Bookmarks double spaced
Not sure why the bookmarks was changed to double spaced, but I do not like it at all. Please post a work around to make the bookmarks single spaced. I was able to change how they are spaced in the bookmarks bar, but not the rest of the bookmarks that are at the top of the page under the favorites icon.
Semua Balasan (19)
ChoirBlaze said
Not sure why but none of the previous worked solutions (short term or not) seem to work this time around.
You tried the userChrome.css method? https://support.mozilla.org/en-US/questions/1338204#answer-1434499
jscher2000 said
ChoirBlaze said
Not sure why but none of the previous worked solutions (short term or not) seem to work this time around.You tried the userChrome.css method? https://support.mozilla.org/en-US/questions/1338204#answer-1434499
Happened to learn about a major family thing that occurred hours back before I noticed the change Firefox made so I haven't had the mental energy to do so. But I do intend to take time and effort to try it out.
Still genuinely wonder what the reasoning behind the changes are.
In any case, thanks. Appreciate it.
cor-el said
The devs are cleaning up the code and remove a lot of pre-proton code and this make that the proton prefs either no longer work or act weirdly. You will now have to use CSS code in userChrome.css to style the user interface.
So you basically saying Learn how to do that kind of stuff Or just be screwed...... Well i am not willing to try to learn and keep using code everytime the dev's decide to mess it more ! to have FF working good with a user friendly interface etc!
Just Fix the stuff !
To add insult to injury one thread has been closed by Chris Ilias on the grounds that a temporary fix which no longer works, was marked as a solution and "Your issue may have similar symptoms, but it is likely a different cause/solution". This is misleading as from the content of the thread it should have been obvious to Chris that the cause is one mozilla update, requiring jscher to have to post successive fixes.
Censoring the thread, which was actually becoming more active, makes it look like even the help threads are intended only for geeks, let alone the actual browser. Do the guys at mozilla actually use FF? What do they think of having to scroll like mad up and down just to get to their old bookmarks?
FWIW I did the code fix, it took me 20-30 mins, but left me with less faith in my firefox as a whole and a little insecure about future fixes.
Diperbarui oleh benaround3 pada
well am not a computer code savvy if i would be 1 i could sit behind screen whole day doing that kind of stuff and get good payed for it....
I find it hard to follow/understand and last time i tried took me 2 days to get a bit of code in to get the bookmarks sorta colored in again .... Am not willing/wanting to struggle everytime for days when they push a other nasty update through without being able just to convert back to before the update!
(making profiles etc gets you to make errors, and it makes you to type every password under the sun to type back in!!!!!!! Since it only seems to transfer the book marks good and the auto fill of login name numbers etc not password! (probly a other kind of thing to figure out everytime!))
Telling non code savvy end users just to start using CSS code cause it is easy pfffffff wake up!... just make update that gives end users the option to roll back to previous (prefer before 89) without having to make new profile with all the crap coming with that!!!!
Hi Firefoxuser, we have Firefox users at every level of ability and understanding. I know that not everyone understands what a folder is, how it is different than a file, how to drag and drop or copy and paste, and what we mean when we refer to menus, toolbars, the sidebar, and web content. Just spend a week here answering questions and you will see it all. That said, everyone can learn new things if they are motivated enough, so we present options even though they may be a stretch for many. As support forum volunteers, this is what we can do. We have no control or special influence over the development of Firefox.
Just found that FF91 stopped the workaround in 89 working. I am not prepared to go down the CSS route as that will probably stop working in 92 or later Fix the problem! PLEASE
trophytr51 said
Just found that FF91 stopped the workaround in 89 working. I am not prepared to go down the CSS route as that will probably stop working in 92 or later Fix the problem! PLEASE
Hi trophytr51, there is work underway to switch the menus to a tighter spacing if you turn on the optional Compact mode, but that just went into testing in Firefox Nightly (future Firefox 93) so we don't have a timeline on when it will become available in regular releases of Firefox. For now, Compact mode only affects the height of toolbars (Compact mode workaround in Firefox).
