Menu Spacing
Browser just updated to 91, now menu spacing (dropdown, right click, application menu etc) is far too large. Bookmarks menu dropdown is taller than the screen & requires scrolling to get to the bottom. I'm visually impaired & already use a magnifier app; all this extra spacing just makes functionality more difficult & time consuming.
Please revert the spacing to how it was before, or at least give users the option to customize. It's shameful to think FIrefox & Mozilla would make such changes without taking into consideration those of us with visual impairments. Discrimination against the disabled isn't exactly looked upon kindly.
All Replies (2)
In Firefox 91+ you can no longer disable Proton and revert changes that come with this design via "browser.proton.enabled = false" on the about:config page. Best in Firefox 91+ is to set browser.proton.enabled at its default value true as the false setting can cause issues.
In Firefox 91+ you need to use code in userChrome.css to override changes coming with the Proton design.
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/firefox-89-styling-proton-ui.html
You can use code in userChrome.css to modify the menu spacing.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
menupopup > menuitem, menupopup > menu {padding-block: 0px !important;}
*|*:root {--arrowpanel-menuitem-padding: 0px 8px !important;}
cor-el said
menupopup > menuitem, menupopup > menu {padding-block: 0px !important;}
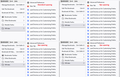
Each person will have their own preference, but 0px would be very tight on Windows. You can see the results of different px values for padding-block in the attached composite screenshot.
Diubah