When I ask to save a file, the save dialog box in Firefox deletes the file extension (e.g., "doc", "pdf", "ofx") from the filename. I am using version 66.0.2
When I ask to save a file, the save dialog box in Firefox deletes the file extension (e.g., "doc", "pdf", "ofx") from the filename. I am using version 66.0.2
The same file download works in chrome.
Zvolené řešení
Are you generating something like this:
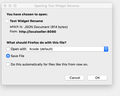
Content-Disposition: attachment;filename="Test Widget Rename.json";
You could double-check that Firefox received it using the Network Monitor, if the download opens in the same tab. Note that the monitor doesn't start logging until you open it:
- "3-bar" menu button > Web Developer > Network
- (menu bar) Tools > Web Developer > Network
- (Mac) Command+Alt+e
- (Windows) Ctrl+Shift+e
When you click the request for the download, the Response Headers usually are displayed in the right side by default but, if another panel is selected, click Headers.
Přečíst dotaz v kontextu 👍 0Všechny odpovědi (6)
Hi LearningAboutTech, that definitely shouldn't happen. Is that the only part cut off?
A known issue is that Firefox stops at the first space in the file name if the site didn't put quotation marks around it when sending it. Most sites do it right, but there are some exceptions. But any space in the name usually would be way before the file extension, so that may be unrelated.
Does it help to set Finder to show all file extensions? In Finder, click the Finder menu, then Preferences, then on the Advanced panel, check the box for "Show all filename extensions".
Hi JSCHER - Thank you for you reply. The server is owned by me - yes the file name from the server looks like "Test Download" ( double quotation marks around filename).
The extension(.json) is still missing. I would want the extension to be showed to make the experience across browsers the same.
Zvolené řešení
Are you generating something like this:
Content-Disposition: attachment;filename="Test Widget Rename.json";
You could double-check that Firefox received it using the Network Monitor, if the download opens in the same tab. Note that the monitor doesn't start logging until you open it:
- "3-bar" menu button > Web Developer > Network
- (menu bar) Tools > Web Developer > Network
- (Mac) Command+Alt+e
- (Windows) Ctrl+Shift+e
When you click the request for the download, the Response Headers usually are displayed in the right side by default but, if another panel is selected, click Headers.
Hi - Yes using the content disposition header. The file is being downloaded in a seperate tab and hence I am not sure how can I can inspect in a seperate tab.
``` response.setHeader(PlatformService.Constants.CONTENT_DISPOSITION,"attachment;filename=" + fileName + ".json");```
(Sorry, no markdown here. You can use <pre> and </pre> around blocks you don't want to wrap, or <code> and </code> to use a monospace font but allow wrapping.)
response.setHeader(PlatformService.Constants.CONTENT_DISPOSITION, "attachment;filename=" + fileName + ".json");
Is that Node, or Java, or .Net, or ???
You need more quotation marks inside your quotation marks. If you can use ' interchangeably with " then try this:
response.setHeader(PlatformService.Constants.CONTENT_DISPOSITION, 'attachment;filename="' + fileName + '.json"');
If your language or style guidelines don't allow using ' in place of " then use whatever method of escaping you need to achieve the same effect.
Success?
That helped - Thank you for your time!