Firefox 69 reader mode maximum zoom level has been limited. Can this be fixed?
Prior to FF 69, I could zoom to HUGE font sizes in Reader Mode. As a user with low vision (macular degeneration) this was very helpful. However, in FF69, zooming is extremely limited. The maximum font size appears to be about 24 point - which is next to useless for those with low vision. Is there any way this can be fixed? I tried the Reader addon, but its zoom isn't much better.
All Replies (20)
hi, this seems not to be possible at the moment - can you file a feature request for this through https://bugzilla.mozilla.org/enter_bug.cgi?product=Toolkit&component=Reader%20Mode where it will reach the firefox developers...
What works for me is first zoom the page using the regular page/text zoom and then switch to reader mode. The basic zoom seems to be used as the start for reader mode and you can zoom the page further if necessary.
Note that Firefox allows to define your own preferred zoom factors via prefs on the about:config page.
- http://kb.mozillazine.org/toolkit.zoomManager.zoomValues
- .3,.5,.67,.8,.9,1,1.1,1.2,1.33,1.5,1.7,2,2.4,3,3.4,4,4.4,5,5.4,6,6.4,7,7.4,8,8.4,9,9.4,10
- http://kb.mozillazine.org/zoom.minPercent (30)
- http://kb.mozillazine.org/zoom.maxPercent (300 => 1000)
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
Edeziri
(bug 1578454 - FF69 limits the maximum zoom level in Reader Mode)
I was able to modify the preferences in about:config, but they did not change anything in Reader Mode - I was still only able to zoom to 150%. Zooming in non-Reader Mode increased significantly (1000%), but switching to Reader Mode after zooming did not carry over - FF seemed to revert back to 100% as soon as I switched into RM.
One other thing I noticed - when in Reader Mode, the correct zoom level is not displayed in the FF options under the hamburger menu. No matter what level I zoom to, it always says 100%.
I see that happen if I select "Zoom Text Only". If I remove the checkmark on "Zoom -> Zoom Text Only" and use full page zoom then it works like I posted above in the screenshots.
I unchecked "Zoom Text Only" and got the same result as before - still can't zoom past 150% and displayed zoom levels in hamburger menu remain unchanged at 100%.
You first need to zoom the page in normal mode using full page zoom, then switch to reader mode. Zooming that way still shows the page as zoomed when I switch to reader mode.
I just remembered that I have disabled site specific zooming, that seems toi be another setting that resets the reader zoom.
- browser.zoom.siteSpecific = false
That doesn't work for me. As mentioned previously, after I zoom in non-Reader Mode, Firefox automatically reverts to 100% once I switch to Reader Mode.
I am having the same problem on FF Mac, Max Zoom is nothing compared to what is used to be and when I made the suggested changes above, like all of the others, it only worked in non-reader mode.
Please address this ASAP
CORRECTION: I had neglected to ensure browser.zoom.siteSpecific was set to false. After doing that and zooming the text, it does not switch back to 100% when switching to Reader Mode.
Although this is helpful, it is a kludgy workaround. The best solution would be to return the Reader Mode zoom function to what it had been in versions previous to FF 69.
browser.zoom.siteSpecific was set to false does not solve my problem. I restarted Firefox and made sure that it was set to zoom text only and it would not zoom about the 150% in reader mode. :-(
Try zooming in non-Reader Mode first, then switch to Reader Mode. This worked for me. As mentioned previously though, this is a kludgy workaround. Reverting the zoom function to what it had been previously would be much more elegant - not to mention intuitive.
If you need an immediate workaround, you could consider injecting a larger font size through a userContent.css file. This is an optional file Firefox reads at startup and applies to the web content area. Note that this would be separate from and ignore zooming, so it's not an ideal solution, more of a Band-Aid.
