How to remove pixel-smoothing for Firefox when using in low-resolution mode of macOS
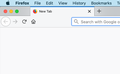
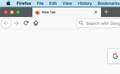
I use an old macbook, and I usually use firefox in low-resolution mode for performance and energy efficiency. In the extended support release version, there is no pixel-smoothing in low resolution mode, which I find it looks better. However, when I switch to use the regular version, it seems like firefox apply from pixel-smoothing filter to the application when in low resolution mode, which I find it blurry and not looking very nice at all, and I doubt that it would some little more of my cpu/gpu useage. Is there any way to have a toggle setting (maybe in about:config) to turn this smoothing off? In the attachment you will find the pictures of 2 versions compare
All Replies (8)
You could try disabling Firefox from using hardware acceleration. Obviously that affects other features, too, but I believe it will prevent Firefox from applying sub-pixel aliasing.
This article will get you to the relevant part of the Preferences page: Firefox's performance settings.
(Possibly that is why you don't have sub-pixel aliasing on your ESR installation?)
Hi jscher2000,
Thank you for your response! I tried disabling the hardware acceleration as you suggested. However, it would not work.
Edeziri
Make sure that the following two settings are false in about:config
- gfx.use_text_smoothing_setting
- layout.css.osx-font-smoothing.enabled
Hello Matthew,
Thank you for answering! However, it still does not work for me :(
It's hard for me to come up with a solution because I don't have a mac, and this behavior does not exist on other systems. Is it possible that you added some sort of exception in the system for the ESR Firefox? The blurriness is affecting parts of the window not drawn by Firefox, so it should be the system that controls this.
As a workaround, you could mess with the dpi of the application: layout.css.devPixelsPerPx
to try to find a sweet spot. The default value (-1) is automatic. I think you'd want a value less than 1.
Note that layout.css.devPixelsPerPx accepts 5% and 10% changes (0.1 and 0.05) to allow fine tuning. Make sure that you do not make the value too small or too large, so double check.
Hi, Thank you for the responses! I tried changing the value; however, it still does not work. I guess, it is fine for me to use the ESR version for now :)
Is it possible for requesting a feature to have a setting in the about:config to disable the pixel smoothing?