Until then, or even after that if you like to tweak programs to your specific preferences, you have the CSS option. https://support.mozilla.org/en-US/questions/1343651#answer-1435005
jscher2000 said
trophytr51 said
Just found that FF91 stopped the workaround in 89 working. I am not prepared to go down the CSS route as that will probably stop working in 92 or later Fix the problem! PLEASEHi trophytr51, there is work underway to switch the menus to a tighter spacing if you turn on the optional Compact mode, but that just went into testing in Firefox Nightly (future Firefox 93) so we don't have a timeline on when it will become available in regular releases of Firefox. For now, Compact mode only affects the height of toolbars (Compact mode workaround in Firefox).
Until then, or even after that if you like to tweak programs to your specific preferences, you have the CSS option. https://support.mozilla.org/en-US/questions/1343651#answer-1435005
Save yourself grief and switch to Waterfox until FireFox comes to their senses.
Why the double menu spacing imposed upon us with 91? Previously there was the about:config workaround, which I could deal with. Why now must we have a knowledge of the guts of how the browser works and a knowledge of css? Please can us bog-standard, joe-public, ordinary, non-css users have a simple on/off switch for things like this? I work with a long list of sites for my job. Previously everything was on one screen. Now it is not. All the other changes I could live with, but this is productivity, plus I get RSI, and now I have to mess about more with my mouse.
Am I actually going to have to ditch Firefox? I've found forums full of this when trying to find how to fix this mess. Please listen to your users Mozilla.
Hi matchstick_warrior, there is work underway to switch the menus to a tighter spacing if you turn on the optional Compact mode, but that just went into testing in Firefox Nightly (future Firefox 93) so we don't have a timeline on when it will become available in regular releases of Firefox. For now, Compact mode only affects the height of toolbars (Compact mode workaround in Firefox) and the only other approach for now is userChrome.css.
Switch to Waterfox. So far that has the old tight menu listing.
I tried Waterfox and it was fine for a while then it started crashing every time I click on a bookmark.
jscher2000
Do i after putting in the line :
/*** Tighten up drop-down/context/popup menu spacing ***/
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
- root {
--arrowpanel-menuitem-padding: 4px 8px !important;
Do i have to end with this---> }
Or is that not necessary.. asking in case there more userchrome script to be added in the future. And scrolling up it seems that the sigh } is often after a rule
rw330i said
I tried Waterfox and it was fine for a while then it started crashing every time I click on a bookmark.
Have not had any issues at this point.
I used the script as shown above but changed the 4pxs to 2px then added the following lines after it
/* With Proton=True, set background color title bar & tab line to Windows choice */ .titlebar-color{ color: -moz-accent-color-foreground; background-color: -moz-accent-color; }
tried the changing 4px to 2px could not see diff ...... the coloring i prefer the dark blue so removed that line again ,,
but ty for putting that in and by showing the } at end you gave a answer as well on my question about that.
would be nice how so ever to find a line to make the contrast sharper again seems they made that as well less ... maybe works good on tablets and phones but on a laptop not really a nice thing
Found why the 2px seemed not to make a diff ... had to change both locations in the line where it said 4px to 2px
Diperbarui oleh Firefoxuser pada
Hi Firefoxuser, sorry I didn't see your earlier question because the next reply came in almost at the same time.
Each rule has this same structure:
selector(s) {
property: value;
}
So the end } is always needed. If in doubt, add more. ;-)
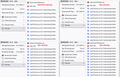
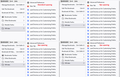
The attached illustration shows the difference between 4px, 3px and 2px.
Hi everyone, People seem to be using this thread for there own issues, so I'm going to lock this thread.
For better help, it would be best to use https://support.mozilla.org/en-US/questions/new where volunteers can get more details about your setup.