To set that, first, it's probably a good idea to experiment with the font size in the Style Editor. Here's how:
While viewing a page in the Reader View, open the Style Editor using either:
- Shift+F7 (you might have to cancel the Caret Browsing dialog)
- "3-bar" menu button > Web Developer > Style Editor
- (menu bar) Tools > Web Developer > Style Editor
Firefox should show two style sheets used by the reader mode. Click into either one, go to the end of the style sheet, and paste this rule on its own line:
/* Font size: normal zoom max is 28px */
div.container {
font-size: 36px !important;
}
The font should become huge -- at least it does on Windows. You can experiment with the font-size value until you find one that looks good and make a note of that. You might want to try it on a few articles before concluding what works best with your display.
To have Firefox apply the rule automatically every time you open the reader view, here's the next set of steps.
This assumes you do not already have a userContent.css file. If you do already have a working userContent.css file, you just need to add the rule under (A) to your file, and adjust the font-size as needed.
(A) Select and copy the overriding style rule code
@-moz-document url-prefix(about:reader){
/*** These rules only apply in Reader View ***/
/* Font size: normal zoom max is 28px */
div.container {
font-size: 36px !important;
}
}
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Adjust the font-size value as needed. Then change the file name selection to userContent.css and click "Generate CSS File". Save the userContent.css file to your computer. (See first attached screenshot)
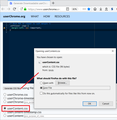
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that Finder window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Mac and Windows in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
You could copy/paste, drag/drop, etc.
(E) Set Firefox to look for userContent.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the reader.
Success?
Thanks, but that seems like quite a bit of work and I'm not sure the results will be favorable. Until the issue is resolved by Mozilla, I can use a screen zooming utility.
rshboston said
Thanks, but that seems like quite a bit of work and I'm not sure the results will be favorable. Until the issue is resolved by Mozilla, I can use a screen zooming utility.
It is a lot of work the first time you do it. But I took care of the first 45 minutes by coming up with an approach, testing it, and writing up the steps to implement it. The other 15 minutes are up to you or anyone who wants to try it.
If you don't mind clicking to enlarge the font, you could use a bookmarklet to set a high font size. A bookmarklet is a tiny script you save as a button on your Bookmarks Toolbar (or Bookmarks Menu). When you click the button, it runs the script in the context of the current page.
So for example, I created a selection of buttons that modify the font size which you could test out and keep the one you find the most useful. I'm attaching a screenshot of what it does on mine.
This page has the buttons:
https://www.jeffersonscher.com/res/sumomarklets.html#readerfont
If none of those sizes is big enough, you can edit the bookmarklet: right-click it on your Bookmarks Toolbar and choose Properties. Then in the Location, look toward the right end where it has the size and use a higher value.
Thanks. I tried a couple of the buttons - 32pt and 48ot. Neither worked. I dragged them each to my bookmark bar and went to a news site I usually frequent. When I clicked the bookmarklets, nothing happened - no font size change or other noticeable change on the page.
I do have plugins such as Ghostery and uBlock. In case they were preventing the Javascript from running, I disabled them and tested the bookmarklets again - no change. They still did not function.
Hi rshboston, I recoded the buttons to use a different method. It is the same method used by the built-in zoom, but with higher values. Not sure this will be able to successfully override the built-in sizes, but if you get a chance to give it a try (it's the "Second Try" row), let me know how it goes.
https://www.jeffersonscher.com/res/sumomarklets.html#readerfont
Thanks very much! The re-coded bookmarklets work. Given my poor vision though, the largest, 48px, is still a little small, but it definitely helps. I know it's a lot to ask, but would it be possible to code one for 72px? If so, I'd love to try it/use it. If not, no worries. Like I said in an earlier post, I can still use a screen magnifier. Thanks again!
Hi rshboston, thank you for testing. I'll add a few more sizes. Since everyone's resolution is different, you also could customize it on the Bookmarks Toolbar:
right-click (or on Mac, Ctrl+click) > Properties
In the location, if you go to the right end of the script, you'll see where the size is specified and you can change the digits there. If it gets completely broken, you can Delete the bookmarklet and add it again from the source page.