Change firefox border padding.
Border padding in Firefox is smaller than in other applications. In personalize menu I set border padding to 2, but in Firefox it looks like 0 or 1. Can I change it to common size?
Wubrane rozwězanje
This set of rules seems to work on a "Basic" Windows 7 theme with a 4px window frame width. You can adjust the numbers as desired if you find it works for you on an "Aero" theme (due to all my changes to the display settings, I'm nervous about trying that myself):
Toś to wótegrono w konteksće cytaś 👍 1
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Everything below the title bar */ #tab-view-deck { /* Expand right, bottom, left window frame width and add gray bottom border */ margin-right:2px !important; margin-bottom:2px !important; margin-left:2px !important; border-bottom:1px solid #999 !important; } #browser, #browser-bottombox { /* Gray side borders for content area and bottom toolbars */ border-left:1px solid #999 !important; border-right:1px solid #999 !important; } #navigator-toolbox { /* Invisible side borders for upper toolbar and tab bar area */ border-left:1px solid transparent !important; border-right:1px solid transparent !important; } /* Title bar */ #appmenu-button-container { /* Push orange Firefox button in from the left same total margin + border width */ margin-left:3px !important; } #titlebar-buttonbox-container { /* Push min/max/close buttons in from the right same total margin + border width */ margin-right:3px !important; }
Wšykne wótegrona (14)
Hi samayo, this is in the Windows 7 settings? I have a basic theme with the default width, which I think is 4 pixels. When I lay a bunch of windows on top of one another and zoom the image to 300%, the widths look very close, but Firefox looks a bit thinner, maybe because there is no inner contrasting border. Is that what you see, or are you referring to something else?
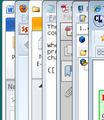
Hey jscher2000, with basic theme Firefox looks more different than what I see with Aero. Yes, I had in mind that Firefox border is thinner than in other windows. At 4px there is no problem, but when it reduced to 2px Firefox border is too small as for me. Just look at Firefox top corners in my picture.
I think I have a workaround for you. First, you should grab the Stylish extension, which is an add-on that lets you store rules to tweak the display of both web pages and Firefox itself. You can get that here: Stylish @ Add-ons for Firefox.
Next, from the Stylish icon on the Add-ons bar (or wherever you prefer), choose Write New Rule > Blank Style and paste in the following:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #navigator-toolbox { border-left:1px solid transparent !important; border-right:1px solid transparent !important; } #browser { border-left:1px solid #999 !important; border-right:1px solid #999 !important; }
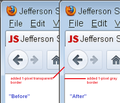
Click the Preview button to see the result, which should be: a very subtle 1-pixel width border to the left and right sides of the browser, between the actual window frame and the toolbar area (transparent border) and content area (gray border).
Name and save the rule. You can tweak it by making the border thicker, specifying a different color, etc. I only targeted the left and right borders, but if you wanted to change the others, I think it would work the same way (at least the bottom, not sure about the top).
Thanks jscher2000, it almost works. But these settings doesn't change border near the close-button and firefox-button that i need. For change it I tried to add new setting into #navigator-toolbox, but this didn't makes needed change, in addition resulted to disable #browser section.
Also while experimenting i noticed if I enable menu-bar, Firefox border became normal (without Stylish), like in other windows. Firefox is strange. But menu-bar is not solution that I want.
May be there is no solution except for waiting firefox-update where is will be fixed. Anyway, thanks for your helping and sorry for my english.
On the first image, you have an extra } between the first and second rules. If you remove that, the second rule should work again.
On the second image, where do you want that top border -- above the Firefox button? I'm on XP at the moment, but you could try adding this:
#titlebar-content { border-top:2px solid transparent !important; }
On the third point, perhaps that was intentional: the more minimal UI with the Firefox button was designed to give as much space as possible to the document.
Yes, I did mistake with extra } mark. No, not above the Firefox button. I just tried it to see what it does. I want to change border on the left side of Firefox button and on the right side of close button. And now I tried it with #titlebar-content, but the right border overlaped close button.
Maybe you can move the container with the close buttons (#titlebar-buttonbox) to the left with a margin-right setting or a negative margin-left. You can try the same with the #appmenu-button-container
Thanks, cor-el. With #appmenu-button-container it works but it doesn't with #titlebar-buttonbox.
I tried these settings:
- titlebar-buttonbox { margin-right:6px; }
- appmenu-button-container { margin-left:6px; }
You need to add the !important flag.
I added a background-color rule to the container, so you can try that as well and use the DOM Inspector if you need another background color for the container.
#titlebar-buttonbox-container { background-color: rgb(212, 208, 200)!important; }
#titlebar-buttonbox { margin-right: 5px!important; }
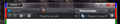
Ok, I corrected the settings and what I finally see: this thing just overlap buttonbox.
Wubrane rozwězanje
This set of rules seems to work on a "Basic" Windows 7 theme with a 4px window frame width. You can adjust the numbers as desired if you find it works for you on an "Aero" theme (due to all my changes to the display settings, I'm nervous about trying that myself):
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Everything below the title bar */ #tab-view-deck { /* Expand right, bottom, left window frame width and add gray bottom border */ margin-right:2px !important; margin-bottom:2px !important; margin-left:2px !important; border-bottom:1px solid #999 !important; } #browser, #browser-bottombox { /* Gray side borders for content area and bottom toolbars */ border-left:1px solid #999 !important; border-right:1px solid #999 !important; } #navigator-toolbox { /* Invisible side borders for upper toolbar and tab bar area */ border-left:1px solid transparent !important; border-right:1px solid transparent !important; } /* Title bar */ #appmenu-button-container { /* Push orange Firefox button in from the left same total margin + border width */ margin-left:3px !important; } #titlebar-buttonbox-container { /* Push min/max/close buttons in from the right same total margin + border width */ margin-right:3px !important; }
jscher2000, it perfectly works with a basic theme, but with an Aero theme it seems there is no way to move the buttonbox.
You can try to use the DOM Inspector to see which elements you need to modify to make it possible to move the #titlebar-buttonbox-container or the #titlebar-buttonbox in that container.
You can also try to add the -moz-appearance: none !important; rule.
I don't see difference between the #titlebar-buttonbox-container and the #titlebar-buttonbox. These both works only with a basic theme and in the DOM Inspector. With an Aero theme I don't see any changes.