Hide the extensions indicator in the search bar.
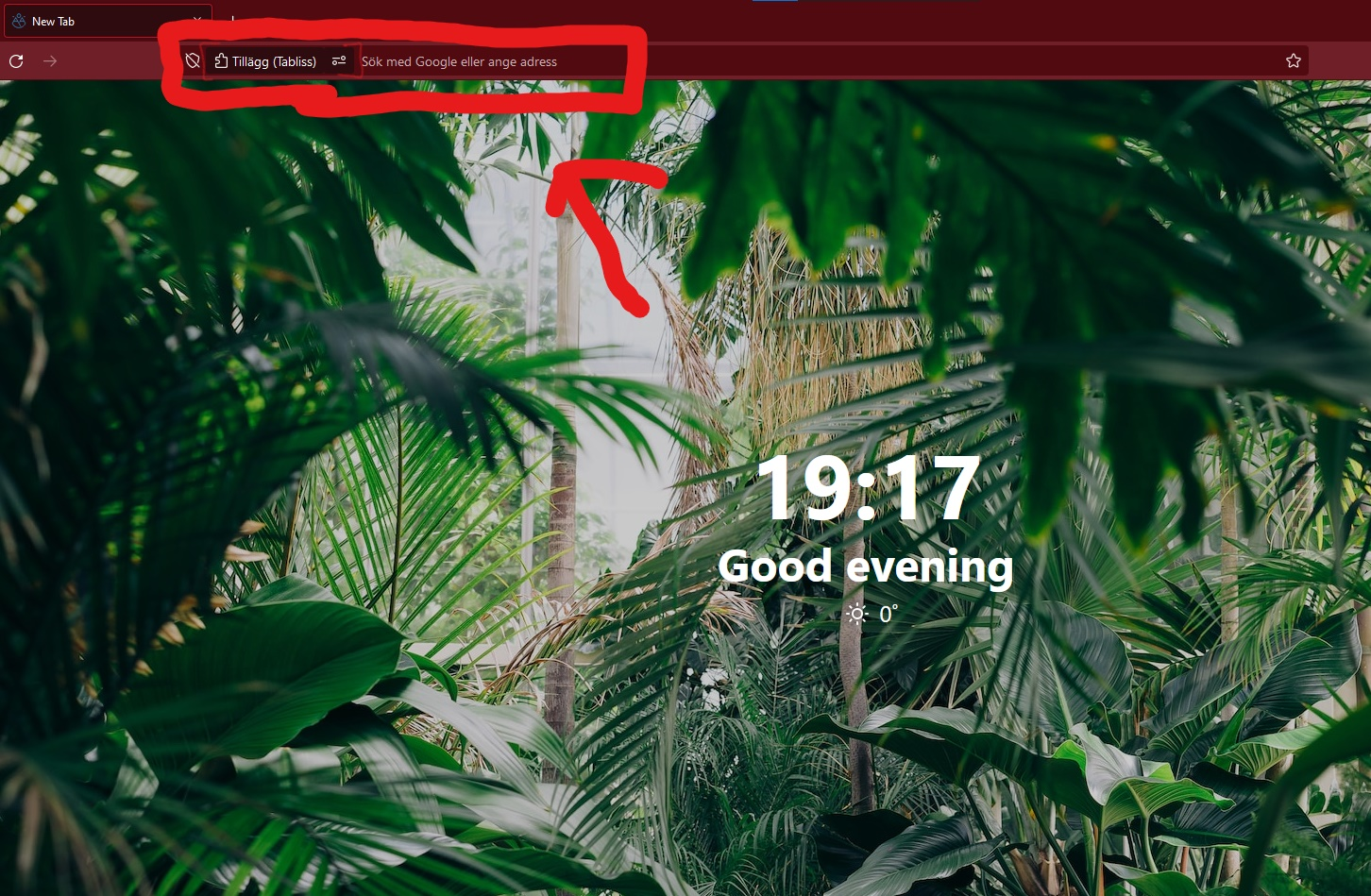
Ok so let's start this, I was just gonna use the extension called tabliss on firefox to make the new tab thing look better but now it constantly says in the search bar, Extension and permission then the url.
Is there any way to remove this?
Ps: Check the image uploaded to understand what the problem is.
All Replies (6)
You need to provide a complete screenshot of the area your asking - cropping doesn't help others know where or what to look for.
Not sure what u mean but that is the problem, the screenshot shows the issue which i want removed. I want a clean url bar not the extension thing before.
Is this good?
Novain'i user71770541524445430911784736188138953751 t@
Just provide a complete top of the browser to other can see what is running to know what else to look at?
This is typical for extension pages, so you know which add-on is generating the page because the address itself is full of gibberish characters.
There is no built-in way to hide that information, but you can find solutions using the community-supported (unofficial) workaround of creating a userChrome.css file. If you are interested in going down that road, let us know.
For general reference, you can check out my site here: https://www.userchrome.org/
It is likely because this is not a Firefox page, but a page created by an extension and the extension is overriding the default Firefox page.. On some built-in pages like about:preferences that show the URL you see the "Firefox" label and on others both the URL and the label are hidden because they think that it would be confusing or is unnecessary.
It is possible to hide the identity label via code in userChrome.css.
- /questions/1325862 userChrome.css not working
/* Hide Extension Name in the identity area unless
hovered for half a second (updated for Fx80)
*/
#identity-box[pageproxystate="valid"].extensionPage #identity-icon-label {
visibility: collapse !important;
transition: visibility 500ms ease-in-out;
}
#identity-box[pageproxystate="valid"].extensionPage:hover #identity-icon-label {
visibility: visible !important;
transition: visibility 500ms ease-in-out 500ms;
}