Website icons showing up as rectangles.
I've been currently using a custom CSS through the Add-On "Stylish" for a couple of months and Firefox didn't seem to mess up. However, a couple of days ago, every website I visit has their icons turned into rectangles. I have Hardware Acceleration uncheck because it caused issues with the CSS. But if I check Hardware Acceleration, the icons seem to fix but the CSS messes up. This has never happened before and only occurred recently.
I have tried the solutions such as going into about:config, clearing browser cache and cookies, etc to no avail. I would like to continue using the CSS and have Hardware Acceleration unchecked. Is their any other way to fix this issue.
Valittu ratkaisu
I've finally fixed the problem. What I did was uninstalled the font that I was using and reinstalled it. This seemed to fix it and now the icons are back to normal. Thanks jscher2000 and cor-el for your suggestions.
Lue tämä vastaus kontekstissaan 👍 0Kaikki vastaukset (5)
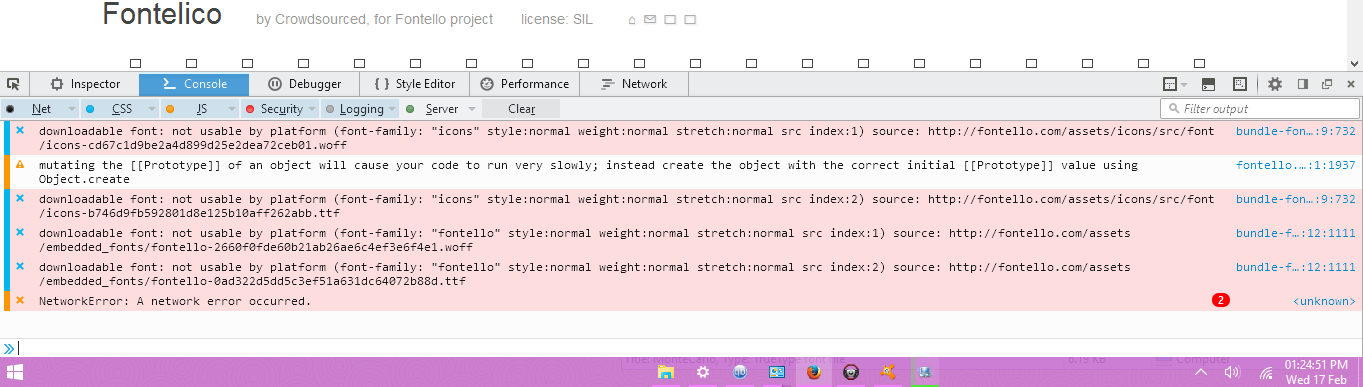
I would also like to add that going into Inspect Element -> Console shows multiple lines of this error:
downloadable font: not usable by platform (font-family: "icons" style:normal weight:normal stretch:normal src index:1) source: http://fontello.com/assets/icons/src/font/icons-cd67c1d9be2a4d899d25e2dea72ceb01.woff
As far as you can tell, the custom style rule doesn't cause this problem, right? In other words, if you turn off this style, the problem doesn't go away, you just lose the benefit of your style?
If the problem does go away when you disable the style, could you provide a link to the style? If it's your own style not posted anywhere, do you mind sharing it? For example, you can create a new "paste" on the following site: http://pastebin.com/
It is possible that there is a problem with the font that is used to display the text.
You can right-click and select "Inspect Element" to open the Inspector (3-bar Menu button or Tools > Web Developer) with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
You can do a font test to see if you can identify corrupted font(s).
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Tools > Options > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
jscher2000, I disabled the script and restarted Firefox, however the issue still persisted, so I know that the script isn't the thing causing the problem.
cor-el, I used the link and it doesn't seem to detect the font that I am using, I have no idea why. The "Allow pages to choose their own fonts, instead of my selections above" has also been checked.
Valittu ratkaisu
I've finally fixed the problem. What I did was uninstalled the font that I was using and reinstalled it. This seemed to fix it and now the icons are back to normal. Thanks jscher2000 and cor-el for your suggestions.