change new message color in folder pane
I saw this.. https://support.mozilla.org/en-US/questions/1153578
But I want to change the color in the folder pane. I have filters that move the emails to My Mail, but I have a lot of difficulty seeing the bold light blue color, sometimes having to scroll my list of folders several times before I can see the new email.
Ideally I'd like to change the background color, but if not, then a more prominent color (and/or font size), so that my aging eyes can find the emails.
I'm using 52.0.1
thanks
この投稿は Tanyac により
選ばれた解決策
In the userChrome.css, I've noticed there is another part missing. after the font-weight: bold and color: #a30421 there needs to be !important; see previous comment above in forum which shows the following:
font-weight: bold !important; color: #a30421 !important;
Remember to close Thunderbird whilst editing userChrome.css.
この回答をすべて読む 👍 0すべての返信 (17)
I use View|Folders|Unread to find all my unread messages.
I don't think there is a trivial way to change the highlight colour. The tools I know of to tweak the legibility work with font typefaces and size, but not, to my knowledge, their colours.
You can almost certainly change the colours using a userChrome.css file in the chrome folder in your profile. Neither of these exist by default. I can't offer any details on how to do this this right now, but maybe one of the other helpers can offer some guidance if you think this might be suitable for you.
Ok, I've had a read of the userchrome.css documentation but it looks to me like I need to know the element name for the new message font/color in the folder pane.
Might be worth a try. With the folder pane being a pale-ish blue/grey and the new emails being highlighted in blue it makes it a bit hard for aging eyes to spot new emails :)
Where might I find that?
この投稿は Tanyac により
userChrome.css info. This will change the colour of the account name to a red when new mail arrives. It also changes the colour of the folder to red when new mail arrives. You can change the colour.
Make hidden files and folders visible:
In Thunderbird
- 'Help' > 'Troubleshooting Information'
- click on 'Open Folder' button (Can also be called 'Show Folder')
A new window opens showing the contents of your profile folder name.
- Close Thunderbird now.
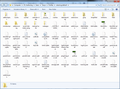
- Create a new folder called chrome - note the spelling. It should be in the same place as the 'Mail' folder - see image below.
- Open 'Notepad' - a text editing program.
- Copy everything between the lines below and paste it into Notepad.
- Save file as userChrome.css - note the spelling in the chrome folder
You can choose whatever colour you prefer. The #a30421 is a red, but you can choose another colour. This link will show you hex codes for colours.
Note there must be a # in front of the numbers/letters.
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
#folderTree > treechildren:-moz-tree-cell-text(isServer-true, biffState-NewMail)
{
font-weight: bold !important;
color: #a30421 !important;
}
#folderTree > treechildren::-moz-tree-cell-text(folderNameCol, newMessages-true)
{
font-weight: bold !important;
color: #a30421 !important;
}
この投稿は Toad-Hall により
Many thanks to Toad-Hall for stepping in here.
Thank you for the detailed instructions. I have followed the to the letter, and even making sure my case is identical to yours. However, the new emails are still bold blue on the pale blue/grey background.
As my PC is set up to dual boot Windows 7 and Windows 10, I have placed all of the mail on my F:\ drive, which is common to both OS's.
Mail - F:\Users\Tanya\Mail\Mail Store
This is my local folders. There are also other folders in Mail - F:\Users\Tanya\Mail\. One for each account I have set up. Each of these accounts uses filters to move all incoming mail to the local folders. Only mail from new senders will stay in the inbox until I create a filter for it.
Profile: F:\Users\Tanya\Profiles\ulautvog.default
There is a mail folder in the profiles ulautvog.default folder.
I place the chrome folder in the profiles folder and saved all of the lines as userChrome.css.
I guess because I have a non-standard set up it's not working?
thank Tanya
First, let's double check what you have done as a simple typo will cause nothing to work.
Please post three images.
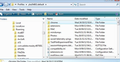
First image: Show contents of Profile: F:\Users\Tanya\Profiles\ulautvog.default Make sure chrome folder is visible.
second image: Open chrome folder to show contents. make sure the 'Name' and the 'Type' column are visible. Paste image of this.
