canvas text shows up as black blocks instead of letters
This problem occurs on many websites. I am unable to read text on some websites. This happens even with safe mode. This question is not about development. But I got a clue by using canvas tutorials. Everything works fine until I get to the exercises that use fillText(). When I do, each letter shows up as a rectangle that would just contain the letter. (I see it now on the buttons on this page and have to guess what the text on the buttons says.) strokeText works perfectly. I thought maybe my 3.6 had a bug in the canvas implementation, so I tried the 4.0 beta8 with the same results (note 6.0 beta same problem). Reading around it's clear that people are able to do this, so it seems like it's a configuration issue on my end, but I can't figure it out. Seamonkey on the same machine renders the text on canvas perfectly.
phorgan1 द्वारा
All Replies (15)
A good place to ask questions and advice about web development is at the mozillaZine Web Development/Standards Evangelism forum.
The helpers at that forum are more knowledgeable about web development issues.
You need to register at the mozillaZine forum site in order to post at that forum.
Thanks. It's not a development question though. I don't have to do any development to see this problem, just go to any site that uses text on canvas. I want to know as a user what I can do to make canvas text render correctly.
Start Firefox in Diagnose Firefox issues using Troubleshoot Mode to check if one of your add-ons is causing your problem (switch to the DEFAULT theme: Tools > Add-ons > Themes).
- Don't make any changes on the Safe mode start window.
See
