how to make dropdown arrow always visible
In FF version 43 you took the drop down arrow (right next to the refresh arrow) and made it invisible. The only way to make it appear is to hover your mouse in the URL box and the only way to make it work it to hover over it directly.
Can we just have the arrow visible all the time. I don't like having to hunt for it.
Also if someone is using FF for the first time, they'll never even know the arrow is there.
Why is it hidden now (kind of stupid)?
All Replies (20)
I would like it to be visible again too. And if at all possible, be bigger. A wider target area for the mouse to hit would be a big plus on a very high resolution display.
You can do that with code in userChrome.css or Stylish if you prefer to use an extension. The dropmarker is hidden with an opacity:0 CSS rule and only shows on hover.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#urlbar:not(:hover) > .urlbar-textbox-container > .urlbar-history-dropmarker {
opacity: 1 !important;
}
See also line 1655 in this file (open via the location bar):
- chrome://browser/skin/browser.css
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the current Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory: Show Folder (Linux: Open Directory; Mac: Show in Finder)
- http://kb.mozillazine.org/Profile_folder_-_Firefox
- Create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- Use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- Paste the code in the userChrome.css file in the editor window
- Make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
Otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
@cor-el What are you talking about?
I'm talking about a way to use a special file named userChrome.css to modify the appearance of the Firefox user interface. This file is located in the Firefox profile folder. With code in this file you can style elements in the user interface and override existing CSS rules.
In Firefox 43 there is a CSS rule to only show the arrow when you hover the location/address bar. With the steps I posted above in the lower part of my reply you can create this file and override that default rule to have the arrow visible all the time.
You first have to use the button on the "Help > Troubleshooting Information" page to go to the profile folder. You can tap the Alt key or press F10 to show the Menu Bar and click the "?" in the "3-bar" menu button drop-down list.
When you are in the profile folder you need to create a folder named chrome (all lowercase). In the chrome folder you need to create a file named userChrome.css and paste the above posted code in this file. You can use an editor like Notepad to accomplish this. Make sure that "All files" and not "Text files" is selected when you save the file via "Save file as" in the text editor as userChrome.css.
Another way to apply custom style rules to Firefox is to use the Stylish extension. Its Preview button allows a handy way to rapidly experiment with rule changes.
The following example doubles the width and adds a background color to make the target easier to spot. This does block more of the URL, but with a wide window, it may not be too bad. (You can create a new blank rule in Stylish then paste this into the editing area and click Preview.)
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #urlbar > .urlbar-textbox-container > .urlbar-history-dropmarker { opacity: 1 !important; width: 32px !important; /* double the default width */ background: #dff !important; border-radius: 4px !important; border: 1px solid #fff !important; } #urlbar > .urlbar-textbox-container > .urlbar-history-dropmarker:hover { background: #cef !important; border: 1px solid #44f !important; }
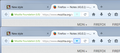
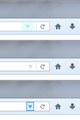
The attached screen shot demonstrates the effect (unhovered, then hovered).
OMFG...I can't follow any of these instructions. I can't even find <xxxxxxxx>.default. Forget it...Firefox sucks.
georgect said
OMFG...I can't follow any of these instructions.
You're rightly frustrated georgect.
If you have a Windows OS, you first would need to change Windows settings to show hidden system files and folders:
http://www.howtogeek.com/howto/windows-vista/show-hidden-files-and-folders-in-windows-vista/
And then to find the files / folders mentioned above, you have to paste this in the Windows' Start Menu search box:
%APPDATA%\Mozilla\Firefox\Profiles
Even with that said, it's still a lot to ask of you to follow the rest of those instructions. And this is of no help if you're running another operating system. Disappearing that arrow is another bad discussion on the part of Mozilla.
mozfellow,
That is a very lengthy procedure just to open the Profile folder, which can be opened from inside the Firefox browser.
cor-el explained to the original poster how to open the Profile folder.
You can use this button to go to the current Firefox profile folder:
Help > Troubleshooting Information > Profile Directory: Show Folder
There is no "chrome" folder in the Firefox profile folder.
Show hidden files & folders is already selected.
To all the "developers" who think change is wonderful...remember, for every one change you make, MILLIONS may not want that change and it should be EASY to undo ANY change one single person pushes on EVERYONE.
You need to create the chrome folder as this folder isn't there by default. Neither do the userChrome.css and userContent.css files exist by default and need to be created.
Check the steps in my above reply.
I've added the necessary code to my userchrome.css and the arrow is now visible. Very nice!
I've also added jscher2000's code to widen the target area and add the light blue color. Just to test it out. The result is however that whenever I now hover anywhere over the location bar, the arrow area snaps back to it's default width (and thus to the right as a whole), and it loses the blue color. When I hover directly over the arrow it also snaps to the default width, but now it does have the blue background color and darker blue outline as would be expected from the code.
Sorry by the way for sort of tagging along in this thread, but I felt it silly to make it a seperate question. If this is frowned upon please let me know and I won't do it again!
Novain'i Vlammetje t@
I made a few screen shots to illustrate.
Top: normal view without mouseover Middle: on mouseover on the location bar Bottom: on mouseover directly over the arrow
For me the colors aren't needed, so I'll remove those lines of code. However the mouseover behaviour is still weird in my case.
Any help would be appreciated.
Novain'i Vlammetje t@
OK, by adding the width: 32px !important; to the .urlbar-history-dropmarker:hover bit, the target area is now wider both with and without the mouse over the area. However it is still smaller when hovering over the location bar.
Novain'i Vlammetje t@
Hi georgect, sorry for your frustration. Hopefully we can give you a "drop in" solution by the end of this thread.
Hi Vlammetje, thank you for your perseverance.
However it is still smaller when hovering over the location bar.
I must not have tested all the scenarios. Even with !important, it's possible that something in the Firefox theme has a higher precedence and is overriding the user style. I'll poke around and see whether I can find it.
Alright I got the arrow to stay visible. This process was totally unnecessary. Why can't this be a setting in "about:config"?
I literally had to read these instructions over and over and over (still not getting it right), then by trying to think what you were trying to say I finally got it to work. Sorry but these instructions are not literal enough and you guys assume I have a clue of what I'm doing. I have never gone into a program, create a folder, create a file in that folder etc.
Thanks but how long with this last...until the next update/change?
jscher2000 said
Hi georgect, sorry for your frustration. Hopefully we can give you a "drop in" solution by the end of this thread.
Are you going to post it to UserStyles.org ?
The process to do modifications like this is too long & complicated and many users don't carefully read the instructions that are posted. Like ignoring the fact that the /chrome/ no longer exists in Firefox and needs to be created.
the-edmeister said
Are you going to post it to UserStyles.org ?
You read my mind.
For users who prefer userChrome.css, you can copy the CSS from the below page by clicking the "Show CSS" link to the right of the Created Date.
For users who prefer automatic installation, the first step is to get the Stylish extension (and follow the link to restart Firefox to activate the extension) and then go to the style rule page.
- Stylish extension: https://addons.mozilla.org/firefox/addon/stylish/
- The user style: https://userstyles.org/styles/122133/url-bar-dropmarker-double-wide
Thank you. Looks schweet.