As explained in the response that you got in the Firefox forums, this depends on the way in which the browser handles Korean characters.
The code that I suggested in my last message only applies the instructions that you got in the Firefox forums.
Unfortunately, that's all we can do regarding this issue, since it's related to the browser itself.
How would you rate my reply?
Great Okay Not Good
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 22, 12:49pm Hello,
- 1
unfortunately, the issues became worse than the earlier state. In Chrome Browser also, the Arial or Arial Unicode MS are not applied in followings:
h1, h2, h3, h4, h5, h6, content, p {
font-family: "Arial Unicode MS", sans-serif !important;
}
http://sukwooh.com/zh-hans/portfolio-items/c-sharp-projects/
http://sukwooh.com/zh-hans/portfolio-items/c-sharp-projects/
http://sukwooh.com/zh-hans/portfolio-items/c-sharp-projects/
- 2
In case of Firefox, as you can see the screenshot, it is not valid at all. It's quite emergent since there is limited time.
Could you fix it for me as fast and accurate as possible? There are screenshots.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 22, 5:57am Hello,
I just logged into your dashboard and applied the code in the Custom CSS field. Now, as you can see in the screenshot that I attached to this message, Arial Unicode is applied as the font of your headers:
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 21, 8:45am Hello,
I did change the fonts default style in Firefox content panel, and also, I applied the code you gave, but it doesn't seem to be resolved.
Could you help me further?
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 21, 5:12am Hello,
Arial is not a font included by Avada. It's a default font of the OS in each computer. Avada only selects it, and the browser gets the font file from the computer in which the website is being viewed. That's why it's called a web safe font, because it does not depend on any file related to the theme.
In the link that you provided us, you already received the response to your issue.
The cause of the problem is that: "The Korean characters are rendered in Firefox using the Gulim font."
And the solution is to apply Arial via CSS, with the following code:
h1, h2, h3, h4 { font-family: "Arial Unicode MS", sans-serif; }
--- Rodrigo ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 20, 11:39pm Hello,
1. The Arial fonts were internally and originally existing in Avada. I didn't use custom fonts files as your previous instruction.
2. If the fonts' properties were such so, then it should be same as IE and Chrome, not only Firefox, but they are well seen in IE and Chrome, however, not in Firefox, so that's why I'm not understood myself.
I acknowledge that your theme does properly apply the fonts to source code, but I think this is the problem of fonts operation itself, or Firefox Browser problem, so
discussing about in Avada-inserted internal fonts files' properties, and discussing about Firefox Browser's problem would be a wise way to narrow down this issues.
https://support.mozilla.org/en-US/kb/get-community-support
https://support.mozilla.org/en-US/questions/1168582
So could you tell me opinions or insights about them?
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
This could be related with the recent switch in Firefox 52+ from Cairo to Skia for canvas/content rendering.
Firefox 52+ has changed from Cairo to Skia for canvas/content rendering.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- When not using Direct2D on Windows, Skia is used for content rendering
You can modify these gfx.*.azure.backends prefs on the about:config page: to revert to the old font rendering swap the skia,cairo order to cairo,skia or remove the skia and leave cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
You can open the about:config page: via the location/address bar. You can accept the warning and click "I'll be careful" to continue.
Hello, I tried two of them.
gfx.canvas.azure.backends = direct2d1.1,cairo,skia gfx.content.azure.backends = direct2d1.1,cairo,skia
or
gfx.canvas.azure.backends = direct2d1.1,cairo gfx.content.azure.backends = direct2d1.1,cairo
as your instruction, but weirdly, the fonts are still rendered as Gulim fonts in Chinese, Koreans, and Japanese.
Would you help me further?
Hi
Is this a problem with the CSS rules that are used on that website and is Firefox using a different font than you have specified?
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
You can also try if disabling hardware acceleration makes a difference
You can reverse the changes that you made to the gfx.canvas.azure.* prefs and reset these prefs via the right-click context menu to the default value since it didn't had effect.
- gfx.canvas.azure.backends = direct2d1.1,skia,cairo
- gfx.content.azure.backends = direct2d1.1,skia,cairo
Hello, I have tried first following below:
gfx.canvas.azure.backends = direct2d1.1,skia,cairo gfx.content.azure.backends = direct2d1.1,skia,cairo
However, still Gulim in characters on Firefox.
For a CSS rules or hardware problems, please wait, I would let you see the code I inserted which was not verified only in Firefox unlike Chrome and IE. I would show you the CSS code I used trying to fix this on the pastebin site.
Please kindly wait for me for a while.
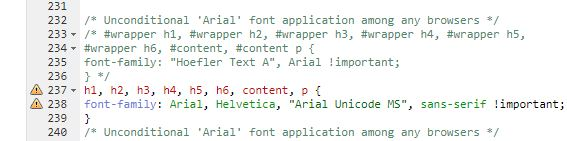
/* Unconditional 'Arial' font application among any browsers */
/* #wrapper h1, #wrapper h2, #wrapper h3, #wrapper h4, #wrapper h5,
#wrapper h6, #content, #content p {
font-family: "Hoefler Text A", Arial !important;
} */
/* h1, h2, h3, h4, h5, h6, content, p {
font-family: "Arial Unicode MS", sans-serif !important;
} */
/* Unconditional 'Arial' font application among any browsers */
Here is the codes I applied for fixation, but nothing happened or worse than ever, which is the reason I'm getting more difficulties.
As my confirmation in my end on developer tool inspection, the code itself is without problem applied, but the way of rendering is the unknown world for me.
Thank you
Endret
If you put a # in the first position on a line, the forum turns it into numbering...
If I understand this code, it is all commented out -- everything is between /* and */:
/* Unconditional 'Arial' font application among any browsers */
/* #wrapper h1, #wrapper h2, #wrapper h3, #wrapper h4, #wrapper h5,
#wrapper h6, #content, #content p {
font-family: "Hoefler Text A", Arial !important;
} */
/* h1, h2, h3, h4, h5, h6, content, p {
font-family: "Arial Unicode MS", sans-serif !important;
} */
/* Unconditional 'Arial' font application among any browsers */
What fonts do you actually want applied? Did you try what I suggested before?
font-family: Arial, Helvetica, "Arial Unicode MS", sans-serif;
h1, h2, h3, h4, h5, h6, content, p { font-family: Arial, Helvetica, "Arial Unicode MS", sans-serif; }
Yes, I tried this, but there was problem totally, so that's why I commented them out.
The codes which are commented out are been so because of some problems.
When I applied such code, not only Firefox Korean, Chinese, Japanese characters, but also other characters are returned to Gulim or Batang.
That's why I'm getting difficulties for a long time.
I agree with you that Arial Unicode MS is the good way to cover all the characters for Koreans, but it may conflicts with the theme, then all the fonts became applied as Gulim. Kind of mixed up. I'm quite confused although I want to go though this problem as fast as possible.
Can you give a link to a page where you are testing these rules?
The results I got before were promising (screenshots attached to https://support.mozilla.org/questions/1168582#answer-988749) but you may be talking about a different page.
Hello,
sorry, but I'm not sure why in your end, the codes are well applied and also, completely verified even in visuals, but in MY END, the visuals are destroyed because they are conflicting. This is the code I applied in the earlier days, but there was problem, so I commented out.
Would it be possible for you to multiply my website or give you private message for access for accelerated solution?
Below the screenshot is the CSS code I'm applying related to this.
And even assumed that the codes are applied (cancel commenting out), the problems are still appearing in my end.
I would like to in maximum details of screenshots explain about the problem.
Although on code, this is applied without problem, but it's excessively weird and embarrassing that they are not verified in VISUALS in my end.
