FF does not render text correctly
This is very strange. On my website all text is rendered correctly, except in one place where something odd happens. The problem only occurs in FireFox. (Chrome, IE and Safari all do as supposed).
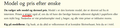
See it in the attached image (above the red marking) or live here http://www.skriverhuset.dk/det-faar-du/#model - Look at the second line of the text, it says " Prisen a ænger". But if you copy/paste it from the page you get " Prisen afhænger" which is correct and just like in the HTML code.
For some strange reason the "fh" part is rendered as a blank. I tried to reenter the same word, "afhænger" a second time, and the same thing happened.
So I thought it might be a problem with the danish character "æ" and changed it to "a" - but the error persisted. I then removed the "f" - and then it displayed correctly. I made some experiments and found that the combination of the letters "fh" always are displayed as a blank character on the site.
Is it a bug in FF or ........?
Επιλεγμένη λύση
Thank you to all for the help.
Finally I found the time to try your suggestions. I turned the ligatures off and then everything works fine.
Thanks again, I wouldn't have found this solution by myself :-)
Ανάγνωση απάντησης σε πλαίσιο 👍 0Όλες οι απαντήσεις (8)
pot1906dk said
This is very strange. On my website all text is rendered correctly, except in one place where something odd happens. The problem only occurs in FireFox. (Chrome, IE and Safari all do as supposed). See it in the attached image (above the red marking) or live here http://www.skriverhuset.dk/det-faar-du/#model - Look at the second line of the text, it says " Prisen a ænger". But if you copy/paste it from the page you get " Prisen afhænger" which is correct and just like in the HTML code. For some strange reason the "fh" part is rendered as a blank. I tried to reenter the same word, "afhænger" a second time, and the same thing happened. So I thought it might be a problem with the danish character "æ" and changed it to "a" - but the error persisted. I then removed the "f" - and then it displayed correctly. I made some experiments and found that the combination of the letters "fh" always are displayed as a blank character on the site. Is it a bug in FF or ........?
I see the same in Firefox if the (woff) Habibi is used. Firefox doesn't seem to be able to render the "fh" pair in that font.
It works if I disable ligatures with this CSS rule:
font-feature-settings: "liga" off;
(Firefox 33 and lower versions need the -moz prefix: -moz-font-feature-settings)
Τροποποιήθηκε στις
My prob seems to fit in the same category as pot1906dk's. In FF 35.01.1 copying Latin-Serbian letters like ć (html: #263) into notepad doesn't work anymore as in earlier FF versions. It should be c' in notepad but is now just c (Stefanovic instead of Stefanovic'). Same goes for other Lat-Serbian characters. Is there something in about:config I could change? Regrettably I had to downgrade to FF 34.0.5. Tnx - JJ
Hi JJVANKA
In the case of the OP that created this thread there is a problem with combining two characters as ligatures to have one compact character. It looks that the specified Habibi font doesn't include the "fh" ligature properly.
There shouldn't be a problem to show a 'ć' in the browser or in a text editor if a font is used that includes this glyph and the editor supports Unicode properly (combining diacritics).
- http://www.alanwood.net/unicode/latin_1_supplement.html (0x80-0xFF)
- http://www.alanwood.net/unicode/latin_extended_a.html (0x0100-0x017F)
Hello Cor, There shouldn't be a problem to show a ć in the browser.
Actually, there isn't. What doesn't work in FF 35 is that the copied and pasted ć is not reproduced in the html editor as c' any longer, but as a simple c. The used font is not relevant.
I notice that Internet Explorer does copy the Lat-Serbian characters the way I want it. So, I decided to use the new FF version for everything excluded Serbian text, for which I'll use MSIE. Hopefully Mozilla will undo someday the change in FF 35. Kind rgds - JJ
The character would probably have to be encoded as a combined diacritical to achieve this: ć -> ć
Using a backspace on that character first removes the accent.
Επιλεγμένη λύση
Thank you to all for the help.
Finally I found the time to try your suggestions. I turned the ligatures off and then everything works fine.
Thanks again, I wouldn't have found this solution by myself :-)
You're welcome