Sometimes images appear as artifact when viewing website or after uploading those images from the pc to some websites
As title suggests, since the past few months, my Firefox has been having problems with images. On some websites and in some occasions, images will appear as artifacts or broken/glitched. This also happens on some websites where I upload images from my PC, which also displays those uploaded images as artifacts/glitched. They are indeed broken images files if I'm the person uploading them, not just thumbnails, because other people also see the uploaded pictures as broken on their side as well when I asked. Websites like Google Photo is also broken as well.
Disabling hardware acceleration doesn't help. I suspect it has to do with something with my own Windows or something like that, not just Firefox.
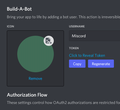
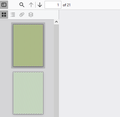
See some examples below:
Kiválasztott megoldás
Note that your System Details show "privacy.resistFingerprinting: true" indicating you have RFP enabled.
Válasz olvasása eredeti szövegkörnyezetben 👍 0Összes válasz (10)
Make sure you are not blocking content.
https://support.mozilla.org/en-US/kb/enhanced-tracking-protection-firefox-desktop also see https://blog.mozilla.org/security/2021/03/23/introducing-smartblock/
https://support.mozilla.org/en-US/kb/smartblock-enhanced-tracking-protection
Diagnose Firefox issues using Troubleshoot(Safe) Mode {web link}
A small dialog should appear. Click Start In Troubleshoot(Safe) Mode (not Refresh). Is the problem still there?
Many site issues can be caused by corrupt cookies or cache.
Warning ! ! This will log you out of sites you're logged in to. You may also lose any settings for that website.
- How to clear the Firefox cache {web link}
I tried all of the methods above and the problem still persists. Images are still glitched/corrupted.
Please provide a public link (no password) that we can check out. No Personal Information Please !
Hi, the stripey images are characteristic of turning on privacy.resistFingeringprinting -- that feature randomizes extracts from an HTML canvas. When it's happening, you should notice a new icon next to the lock at the left end of the address bar (looks a bit like a picture). Click that button to create an exception for the sites you want to be able to extract images from an HTML canvas.
In the last screenshot, it looks like the page is running in a Google container. Possibly the domain where Google hosts the images needs to be added? If you check the Web Console (Ctrl+Shift+K) it might mention container-related blocked sites (not sure; haven't tested).
@jscher2000 your suggestion on the HTML canvas problem works on some sites, but on some sites the icon doesn't appear. Likewise, on some sites where I have upload pictures, the uploaded pictures also got turned into these glitched artifacts.
Regarding the problem with Google Photo. I have restarted Firefox into Troubleshoot mode and the problem still persists. I'll attach screenshot the and log from the console.
Thanks for your time.
Where you have those randomized images but do not see the icon in the address bar, it's possible the images are in a framed page. Try right-clicking (or Shift+right-clicking) the area with the problem and check for a "This Frame" item on the context menu. If you find one, click that, then click View Frame Info to access the Permissions for the framed page. One of the permissions should related to extracting from an HTML canvas.
(Or you could turn off privacy.resistFingerprinting)
Google Photos is a different problem. It sounds like an essential script is not loading:
- Loading failed for the <script> with source "https://www.gstatic.com/..."
- Failed to load ‘https://www.gstatic.com/...’. A ServiceWorker passed a promise to FetchEvent.respondWith() that rejected with ‘TypeError: NetworkError when attempting to fetch resource.’
If you try to load the URL in the console, do you get a specific error message, or does it load when you try it from there.
Kiválasztott megoldás
Note that your System Details show "privacy.resistFingerprinting: true" indicating you have RFP enabled.
I changed "privacy.resistFingerprinting" to "False" and it seems to have solved both problems. Thank you for your time and help!