You can use the Inspector to see what CSS rules are applied and what font Firefox actually uses.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontinspector.enabled = true
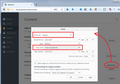
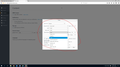
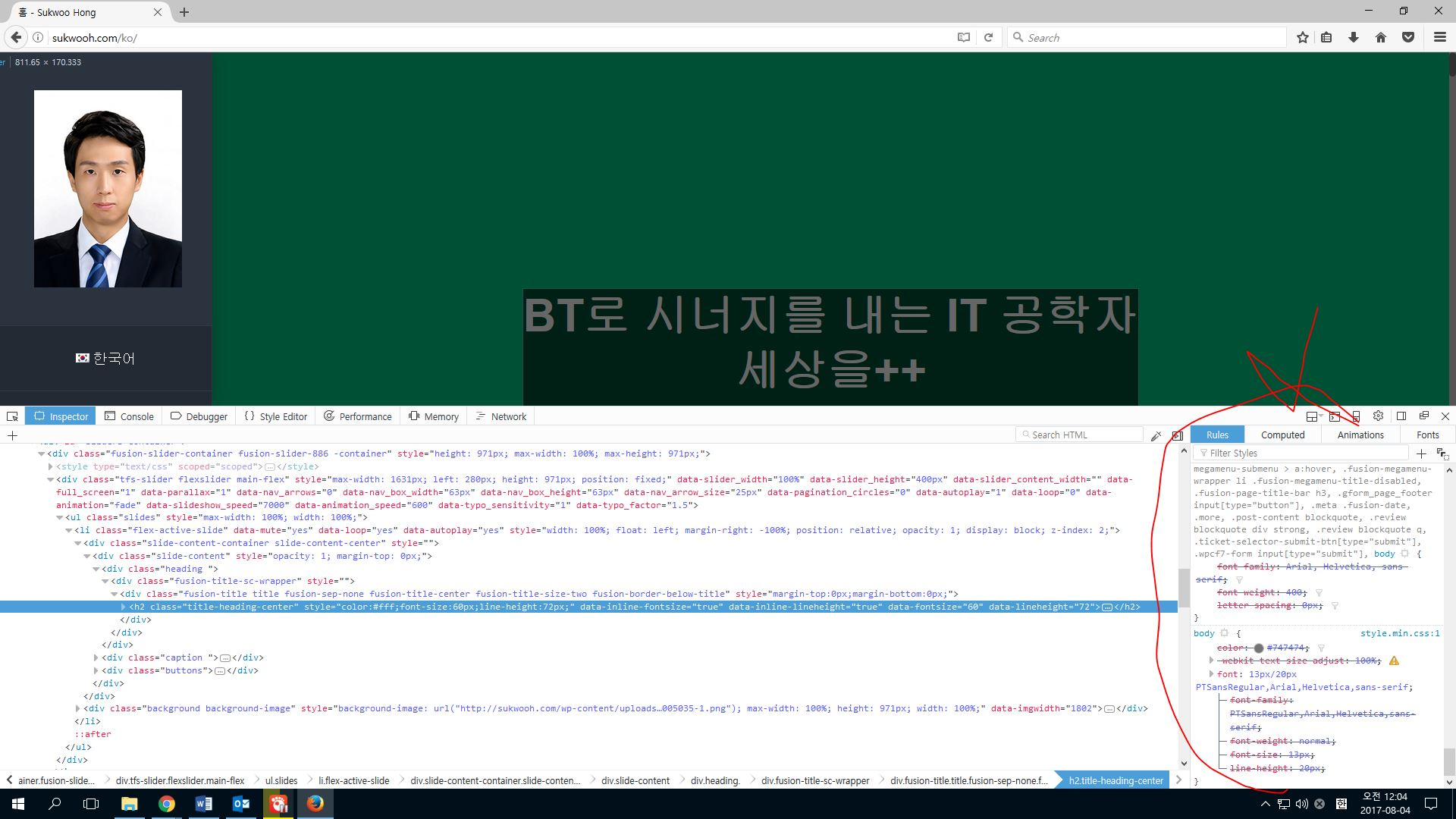
I'm sorry, but I've already used CSS Inspector provided by Firefox, and I applied the codes as below screen shots #1, but useless, since I couldn't find any Arial Unicode MS text in CSS Rules Console. (Screenshot #2)
I evidently applied source code with no fatal problems, but I'm totally not sure why they are not applied well in Korean/Japanese/Chinese Fonts operated by Firefox. Assumed that so, but when Arial Unicode MS applied in sourcecode, but in real visuals, they are not. I'm quite middle of the confusion.
With the desperate hope that this issue is resolved, since it was long-winded almost for 4 months.