Is there a way to add bookmarks to the main toolbar ?
I have a single bookmarklet which I use frequently and would like to add to the main toolbar without needing the bookmark toolbar to be open. Is there any way to do this?
選ばれた解決策
Note that you can drag the "Bookmarks Toolbar Items" to the Navigation Toolbar. You can place the bookmarklet as the first item and give it a very short name (one or two characters).
You can try code in userChrome.css to set a max-width to the places items, but that may not work because of other flex items present, but at least the first item in the overflow chevron is the bookmarklet. The code I posted below works for me with a one letter label (I used a *), but if necessary then increase the width values.
Add code to the userChrome.css file in the chrome folder below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#nav-bar #PlacesToolbar {max-width: 50px !important}
#nav-bar #PlacesToolbar .bookmark-item[label="*"] > .toolbarbutton-text {max-width: 2em !important}
#nav-bar #PlacesToolbar .bookmark-item[label="*"] > .toolbarbutton-icon {display:none!important}
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
すべての返信 (7)
Please consider turning on send info to Mozilla before posting a question. This helps us help you.
I am thinking you mean just below the address bar is that correct ? It is called the Bookmarks Toolbar, If yes, fill it up. Can drag bookmarks there from bookmarks or can gran the lock in the address bar and drag it to the Bookmarks Toolbar Alternatively you can right click and make folders there. You can also access it from Bookmarks pull down and will find there again called the Bookmarks Toolbar and https://support.mozilla.org/en-US/kb/bookmarklets-perform-common-web-page-tasks there also extensions that do this : https://www.google.ca/search?q=firefox+bookmarklet&ie=utf-8&oe=utf-8&gws_rd=cr&dcr=0&ei=Ws4AWoTPEITkjwOp4LmQAg
Please let us know if this solved your issue or if need further assistance.
Sorry if I was unclear, I meant in the address bar toolbar itself. Since I make no other use of the bookmark toolbar except for this one bookmarklet, I would rather keep it closed.
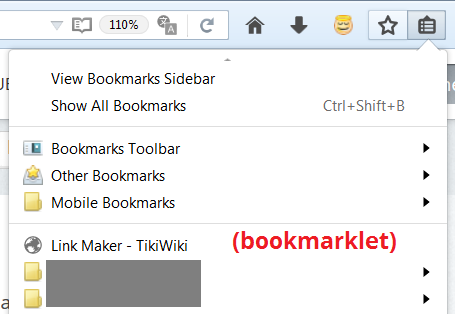
I don't think there is a way to put a bookmark(let) directly on the main toolbar. However, you can drag it to the top of the Bookmarks Menu so it's quickly accessible from the Bookmarks Menu button. Assuming you didn't remove that button. ;-)
(Example screenshot attached.)
Aha, not bad, this is a pretty decent workaround ! Thanks so much !
選ばれた解決策
Note that you can drag the "Bookmarks Toolbar Items" to the Navigation Toolbar. You can place the bookmarklet as the first item and give it a very short name (one or two characters).
You can try code in userChrome.css to set a max-width to the places items, but that may not work because of other flex items present, but at least the first item in the overflow chevron is the bookmarklet. The code I posted below works for me with a one letter label (I used a *), but if necessary then increase the width values.
Add code to the userChrome.css file in the chrome folder below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#nav-bar #PlacesToolbar {max-width: 50px !important}
#nav-bar #PlacesToolbar .bookmark-item[label="*"] > .toolbarbutton-text {max-width: 2em !important}
#nav-bar #PlacesToolbar .bookmark-item[label="*"] > .toolbarbutton-icon {display:none!important}
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
この投稿は cor-el により
Perfect ! This solves it completely. I'm working my way through the second part of the solution to try it out (it's a little outside of my comfort zone but I'm inching my way through!) but just dragging the bookmark toolbar items into the main toolbar already does exactly what I wanted. Thank you kind sir !
この投稿は cazssiew により
You're welcome.
If there is only this one item on the Bookmarks Toolbar then you may not need the CSS code and you can omit this part if it is working properly. You can still use the code to hide its icon if necessary.