firefox prints pdf as an image not lineart
I have the following website
http://therevitkid.blogspot.dk/2014/08/revit-tip-fix-thick-lines-in.html
I have Adobe Acrobat XI Pro 11.0.11 installed and respectively also have the virtual printer that comes along with it. So I would normally go Ctrl+P, then select Adobe PDF in the drop-down and then just get a pdf of the web page I want. For some reason, though, Firefox cannot print a proper pdf of some websites, such as the above one. When I say proper PDF I mean that I expect the output pdf to be lineart and searchable text. What happens instead with pages as the above-mentioned one is that I get a PDF and the actual content of the web page is printed as a raster image which sits inside the pdf. Tried with Chrome and the problems is NOT present there.
It is not with all sites I have this problem. Some print as expected, that is - a lineart PDF with searchable text. Why do some pages print wrong then? Anyone?
PLS see the attached image.
모든 댓글 (17)
Here's the image:
Truly strange!
If I open the Web Console (Ctrl+Shift+k) then click Style Editor along the top line, then click into <inline style sheet #5> (which starts with
/* Theme - Personified
) and delete its entire contents, then the page prints as a normal text-based PDF. Of course, it doesn't have the intended layout.
I'm out of time to look at this further, but "something" in that set of style rules is causing this odd behavior.
Well... I followed your instructions and reached the same destination and it does indeed say
/* Theme - Personified
but I didn't delete it cos i was afraid I'd mess things up and since I am not a developer I wouldn't know how to fix it. Besides that, you said that deleting it makes the pdf not have the intended layout... so that's not a fix. Pls look into it further, cos it's quite critical.
PS! I do see the image I uploaded. Do you guys not see it as well?
Hi soewhaty, changes you make in the "Style Editor" only last until you reload the page, so it's okay to experiment in there.
I'll keep this page open in a tab, but I don't know whether I will have time to work on this. When I tried to find the template developer's website, it seems to have taken over by a squatter. I didn't see an updated version anywhere else.
Mozilla's developer site compiles lists of major changes in each version, which might be worth checking for the site publisher, but probably they do not really help you.
https://developer.mozilla.org/Firefox/Releases/38 https://developer.mozilla.org/Firefox/Releases/38/Site_Compatibility
I should add: print issues can be caused by a range of style rules. So:
- If you come across other sites that print to PDF as bitmap images, could you mention some of their URLs?
- If you have layout issues, like content bumped to a second page, incomplete content printing, etc., those probably have other workarounds.
Thank you for the effort. Now I tried your tip in the Style Editor and it worked exactly as you said. However, the layout it messed up and I do not imagine myself doing this every single time I need to print a PDF from a page. And to answer your later question - sadly I have come across lots of web pages which print as raster images. Will post some of them as soon as I remember one, but ... they are quite a lot ... it happens with quite a lot of websites I visit, so ... yeah, will just give you some of the pages to see for yourself.
PS Have no idea what you mean by 'When I tried to find the template developer's website, it seems to have taken over by a squatter' probably because I am not a developer myself. Still, thanks for your time and effort.
Okay, after extensive trial and error, I discovered that I need to make two changes to the style rules to have the page print normally. Neither one of these changes by itself will resolve the issue:
(1) Remove the box-shadow from the #main column (2) Change from the Droid Sans font to the default sans-serif font (usually Arial)
As a test, and frankly not a very practical day-to-day workaround, you can make those changes using Firefox's Web Console. While viewing the page, press Ctrl+Shift+k (or use the Developer menu) to open the web console in the lower part of the tab. At the bottom there should be a blank space after a >> symbol. Paste the following long line of code and press Enter to run it. (This code creates a new set of style rules and inserts it at the end of the document.)
var r="body,#header-nav{font-family:sans-serif !important;} #main{box-shadow:none!important}"; var s=document.createElement("style"); s.type="text/css"; s.appendChild(document.createTextNode(r)); document.body.appendChild(s);
You will notice a slight font change. Then you can test print to Adobe PDF.
Upon further research, use of box-shadow causes the shadowed element to print as an image. This is a longstanding behavior of Firefox that seems to have become a big problem lately because sites are getting fancy with it and shadowing large areas of content.
Webfonts can cause Firefox to print the page as an image when hardware acceleration is enabled (which is the default setting). Since I couldn't use hardware acceleration on my previous computer, I hadn't noticed this problem before.