You can also try a new profile. You should be careful with installing Firefox 4.0 beta builds and use them in your current Firefox 3.6 profile. That can always cause problems, now or maybe later, so create a new profile for testing 4.0 beta releases.
http://clients.futuremark.com/peacekeeper/index.action
That includes a test for canvas. I doesn't appear to me to have been fully implemented in Minefiend 4 B8.
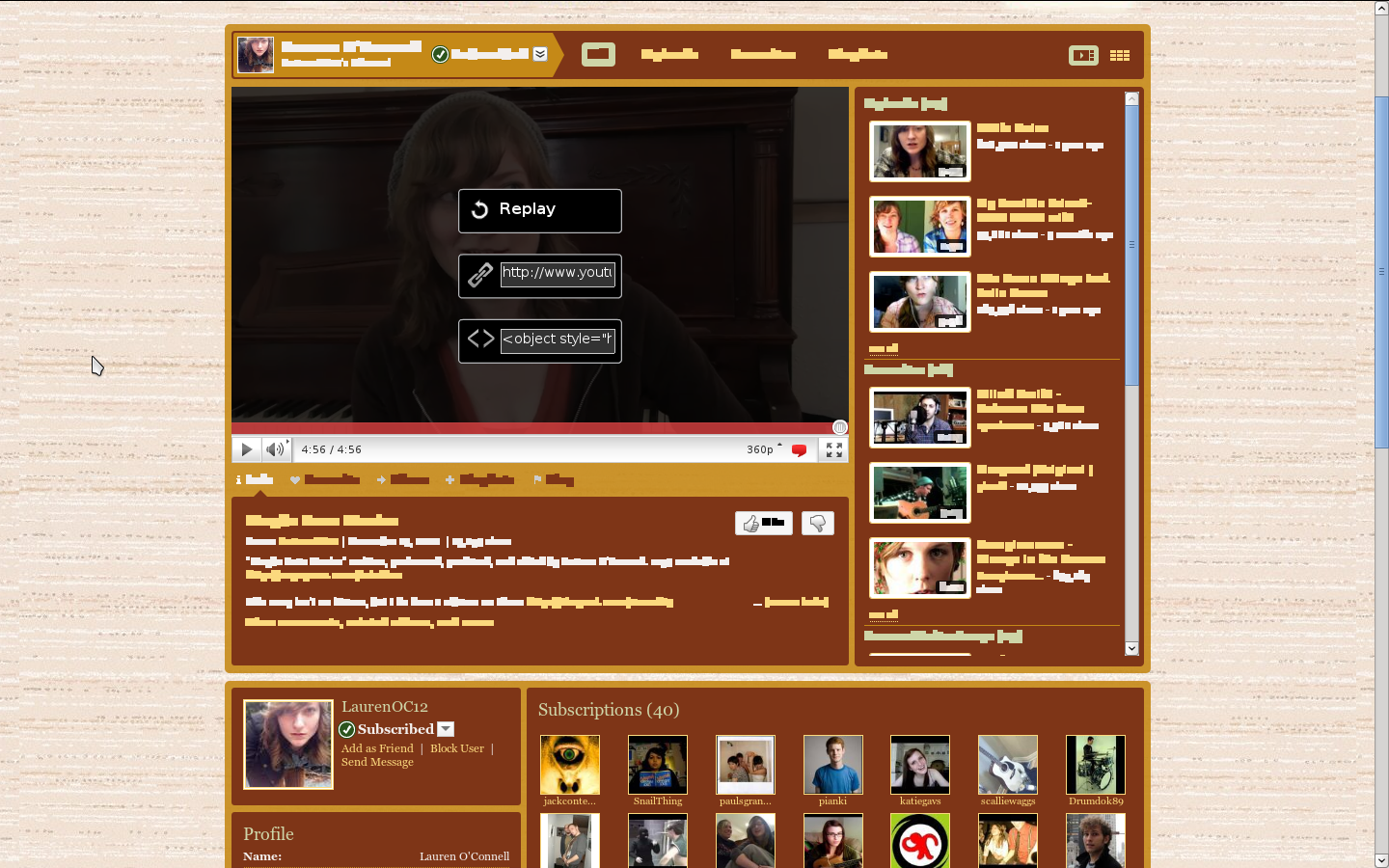
The problem happens in safe mode, with profiles without profiles, very frustrating, because more and more pages are doing this. On this page here I can't read the text in any of the buttons. In the next post there's a picture of what a page with this problem looks like from the page http://www.youtube.com/user/LaurenOC12 You can see that the top section of the page has the problem, but the lower section does not. My assumption is that the top part is rendered into a canvas, since that's the only way I've been able to reproduce it, but I don't know.
phorgan1 द्वारा
To be clear, the problem exists on many pages including all the buttons on this page except for the top one, in safe-mode with a new profile.
phorgan1 द्वारा
The test just show's it's slow. People are using it all over the web now, and the firefox 4 beta and the old 3.x both don't work for me. They must work for others or you'd see a lot of complaints about this. Even this page has buttons with text that's unreadable.
The following is from the source of this page. The Browse button displays it's text correctly but the Preview Reply and Post Reply buttons just show blocks.
</div>
<input type="submit" class="btn y-btn" name="preview" value="Preview Reply" />
<input type="submit" class="btn g-btn" value="Post Reply" />
I'm not sure what can cause such a distortion.
Did you try to update the video display driver to the latest version?
Does it work if you disable the page colors as a test?
- Tools > Options > Content : Fonts & Colors > Colors > [ ] "Allow pages to choose their own colors, instead of my selections above"
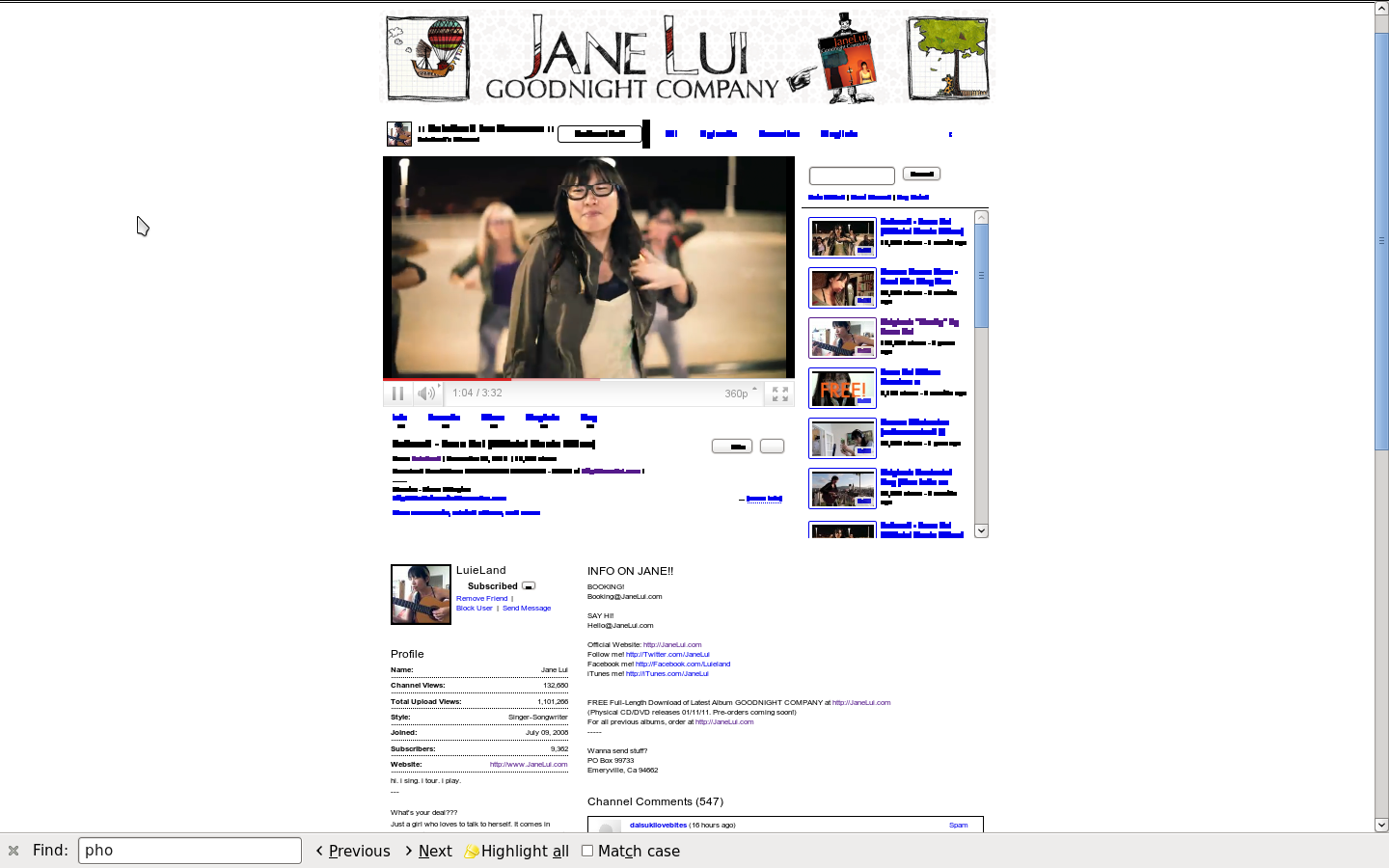
Yes, turning on or off pages ability to set colors has no effect. Below I'll attach a zoomed pic of the page http://www.youtube.com/user/LuieLand#p/u/0/ZGCVaxgrgyU that shows how it's not a distortion, but perfect little bounding boxes of the characters. You can see where the commas are, and that after the top portion of the screen text renders correctly.
Here's the zoomed version where you can see the text bounding boxes.
Just a bump in hopes that someone knows. I've found out that the background is always black, but if the text is not also black you can read it clearly. Best is white text, since it shows up against the black bounding boxes so well.
I can add a bit of experience now. The issue happens if the canvas has not been filled with a color. It may look white, but it's really transparent and you're seeing the page through it. On firefox, if you don't fill the canvas with color, each letter of the text is rendered as if it has a black background the size of its bounding box. If you fill the canvas first, this doesn't happen, it's rendered perfectly, just as you asked. Other browsers don't have this problem. For me as a developer, it's an easy fix, I just fill the area I'm going to put the text in.
Just for fun I created a page that illustrates the problem. http://dbp-consulting.com/howsthislook.html
phorgan1 द्वारा
No problems here with that test page on Linux.
What are your default text and background colors?
- Tools > Options > Content : Fonts & Colors > Advanced