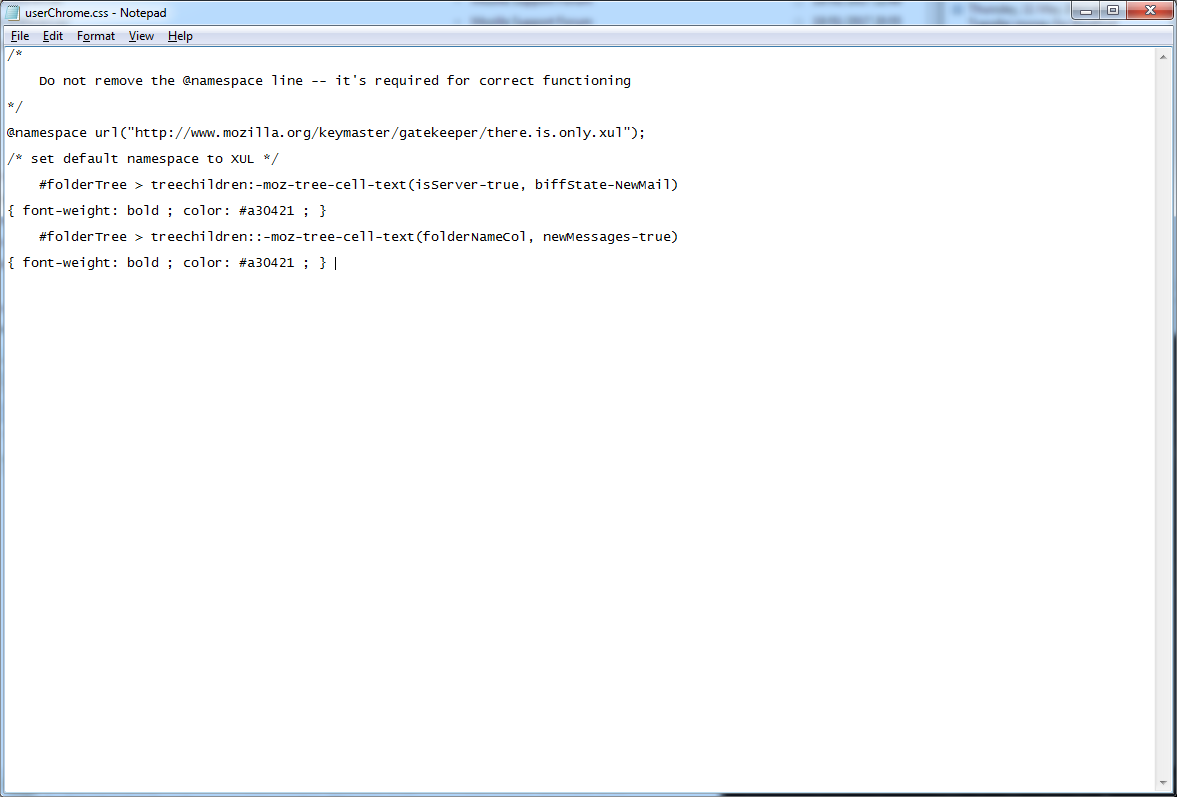
third image open userChrome.css and post image of contents. Make sure we can see all the contents.
Here you go...
この投稿は Tanyac により
There is a mistake in the last image which shows contents of the 'userChrome.css' file
There needs to be a hash key # in front of 'foldertree' on both instances.
The first time I added the comment - see above in the forum question - the hash key was auto deleted by the reply posting, so I edited the post to make sure it appeared. Make sure Thunderbird is closed whilst modifying the 'userChrome.css' file. Remember to save it.
Ok, added the hash. Don't know why it didn't copy from the original post.
In any case, the new mail is still showing as the bold blue on the blu/grey back ground. See attached images
In this particular forum software, leading hash and asterisk symbols are used for bullet points and numbered lists. So it can be tricky to show code-like text where they are needed. My usual trick is to insert a leading space, which also coerces it into a literal mode for code quoting.
- leading hash
- leading asterisk
#leading space then hash *leading space then asterisk
Unfortunately, in some environments that leading space might be a nuisance too. Bash scripts and some linux config files don't like extraneous spaces. :-(
And it's all different in the Lithium forum, if and when that comes back...
この投稿は Zenos により
Zenos said
In this particular forum software, leading hash and asterisk symbols are used for bullet points and numbered lists.
Thanks for that explanation.
I've manually added in the # in front of the foldertree with notepad. The colors don't change.
選ばれた解決策
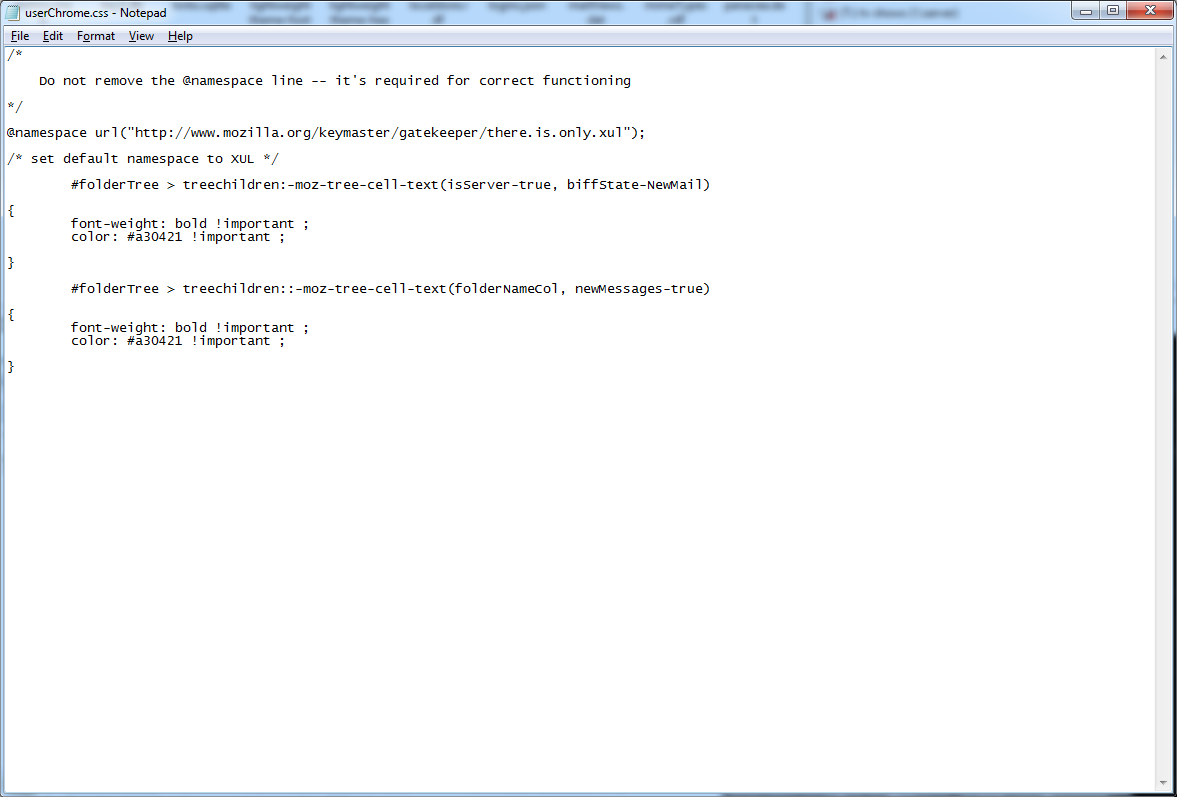
In the userChrome.css, I've noticed there is another part missing. after the font-weight: bold and color: #a30421 there needs to be !important; see previous comment above in forum which shows the following:
font-weight: bold !important; color: #a30421 !important;
Remember to close Thunderbird whilst editing userChrome.css.
Hello,
There are definitely semicolons after each of the attributes
All I've done now is split the attributes to separate lines and removed the space before the semicolon (I tried with and without a space).
re :There are definitely semicolons after each of the attributes
I'm not talking about semi colons - they are fine, but you have not added the words !important as indicated. That is an exclamation mark before the word important before the semi-colon. eg: font-weight colon space bold space exclamation mark important semi-colon
You need to make the correction which I pointed out in my last comment. You have not make the correction as yet.
As I'm unsure what you are seeing in any emails you may have received, please use a browser to view the responses in the forum as it is clearly shown.
Sorry.
This is what came through in the email...
In the userChrome.css, I've noticed there is another part missing. after the font-weight: bold and color: #a30421 there needs to be ; see previous comment above in forum which shows the following:
font-weight: bold ; color: #a30421 ;
Remember to close Thunderbird whilst editing userChrome.css.'
No "important" there at all. That's what threw me.
Adding the important solved the problem.
Is it possible to change the background color?
この投稿は Tanyac により
In userChrome.css, in each folderTree section, you have the font-weight line, then the color line. Immediately below the color line, add:
background-color: #f3c779 !important;
that is: background-color colon space hash hex-colour-number space exclamation-mark important semi-colon
Do this in both sections.
This only highlights the background colour behind the text when new mail arrives. So it should be bold enough to grab your attention. Again, you can choose whatever colour you prefer, but the one in the code is a yellow sand colour.
Perfect.
thanks so much for your help.
Tanya