Enlarge Save Bookmarks Popup Window
Hi all,
This is not necessarily a "problem", but something I wish I could change. One of those "small things" that could make your browsing experience better.
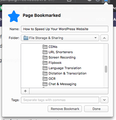
When you save a bookmark, a small popup shows, where you enter the name, location and tags for the bookmark (screen grab attached). This window seems to have a set size. Is there ANY way to either make this popup window adjustable, or make it taller so that more bookmarks are visible?
I'm on a Mac running the latest version of FF.
Thanks in advance.
Greg
Kiválasztott megoldás
Hi Greg, you can make the area for folders taller using a custom style rule. What I mean is, there is a built-in style rule which specifies the height of that folder list box. You can create your own style rule to override the built-in height, and apply that to Firefox's user interface using a file named userChrome.css. This takes about 10 minutes. Here's how you do it:
(1) Create a chrome folder in your currently active Firefox profile, by following Steps 1-3 of this page:
https://www.userchrome.org/how-create-userchrome-css.html
I have demo videos there if the text needs some visual context.
(2) Set Finder to show all file extensions just in case (Step 4 on the above page)
(3) This is the custom style rule text:
/* Taller Folder List in Edit Bookmark */
#editBMPanel_folderTree {
min-height: 350px !important;
}
(A) If you don't have a userChrome.css file yet:
Copy the rule text and paste it into a page on my website which will let you download it as a userChrome.css file:
https://www.userchrome.org/download-userchrome-css.html
After saving the file, move it into the chrome folder.
(B) If you already have a userChrome.css file you can paste the rule into it.
(4) Quit Firefox and start it up again so Firefox reads and applies the rules.
Success?
Here's the "before" and "after" on Windows. Fingers crossed it works on Mac:
<center> </center>
Válasz olvasása eredeti szövegkörnyezetben
👍 0
</center>
Válasz olvasása eredeti szövegkörnyezetben
👍 0
Összes válasz (4)
Hi, that pic is bigger than mine....
Why not turn on the Menu Bar and have full control where you save it other than edit/add tags which would have to be done after. 3Bar Menu --> Customize--> Bottom of page Toolbars. Or there are Bookmark Managers : https://addons.mozilla.org/en-GB/firefox/search/?platform=windows&q=bookmark+manager
Please let us know if this solved your issue or if need further assistance.
Kiválasztott megoldás
Hi Greg, you can make the area for folders taller using a custom style rule. What I mean is, there is a built-in style rule which specifies the height of that folder list box. You can create your own style rule to override the built-in height, and apply that to Firefox's user interface using a file named userChrome.css. This takes about 10 minutes. Here's how you do it:
(1) Create a chrome folder in your currently active Firefox profile, by following Steps 1-3 of this page:
https://www.userchrome.org/how-create-userchrome-css.html
I have demo videos there if the text needs some visual context.
(2) Set Finder to show all file extensions just in case (Step 4 on the above page)
(3) This is the custom style rule text:
/* Taller Folder List in Edit Bookmark */
#editBMPanel_folderTree {
min-height: 350px !important;
}
(A) If you don't have a userChrome.css file yet:
Copy the rule text and paste it into a page on my website which will let you download it as a userChrome.css file:
https://www.userchrome.org/download-userchrome-css.html
After saving the file, move it into the chrome folder.
(B) If you already have a userChrome.css file you can paste the rule into it.
(4) Quit Firefox and start it up again so Firefox reads and applies the rules.
Success?
Here's the "before" and "after" on Windows. Fingers crossed it works on Mac:
<center> </center>
</center>
Note that you can consider to use 'em' units for the height of this treechildren list (#editBMPanel_folderTree{min-height: 20em !important;})
Módosította: cor-el,
@jscher2000 - can I hire you to be my personal Firefox consultant? Just kidding! The code worked like a champ. Thanks again!