Image fetch() fails when content-type charset is utf-8
I'm using the `http-server` module from npm to serve a page locally. This module always includes the encoding=utf-8 header in content type, even for images. When requesting a JPG as follows:
<img src="puppy.png">
... it works fine. When trying to load the image via fetch():
fetch( 'public/puppy.jpg' )
.then( ( response ) => response.blob() )
.then( ( blob ) => self.createImageBitmap( blob ) )
.then( ( imageBitmap ) => {
const canvasEl = document.querySelector( '#canvas' );
const ctx = canvasEl.getContext( '2d' );
ctx.drawImage( imageBitmap, 0, 0 );
} )
.catch( function ( error ) {
console.warn( 'Error: ', error );
} );
I see:
Error: DOMException [InvalidStateError: "An attempt was made to use an object that is not, or is no longer, usable"
In Chrome, both methods work. No other browsers currently support ImageBitmap.
I think the `http-server` module is technically incorrect in using encoding=utf-8, and when I switch to another serving module that doesn't, this error goes away. Nevertheless, i was surprised that Firefox was inconsistent, so here's a bug report. :)
Izmjenjeno
Svi odgovori (5)
Oops. The line below "When requesting a JPG as follows:" should have been HTML showing an "img" tag with a "src="public/puppy.png"" attribute. That got stripped.
What content-type is being sent by the server? I would think image/png would cause Firefox to ignore a character encoding header.
You should be able to confirm using the Network Monitor.
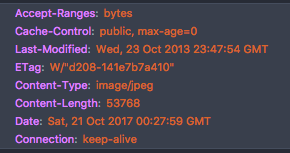
Everything works when the server sends "image/jpeg", but not with "image/jpeg; charset=utf-8". Full response headers attached, both for my working and broken server. The broken server is the one beginning with "server: ecstatic".
Also plausible that it's one of the other headers, but charset looked like the probable culprit.
Do you want to file a bug?
Done, thanks: https://bugzilla.mozilla.org/show_bug.cgi?id=1413806