How to I change the text box/field background color?
I want to change the text box/field background color, mainly in the view page info section. When inspecting the media, some images, icons, graphics are white and do not show up on a white background. I have a screenshot here http://i1208.photobucket.com/albums/cc372/Q5Q/FirefoxPageInfo.png~original where the white text box/field is, is what i want to change. I have tried everything but that portion will not change color
Thank You
Semua Balasan (9)
I do not understand why you would want to do this but I believe it is not possible to be able to change this.
Seriously I don't mean to be rude. If you had fully read my posting you wouldn't have asked, why I want to do this.
Are you using the DOM Inspector extension to poke around in the dialog to discover selectors? I accidentally just completely destroyed the dialog experimenting that way and will need to restart Firefox to restore it to normal...
But before I did that, I noticed a couple of properties that might lock out normal CSS rules. I think the most critical is the -moz-appearance property. You might try setting that to -moz-appearance:none to see whether that allows normal CSS to take hold.
(Sorry I can't explore further right now...)
Thank you for the suggestion, but this didn't work either.
What are your style rules so far?
I have everything set at default settings.
I can't figure out a rule for those boxes with the various rows of information on the general tab, but for the image preview, this should work:
#mediaPreviewBox > #imagecontainerbox {
background-color: #eee !important;
}
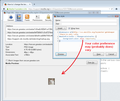
I've attached a screen shot showing the effect using the Stylish extension's preview feature (userChrome.css is another possibility).
Sorry, if you are not already familiar with the Stylish extension, for some reason I just assumed you were. If not:
(1) Install the Stylish extension from https://addons.mozilla.org/firefox/addon/stylish/
After you install Stylish and restart Firefox, its icon ("S" in a square) should appear on the main toolbar.
(2) Select and copy the style rule in the earlier post.
(3) Load any page containing images for easy testing.
(4) Click the Stylish icon > Write New Style > Blank style. You should get a dialog similar to the one in the above screen shot.
(5) From the "Insert" button choose "XUL namespace" to insert the first line of the rule.
(6) Paste the script below the namespace line. Then click the Preview button to load the rule into Firefox. Now open a Page Info dialog, click onto the Media tab, and test whether the rule works.
To choose a different background color, you can use this page to look up those hex codes: https://www.visibone.com/colorlab/
Note: It's tricky keeping the Stylish dialog and the Page Info dialog visible at the same time, so you may have to switch windows quite a bit until it is just right.
(7) Assuming all is well, give your rule a name and save it. You're done.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
@-moz-document url(chrome://browser/content/pageinfo/pageInfo.xul){
#metatreechildren::-moz-tree-row {background-color:#fec!important}
}
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.