How do I shrink the really large fonts in Firefox 89 UI?
I finally turned off the menu bar some time back and started using the Bookmarks Menu Button (the little star with an underline). With v89, the dropdown menu from this is huge. The fonts are a lot bigger than in v88, and for some reason, there are now two "Manage bookmarks" items, one at the top and one at the bottom. Is there any way, either official or through userChrome.css, to choose a small font? I already have a userChrome.css that I used to remove items from the old Bookmarks menu on the menu bar, but those don't apply to the BM Button.
Chosen solution
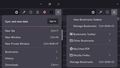
It sounds as though you have the new Proton UI experience. I can't see a huge difference between the menu font and the Bookmarks Menu font, but they do look a bit different:

You could try something like this to tighten things up:
/**** Bookmarks Toolbar menu button drop-down ****/
/* Adjust font size and vertical spacing */
menuitem[id^="BMB"], menu.bookmark-item, menuitem.bookmark-item {
font-size: 12px !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
}

All Replies (9)
Chosen Solution
It sounds as though you have the new Proton UI experience. I can't see a huge difference between the menu font and the Bookmarks Menu font, but they do look a bit different:

You could try something like this to tighten things up:
/**** Bookmarks Toolbar menu button drop-down ****/
/* Adjust font size and vertical spacing */
menuitem[id^="BMB"], menu.bookmark-item, menuitem.bookmark-item {
font-size: 12px !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
}

You may be able to achieve a reduction by adjusting the following setting in about:config: layout.css.devPixelsPerPx
jscher2000, thanks! That did the trick.
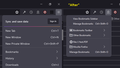
Again, thanks. And this is not quite the same but is related issue: any idea how I get rid of the duplicate separator and the extra "Manage bookmarks" items? See attached image.
Maybe a better question would be: how do I find the names of all these elements so I can probably do this myself in the future?
You can use the Browser Toolbox to inspect the code and get the selectors (id or class name) like we do. There is a setting to prevent a pop-up menu from closing. See:
- https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox
- https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox#debugging_popups
Note that this toolbox is a separate standalone application that uses its own profile (chrome_debugger_profile).
This is about these two selectors.
#BMB_bookmarksShowAllTop #BMB_bookmarksShowAll
I hide the one at the bottom and move the one at the top up for easy access.
/* MOVE "Show All Bookmarks" to top of Bookmarks drop-down list */
#BMB_bookmarksShowAllTop {-moz-box-ordinal-group:0!important}
#BMB_bookmarksShowAll {display:none!important}Note that the duplicate separator might be one that is an actual separator that you see in the Bookmarks Manager (Library) or sidebar.
I see your solution to tightening up the bookmarks menu, but I am not a coder and do not know where to the fix.
kimosabe1 said
I see your solution to tightening up the bookmarks menu, but I am not a coder and do not know where to the fix.
I can give you a quick short-term workaround, but a more durable solution will require CSS.
Temporary Fix
For testing purposes, there is a preference to switch between new style and old style menus. It helps with the spacing, but might be a tad bit glitchy:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste browser.proton.contextmenus.enabled and pause while the list is filtered
(3) Double-click the preference to switch between true (new style) and false (old style)
In my test, the Bookmarks menu on the optional top Menu Bar was messed up in the existing window, but looked okay in a new window. You may need to exit/restart Firefox for full effectiveness.
I have the same problem. The FF 89 seems to have all the font space messed up.
If possible I'd like to remove those annoying curved corners on all the boxes, and keep all only with square corners. Is there any way to fix it?
Modified