How do I remove the transparent overlay on Firefox 58?
I would like to remove the transparent overlay from Firefox tabs and any where else it appears. I used to be able to use the classic theme restorer before it was made obsolete by the new version of Firefox.
Alle antwoorden (3)
I'm not sure I understand what you want, but;
The author of Classic Theme Restorer posted a huge trove of custom style rules to replace many of the features that CTR users are missing: https://github.com/Aris-t2/CustomCSSforFx
In order to pick and choose different features you have to read through a detailed stylesheet file. If that's Greek to you, you could ask for assistance here: https://www.reddit.com/r/FirefoxCSS/
https://addons.mozilla.org/en-US/firefox/addon/behind_the_overlay/
Behind The Overlay
One click to close any overlay popup on any website.
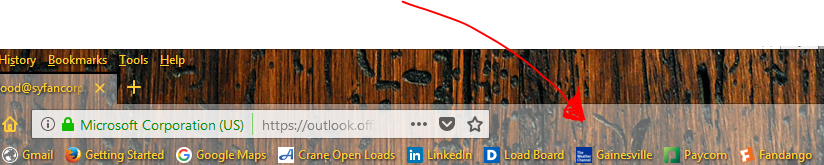
Yes, CTR had a checkbox to remove that "fog" from the toolbars. To do that now, since extensions cannot do that any more, you need to use custom style rules. Here's an example rule set, and the attached composite screenshot shows the "before" and "after" (my bookmarks are masked by a dark green bar, that's not part of the style):
/* De-fog main toolbar and bookmarks toolbar except when hovered */
#navigator-toolbox:not(:hover) > #nav-bar,
#navigator-toolbox:not(:hover) > #PersonalToolbar {
background-color: transparent !important;
background-image: none !important;
}
/* Remove top border of main toolbar */
#nav-bar {
box-shadow: none !important;
border-top: none !important;
}
/* Address bar transparent when not hovered */
#urlbar:not(:hover) {
color: var(--lwt-text-color) !important;
background-color: transparent !important;
background-image: none !important;
}
Applying custom style rules to Firefox's toolbar area requires setting up a userChrome.css file, which is 10 minute project if you approach it carefully (which I recommend). More info and boring videos on my site here: