No speaker icon after updating to 89.0 on Windows 10
After updating to 89.0 on Windows 10, I don't see a speaker icon on the tab that's currently playing audio unless I hover over the tab. In to previous releases, any tab that was playing audio had a speaker icon that showed you which tab(s) are playing.
Soluzione scelta
Hi All, I wanted to mention another option, which is the "Tab Manager" list. You may have noticed when there are a lot of tabs open that scroll buttons appear at the left and right ends of the tab bar. A new "List all tabs" button also appears. That opens a drop-down called the Tab Manager which allows you to view full tab titles and switch among the tabs. It also has the standard right-click context menu for tabs in case you want to perform those operations. AND, most relevant for present purposes, it has a functional speaker icon/mute button for the tab(s) playing audio.

If you want this button in all of your windows, even before the tab bar starts overflowing there is a preference for that:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
WARNING: Changing preferences through this interface not officially supported Hidden settings edited using the about:config tool are explicitly not supported, which means that Mozilla makes no guarantees they will be supported in the future, or that Mozilla will fix them if they break. Mozilla does not test these preferences, and will not in the future. That includes security and performance testing which these preferences may affect.
[Warning added by moderator.]
(2) In the search box in the page, type or paste browser.tabs.tabmanager.enabled and pause while the list is filtered
(3) Double-click the preference to switch the value from false to true. This will take effect after your next exit/restart of Firefox (and possibly in new windows in the current session).
More info on about:config: Configuration Editor for Firefox.
Leggere questa risposta nel contesto 👍 1Tutte le risposte (20)
Yes, the icon only shows on hover but there should be text below the page title that mentions the audio status. Not on yours?
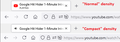
Here's a comparison of "Normal" density and "Compact" density (on Compact, the speaker icon replaces the site icon):

I was wondering what was going on with that myself. I see the text now but hadn't before. This is not remotely as useful as the way it was before, especially not for someone who's vision-impaired like myself who's looking for easy visuals. It was much better when the media playing icon was opposite to the favicon. If anyone figures out a way to switch it to the other side of the tab, I'd be grateful to know it.
The text "Playing" is not very useful as it's hardly readable compared to the old speaker icon - It was a real downgrade.
Here's all the hoops you need to go through to enable "Compact" density again:
https://techdows.com/2021/04/how-to-enable-compact-density-option-in-firefox-89.html
Modificato da Calamari il
Although I appreciate that you are confirming that the speaker Icon is (in fact) gone, I agree with Lonita in that it is much easier to see an Icon than it is to see the word 'playing'. If you have lots of tabs open, you don't even see the whole word 'playing'. Before the update you could easily spot which tabs were playing audio because the speaker Icon takes up much less space and is much easier to see. moz:lla needs to bring back the Icon for us visually challenged folks.
The add-on "Tree Style Tab" shows speaker icons in the sidebar (see image).
https://addons.mozilla.org/en-US/firefox/addon/tree-style-tab/
That's a good resource. I never use the sidebar myself, though. I need something in the tabs.
Hey Franz,
I installed this Extension and it does show a speaker Icon when a Tab is playing audio. However, now you have the horizontal tabs across the top and vertical tabs on the left (redundant). Is there a way to not display the horizontal tabs when you are using the vertical ones?
JK schrieb
Is there a way to not display the horizontal tabs when you are using the vertical ones?
I don't know any way to do that.
JK schrieb
Is there a way to not display the horizontal tabs when you are using the vertical ones?
Note that you can possibly use code in userChrome.css to give the playing text a background color. All these messages are in the ".tab-secondary-label" container, but each message has its own class name in case you want to differentiate. Main selectors:
.tab-secondary-label .tab-icon-sound-label.tab-icon-sound-playing-label .tab-icon-sound-label.tab-icon-sound-muted-label .tab-icon-sound-label.tab-icon-sound-blocked-label .tab-icon-sound-label.tab-icon-sound-pip-label .tab-icon-sound-label.tab-icon-sound-tooltip-label
Modificato da cor-el il
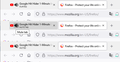
I put together some CSS code to move the mute button next to the site icon when audio is playing in a tab. The results are like this in Normal density (on Windows 10 with Firefox's System Theme):

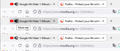
And like this in Compact density:

I added the rules to the sample code on this page: https://www.userchrome.org/download-userchrome-css.html (lines 16-43). You can use the Generate CSS Code button to download the contents of the editor box to your system in a userChrome.css file.
For more context:
(For anyone who already has a userChrome.css file set up, you just need to add the rules at the end of this post to your file.)
(A) Generate and download a userChrome.css file
The rules are already in the editor on this page:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference.
(B) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(C) Move the userChrome.css file you generated in Step A into the chrome folder you created in Step B
(D) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
I suggest bookmarking any thread you get userChrome.css code from for future reference (in case the rule stops working).
/*** Reposition the site icon and mute button side-by-side when sound is playing ***/
@media (-moz-proton) {
/* Move the mute/unmute button to the right and enlarge it */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) {
margin-left: 12px !important; /* pushes icon to the right */
margin-right: 2px !important; /* closes up some space before the text */
width: 24px; /* default is 16px */
height: 24px; /* default is 16px */
padding: 0 !important; /* allows icon to expand to full size */
}
/* Move the site icon to the left a bit and adjust position */
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
margin-left: -5px !important; /* pushes icon to the left */
margin-top: 4px !important; /* reduce by 1px for each 2px reduction in mute button height */
}
/* Override the rules for hover/not hover visibility */
/* for mute button */
.tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]),
/* for site icon */
.tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay),
/* for site icon with Compact density */
:root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
opacity: 1 !important; /* overrides full transparency with full opacity */
}
}
I made this project and it solves various complaints. https://github.com/black7375/Firefox-UI-Fix
I'm sorry, but the REAL FIX should be that Moz://a (Mozilla) put things back the way they were!!!!
These days with larger monitors with smaller text it's a lot harder to see the subtext "PLAYING" vs. the nice large, speaker icon when you have many tabs open!!!
There was a temporary fix with version 89 by setting the following "browser.proton" options to false:
browser.proton.enabled browser.proton.modals.enabled browser.proton.doorhangers.enabled browser.proton.contextmenus.enabled
...I just checked and while my Firefox config still has them to false, version 91 seems to ignore those config settings causing me to lose the speaker icon once again!!! (VERY MAD)
That suggestion came from https://support.mozilla.org/en-US/questions/1338001
What I really would like to see is have the tab that's playing video have a gray highlight when it's not selected. Current tab is white, other tabs are black, one playing sound gray...it makes it VERY obvious!!!
But Mozilla please, PLEASE give us the speaker icon back displaying whenever a tab is playing audio!!!
jscher2000 said
For more context: (For anyone who already has a userChrome.css file set up, you just need to add the rules at the end of this post to your file.) (A) Generate and download a userChrome.css file The rules are already in the editor on this page: https://www.userchrome.org/download-userchrome-css.html Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot) Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot) Minimize that file browser window for later reference. (B) Create a new chrome folder in your profile folder The following article has the detailed steps for that (#1, #2, and I recommend #3) https://www.userchrome.org/how-create-userchrome-css.html I have videos for both Windows and Mac in case the text is not clear. (C) Move the userChrome.css file you generated in Step A into the chrome folder you created in Step B (D) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article. The next time you exit Firefox and start it up again, it should discover that file and apply the rules. Success? I suggest bookmarking any thread you get userChrome.css code from for future reference (in case the rule stops working).
/*** Reposition the site icon and mute button side-by-side when sound is playing ***/ @media (-moz-proton) { /* Move the mute/unmute button to the right and enlarge it */ .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) { margin-left: 12px !important; /* pushes icon to the right */ margin-right: 2px !important; /* closes up some space before the text */ width: 24px; /* default is 16px */ height: 24px; /* default is 16px */ padding: 0 !important; /* allows icon to expand to full size */ } /* Move the site icon to the left a bit and adjust position */ .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) { margin-left: -5px !important; /* pushes icon to the left */ margin-top: 4px !important; /* reduce by 1px for each 2px reduction in mute button height */ } /* Override the rules for hover/not hover visibility */ /* for mute button */ .tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]), /* for site icon */ .tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay), /* for site icon with Compact density */ :root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) { opacity: 1 !important; /* overrides full transparency with full opacity */ } }
thank you VERY much for this.
It works (very largely).
My only issue is that there's an alignment issue with the symbols (see attached). The speaker symbol is slightly stacked / elevated.
I'm not sure how to correct this (or if this is even possible)?
Also, i'd like to promote this add-on i found, which works perfectly, as far as i can see.
It doesn't provide the speaker / audio icon but it basically jumps straight to an audio active tab.
Works across separate FF windows too.
Tested on win 7 64bit and FF 92.0.1
Hope this helps someone.
Hi gazzawazza, I'm not sure what is going wrong with the vertical centering; usually the button would be larger. Here is the newer version from https://www.userchrome.org/firefox-89-styling-proton-ui.html#tabstyler in case it works better for you than the rules from June. The first part is where you can modify the icon size.
/*** Audio Playing / Mute Button side-by-side when sound is playing ***/
#TabsToolbar {
--user-mute-button-height: 20px; /* default size is 12px, site icon is 16px */
}
/* Move the mute/unmute button to the right and enlarge it */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) {
width: var(--user-mute-button-height) !important;
height: var(--user-mute-button-height) !important;
margin-left: calc(var(--user-mute-button-height) / 2 + 2px) !important; /* pushes icon to the right */
margin-right: 2px !important; /* closes up some space before the text */
padding: 0 !important; /* allows icon to expand to full size */
}
/* Move the site icon to the left a bit and adjust position */
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
margin-left: -4px !important; /* pushes icon to the left */
margin-top: calc((var(--user-mute-button-height) - 16px) / 2) !important; /* keep site icon reasonably positioned */
}
/* Override the rules for hover/not hover visibility */
/* for mute button */
.tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]),
/* for site icon */
.tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay),
/* for site icon with Compact density */
:root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
opacity: 1 !important; /* overrides full transparency with full opacity */
}
/* Color the icon on hover for confirmation or avoidance */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]):hover {
fill: green !important;
}
[lwthemetextcolor="bright"] .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]):hover {
fill: lightgreen !important; /* for dark themes */
}
jscher2000 said
Hi gazzawazza, I'm not sure what is going wrong with the vertical centering; usually the button would be larger. Here is the newer version from https://www.userchrome.org/firefox-89-styling-proton-ui.html#tabstyler in case it works better for you than the rules from June. The first part is where you can modify the icon size.
/*** Audio Playing / Mute Button side-by-side when sound is playing ***/
#TabsToolbar {
--user-mute-button-height: 20px; /* default size is 12px, site icon is 16px */
}
/* Move the mute/unmute button to the right and enlarge it */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) {
width: var(--user-mute-button-height) !important;
height: var(--user-mute-button-height) !important;
margin-left: calc(var(--user-mute-button-height) / 2 + 2px) !important; /* pushes icon to the right */
margin-right: 2px !important; /* closes up some space before the text */
padding: 0 !important; /* allows icon to expand to full size */
}
/* Move the site icon to the left a bit and adjust position */
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
margin-left: -4px !important; /* pushes icon to the left */
margin-top: calc((var(--user-mute-button-height) - 16px) / 2) !important; /* keep site icon reasonably positioned */
}
/* Override the rules for hover/not hover visibility */
/* for mute button */
.tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]),
/* for site icon */
.tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay),
/* for site icon with Compact density */
:root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]) > :not(.tab-icon-overlay) {
opacity: 1 !important; /* overrides full transparency with full opacity */
}
/* Color the icon on hover for confirmation or avoidance */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]):hover {
fill: green !important;
}
[lwthemetextcolor="bright"] .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted]):hover {
fill: lightgreen !important; /* for dark themes */
}
Thanks VERY much for this.
This resolves the height irregularity.
I'm rubbish at coding lol, hence having spent like 30 mins toying around with the old and new code.
Obviously there are some differences.
I fiddled with the old code and found that setting the margin-top to 0px (for the site icon) brought the icons back in line.
Also, i noted that the default old code caused the site icon to be pushed below its normal level and for the mute button to be slightly elevated.
Comparing the two bits of code, there are changes:
1) the width and height of the new code mute button is less than the old code (20 vs 24px), yet the new mute button renders bigger (don't understand this - i guess it scales to fit the space :\)
2) a couple of the values are calculated / dynamic / dependent on the size of the mute icon, which is probably sensible
Anyway, i'm going to keep tinkering.
Thanks for the up-to-date code.
All the best,
Gary
WARNING: This script is not provided by Mozilla and is not officially supported Creating a userChrome.css file and other ways of customizing Firefox that are not exposed in the interface are there for developers, not end-users. If it were intended for end-users, you would see a menu option or checkbox; you wouldn't have to hack a text file in a hidden location.
What this means is that even though the functionality you want is no longer supported, a third-party has found a way to do it using the CSS file. If it breaks in new versions, you will need to contact the person who provided the script.
Soluzione scelta
Hi All, I wanted to mention another option, which is the "Tab Manager" list. You may have noticed when there are a lot of tabs open that scroll buttons appear at the left and right ends of the tab bar. A new "List all tabs" button also appears. That opens a drop-down called the Tab Manager which allows you to view full tab titles and switch among the tabs. It also has the standard right-click context menu for tabs in case you want to perform those operations. AND, most relevant for present purposes, it has a functional speaker icon/mute button for the tab(s) playing audio.

If you want this button in all of your windows, even before the tab bar starts overflowing there is a preference for that:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
WARNING: Changing preferences through this interface not officially supported Hidden settings edited using the about:config tool are explicitly not supported, which means that Mozilla makes no guarantees they will be supported in the future, or that Mozilla will fix them if they break. Mozilla does not test these preferences, and will not in the future. That includes security and performance testing which these preferences may affect.
[Warning added by moderator.]
(2) In the search box in the page, type or paste browser.tabs.tabmanager.enabled and pause while the list is filtered
(3) Double-click the preference to switch the value from false to true. This will take effect after your next exit/restart of Firefox (and possibly in new windows in the current session).
More info on about:config: Configuration Editor for Firefox.
Modificato da Chris Ilias il