Firefox not correctly feeding images to Facebook; renders as coloured blocks
Desktop, Firefox latest build, Windows 10
This has been going on for a while. I noticed that even though I had a proper preview of the image I wanted to post on Facebook, it rendered as a coloured block, sometimes with lines, instead. This happens with both PNG (8/24) and JP(E)G. The colour of the 'block' can be different each time I try.
The image sometimes gets through if I post it in a comment but sometimes not. But in any case: the initial image usually does properly make it to Facebook. I decided to try with a different browser; same image. This worked without any issues. Does someone know what could cause this?
All Replies (7)
Hi
I am sorry for the delay in getting back to you.
Do you have the website address of a page where this happens?
Are you able to attach a screenshot of what you are seeing?
Hi Paul. This happens on Facebook. To create screenshots I just tried this again, please find the screenshots attached. 'post-01-compose.jpg' shows the preview of the image as it should be shown. 'post-02-result.jpg' shows the result: a block of colour. 'post-03-green.jpg' and 'post-04-green.jpg' show the same result but shows what I said: the block can be in a different colour.
I tried this with different types of images, mostly JPG and PNG. If I try to upload the same in image in a different browser this works without a problem.
This has been going on for quite a while. The strange thing is that I can add the image in a comment. I tried this again today and you can see the result in 'post-05-comment.jpg'.
This could be about blocking canvas access due to having enabled "Resist Fingerprinting".
Do you have enabled "Resist Fingerprinting" if you check this pref on the about:config page?
- privacy.resistFingerprinting => should be: false
- https://support.mozilla.org/en-US/kb/firefox-protection-against-fingerprinting
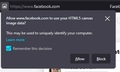
You can open the about:config page via the location/address bar. If you get the warning page, you can click the "Accept the Risk and Continue" button.
Izmjenjeno
Okay, I just checked and it is set to 'True' indeed. I turned Fingerprinters blocking on in the settings. I suppose I could try to turn off tracking protection for only Facebook. I tried the tip on this page, following Firefox's tip on using the fingerprinters setting: https://support.mozilla.org/en-US/kb/enhanced-tracking-protection-firefox-desktop?as=u&utm_source=inproduct#w_what-to-do-if-a-site-seems-broken
After disabling it on Facebook the page reloaded but I still could not post an image. It rendered as a turquoise block this time, quite pretty but not the image. I am very curious to find a solution to this. I could set privacy.resistFingerprinting to 'False' but this would disable it everywhere, or am I wrong?
Yes, disabling RFP disables it for all websites.
You can possibly toggle this pref to false to force Firefox to prompt you.
- about:config => privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts = false
You can open the about:config page via the location/address bar. If you get the warning page, you can click the "Accept the Risk and Continue" button.
Izmjenjeno
Hi Cor-el (cool name!). Yes, that's what I did first, going to 'about:config' and then checking the setting itself. I just set privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts to 'False'.
While creating the post I got a prompt (see attached 'prompt.png). I unchecked remembering this decision so I would get a prompt for images while keeping fingerprinting protection on all the time except when I add an image (at least that's what I expect to happen now!).
It went wrong the first time and created a stunningly purple/pinkish block. But when I tried the second time it worked and the image was placed.
Terrific!
The result of today's progress!