When sending the output to a "real" printer, it isn't subject to the same down-sampling and compression as when it is sent to PDF. Someone more familiar with how PDF printers work may be able to suggest something for ending up with a nicer embedded image, but actually getting text is going to take some tricky style overrides or a change to Firefox. It's hard to think of a universal workaround for this.
Thank you again! I tried inserting the provided code and it worked. The pdf printed as expected. However, that is a one-off solution also ... has to be done kina ... all the time to have the page printed properly, as you said.
Does inserting the code address both of your suggestions: (1) Remove the box-shadow from the #main column (2) Change from the Droid Sans font to the default sans-serif font (usually Arial) ???
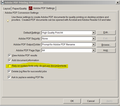
And finally, something I posted about not long ago concerning mozilla and Adobe PDF again. Luckily that got resolved, but indeed it was again an issue with printing pdf. The problem there was that the fonts did not print in English, but in some unknown, non-existing language. So the trick to solving it was to deselect the option 'Rely on system fonts only' in Adobe virtual printer's settings (see attached image).
Here's the link to that thread - https://forums.adobe.com/thread/1846264
10x again for your time and effort! :)
PS I did open the problematic page in question here (http://therevitkid.blogspot.dk/2014/08/revit-tip-fix-thick-lines-in.html) and did print 2 times. Once having the 'Rely on system fonts only' checked and once unchecked ... sadly both pdfs were made as bitmap images. :(
anyone pls?
I think the webfonts cause Firefox to print an image only if hardware acceleration is enabled. See this unsolved bug: Bug #885992 – Issue with printing pages containing Web Fonts in Firefox 21.0.
If you can tolerate losing some fidelity in fonts, you can disable that here:
"3-bar" menu button (or Tools menu) > Options > Advanced
On the "General" mini-tab, uncheck the box for "Use hardware acceleration when available"
This takes effect the next time you exit Firefox and start it up again.
The box-shadow problem doesn't have a setting associated with it. That one still needs to be tackled with changes to the page's style sheet. (Someone said if they turned off shrink-to-fit and printed at 100%, then box-shadow wasn't a problem for them, but that's not practical for a lot of sites which have a too-wide layout.)
10x.... tried disabling hardware acceleration, but the problem persists ... so :( still no solution. I find it hard to believe that one of the best browsers out there, that is Mozilla, has such a severe unresolved issue .. I mean ... it is such a basic thing ... making a proper PDF. Mozilla and Adobe ... 2 of the big players out there. Can't believe it. Still, 10x for your help, mate! :)
Seriously? Nothing... no one ... ? One of the biggest browsers in the whole world cannot print a proper PDF?
You know, this is a support forum and we can only provide support and workarounds for the Firefox we have, not the Firefox we wish we had... To give feedback to Mozilla on bugs, you can use the Input site and vote for printing bugs to be fixed.
I have a workaround for disabling box-shadow on large block elements in pages if you want to try that. You would apply this rule to websites using either the Stylish extension or by creating/editing a userContent.css file. This doesn't address the problem of downloadable fonts also triggering "print as image"; I'm still trying to figure out if there is a complete solution. Perhaps using this in combination with disabling hardware acceleration will work for you.
@namespace url(http://www.w3.org/1999/xhtml);
@media print{
html,body,div,article,section,table,p,h1,h2,h3,h4,h5,h6 {box-shadow:none!important;}
}
When I test that rule combined plus gfx.downloadable_fonts.enabled set to false in about:config, the sites print as text instead of images.
Thanks for replying and sorry if it sounded rude. I love Mozilla, just couldn't believe there's a bug with such a basic thing. Now, do I need to paste this
@namespace url(http://www.w3.org/1999/xhtml); @media print{ html,body,div,article,section,table,p,h1,h2,h3,h4,h5,h6 {box-shadow:none!important;}
in the bottom left >> command line thingie?
cos when I do, then I get a syntax error ... so then where/how do I use it instead?
You can create a userContent.css file in the chrome folder in the profile folder and paste the code in that file.
@media print{
html,body,div,article,section,table,p,h1,h2,h3,h4,h5,h6 {box-shadow:none!important;}
}
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
- Create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- Use a plain text editor like Notepad to create a (new) userContent.css file in the chrome folder (file name is case sensitive)
- Paste the code in the userContent.css file in the editor window
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userContent.css.
Otherwise Windows may add a hidden .txt file extension and you end up with a not working userContent.css.txt file
Thanks for the reply, but for now I'd rather just wait till a stable and proper fix or till a stable release resolving the issue is out.