Why doesn't Firefox show gaps between paragraphs when other browsers do?
When viewing pages of a website I created the spacing between paragraphs shows properly in Chrome and Safari, but there is no gap in Firefox.
Keazen oplossing
Firefox seems to display the <br> differently than other webkit based browsers in this case. I'm not sure if this is related to the content: " "; rule that in Firefox possibly only work with ::before and ::after.
If I disable this specific rule in Google Chrome then IO get the same appearance as in Firefox.
Dit antwurd yn kontekst lêze 👍 0Alle antwurden (5)
What's your computer system and Firefox version?
Please provide public link(s) (no password) that we can check out. No Personal Information Please !
In order to better assist you with your issue please provide us with a screenshot. If you need help to create a screenshot, please see How do I create a screenshot of my problem?
Once you've done this, attach the saved screenshot file to your forum post by clicking the Browse... button below the Post your reply box. This will help us to visualize the problem.
Thank you!
You can use the builtin Inspector to check what CSS rules are applied.
- "3-bar" menu button or Tools -> Web Developer
- https://developer.mozilla.org/en/Tools/Page_Inspector
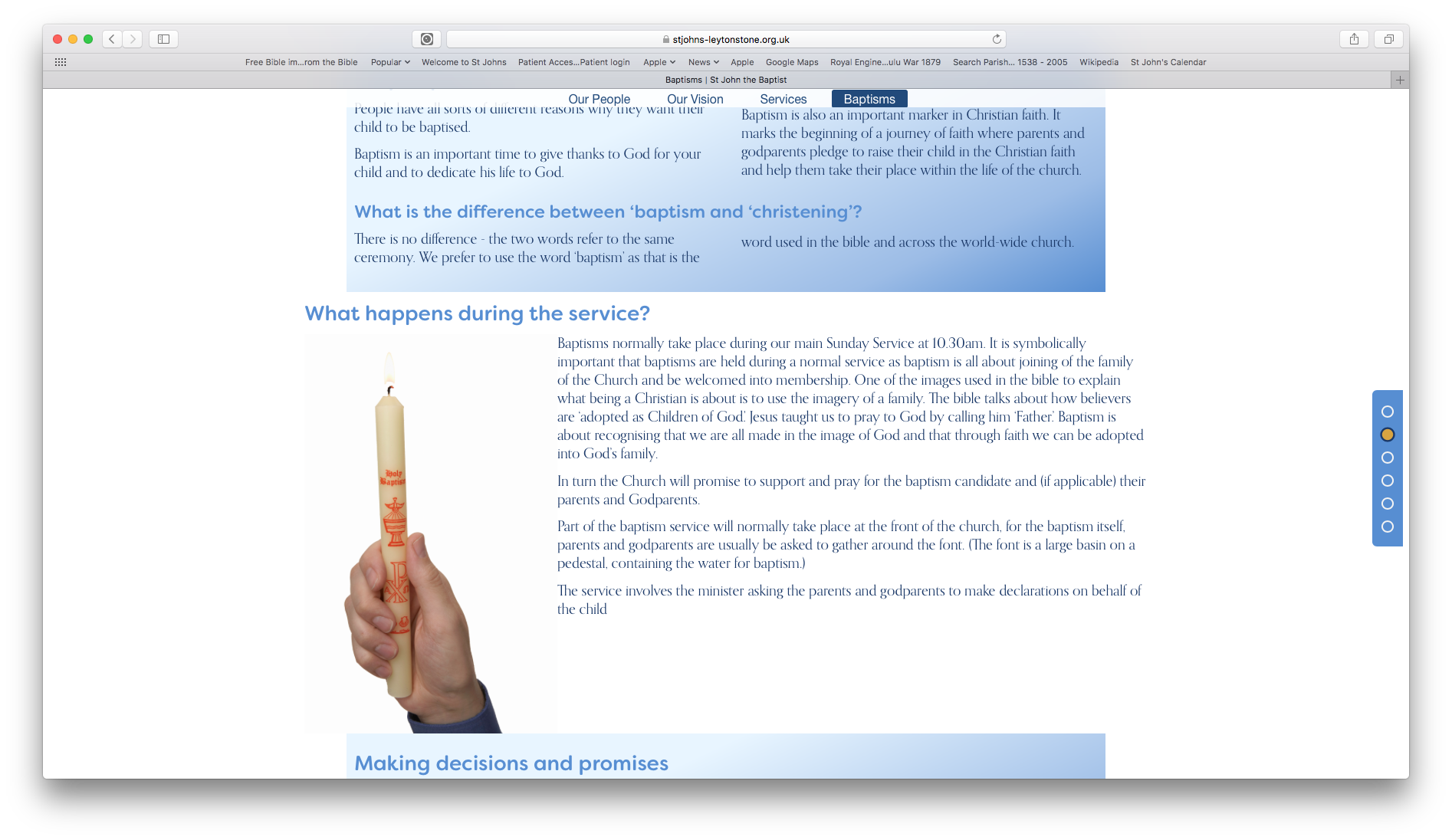
I am using Firefox 55.0.3 on an iMac. An example page is https://www.stjohns-leytonstone.org.uk/aboutus/baptisms. Screenshots from Safari and Firefox are attached. As you'll see the Safari screenshot shows a gap between paragraphs. Other browsers I've tried do the same. Only Firefox doesn't.
I don't see any real difference. Except for the size of the font.
Keazen oplossing
Firefox seems to display the <br> differently than other webkit based browsers in this case. I'm not sure if this is related to the content: " "; rule that in Firefox possibly only work with ::before and ::after.
If I disable this specific rule in Google Chrome then IO get the same appearance as in Firefox.