CSS code to remove the following block of text from the "plugins" menu?
Hello,
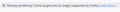
What is the CSS code to remove the following block of text from the "plugins" menu?
https://i.postimg.cc/vBjVcNCr/plugins-menu.jpg
Cheers.
Izabrano rješenje
cor-el said
Add code to the userContent.css file.
@-moz-document url(about:addons){ #private-browsing-notice, #plugindeprecation-notice { display:none!important; } }Note that these two notices are gone in Firefox 68 and Firefox 68 will likely need other code as well for modifying other elements.
No dice.
The message is still present.
Pročitajte ovaj odgovor sa objašnjenjem 👍 0All Replies (3)
Add code to the userContent.css file.
@-moz-document url(about:addons){
#private-browsing-notice,
#plugindeprecation-notice { display:none!important; }
}
Note that these two notices are gone in Firefox 68 and Firefox 68 will likely need other code as well for modifying other elements.
Odabrano rješenje
cor-el said
Add code to the userContent.css file.
@-moz-document url(about:addons){ #private-browsing-notice, #plugindeprecation-notice { display:none!important; } }Note that these two notices are gone in Firefox 68 and Firefox 68 will likely need other code as well for modifying other elements.
No dice.
The message is still present.
Removing the top piece took care of it.
Thank you.