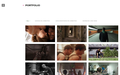
Firefox on Windows 10 doesn't show portfolio photos, where other browsers show them
on our website https://www.vincentengel.de/ Firefox doesn't show the portfolio photos on Windows 10 pc or laptop. With Android mobile I can see the photos. I switched of all my extensions, deleted the cache and restarted Firefox, but it still doesn't work right.
Alle svar (5)
Make sure you are not blocking content.
Start Firefox in Safe Mode {web link}
A small dialog should appear. Click Start In Safe Mode (not Refresh). Is the problem still there?
https://support.mozilla.org/en-US/kb/enhanced-tracking-protection-firefox-desktop
I started as you suggested, but in safe mode is no difference.
You have a https site, but a lot of resources is sent by a http protocol. These are blocked by default in FIrefox.
Also your domain is https://www.vincentengel.de/ but you take fonts from https://vincentengel.de . It's against the Same Origin Policy and also is blocked in Firefox.
TyDraniu said
You have a https site, but a lot of resources is sent by a http protocol. These are blocked by default in FIrefox.
Hmm, I didn't know that an image is not always an image. With default settings, the insecure PNGs are loaded as tolerable mixed display content, but the JPGs are not loaded on the grounds they are mixed active content.
This seems to be caused by the srcset attribute. Since Firefox 36, image tags with srcset are treated as active content, while image tags without the srcset attribute are treated as display content. Strange, but apparently not done on a whim:
Mixed content is optionally-blockable when the risk of allowing its usage as mixed content is outweighed by the risk of breaking significant portions of the web. ... This category includes:Reference: https://w3c.github.io/webappsec-mixed-content/#optionally-blockable-mixed-content
- Requests whose initiator is the empty string, and whose destination is "image". Note: This corresponds to most images loaded via
<img>(including SVG documents loaded as images, as those are blocked from executing script or fetching subresources) and CSS (background-image, border-image, etc). It does not include<img>elements that use srcset or picture.
I can make the images load with this JavaScript code in the Web Console.
The JavaScript that resizes the page doesn't always seem to work properly with the result that nothing is shown.
e=document.querySelectorAll("img[srcset]");
for(i=0;E=e[i];i++){E.srcset=E.srcset.replace(/http:/g,"https:")}