developer tools not showing http requests
Hi, I had firebug installed and that has always shown my http requests in js scripts. Then a few days ago it stopped showing this. Whilst looking for answers, I noticed that firebug is no longer supported and I should move to Developer tools so I uninstalled firebug and F12 now gives me developer tools. But this is not showing GET and PUT calls either. So I presume this is something I have done in my code? Or is there a setting that stops calls appearing in the console? Regards, John
Zvolené řešení
Hi!
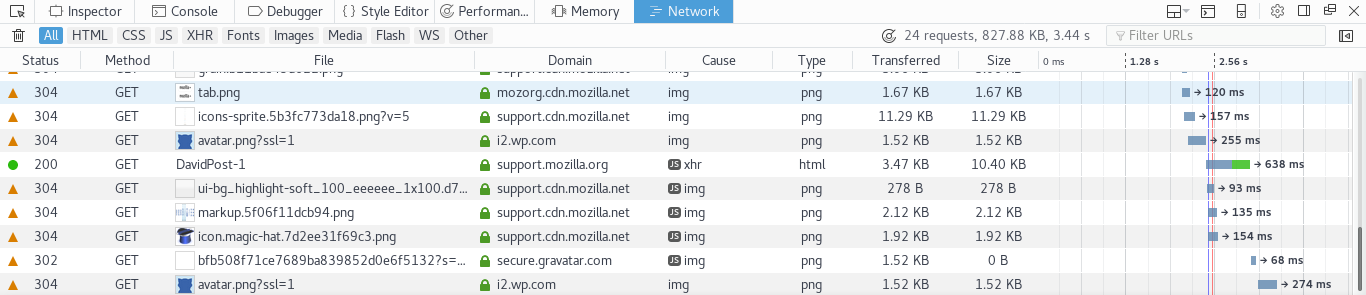
So to answer the question about whether http requests should show up: they should. They are located in the network tab, of which I have included a screenshot. Those are the requests that are made while this page was loaded, clicking a request will show the message information.
It is possible that you will have to reload the page after opening the network tab if some requests are made while the page is loading.
Can you confirm whether it was just a matter of looking in the right place, or whether the requests really aren't showing up? If they really aren't showing up then could you please describe your set-up (what version of firefox are you using, what operating system etc)?
Thanks, Dave
Přečíst dotaz v kontextu 👍 0Všechny odpovědi (1)
Zvolené řešení
Hi!
So to answer the question about whether http requests should show up: they should. They are located in the network tab, of which I have included a screenshot. Those are the requests that are made while this page was loaded, clicking a request will show the message information.
It is possible that you will have to reload the page after opening the network tab if some requests are made while the page is loading.
Can you confirm whether it was just a matter of looking in the right place, or whether the requests really aren't showing up? If they really aren't showing up then could you please describe your set-up (what version of firefox are you using, what operating system etc)?
Thanks, Dave
Upravil uživatel DavidPost-1 dne