What controls top site icons from using "rich icons" or "default icons"?
What controls the whether firefox 58 uses a default icon( little box with a letter) + the background image for the webpage or the nice big icons for top sites that I add to the top sites tool bar.
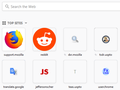
If you do an inspection of the underlying code for a top site with a default icon "a small box with a letter" along with a screen shot - this is what you will see:
<div class="screenshot active" style="background-image: url("data:image/png;.......greatly shortened for viewing........);"></div> <div class="top-site-icon default-icon">p</div>
The code for the nice big icons like the one for amazon.com this is what you will see:
<div class="top-site-icon rich-icon" style="background-image: url("resource://activity-stream/data/content/tippytop/images/[email protected]");"></div>
I had to do a restore on my system and lost some of my top sites - when I put them back in they reverted to "default-icon" never back to "rich-icon" some sites always go back to using "rich icons". What controls this? Is it a browser setting or a web page thing?
cor-el দ্বারা পরিমিত
All Replies (4)
Sorry the code wasn't added as pure text....
code for a default icon for paypal.com:
class="top-site-icon default-icon">p
code for amazon.com:
class="top-site-icon rich-icon" style="background-image: url("resource://activity-stream/data/content/tippytop/images/[email protected]");"
You need to change < to < in order to avoid the forum eating your HTML.
Example 1: thumbnail image with site icon overlaid
<div class="tile" aria-hidden="true"> <span class="letter-fallback">u</span> <div class="screenshot active" style="background-image: url("data:image/png;base64,**encoded-image-data**");"></div> <div class="top-site-icon default-icon" style="background-image: url("data:image/png;base64,**encoded-image-data**");"></div> </div>
Example 2: built-in icon
<div class="tile" aria-hidden="true"> <span class="letter-fallback">y</span> <div class="top-site-icon rich-icon" style="background-image: url("resource://activity-stream/data/content/tippytop/images/[email protected]");"></div> </div>
The second one is a built-in image (resource:// address), I think so Firefox has something to show people who haven't filled the list with their own history. But it may still appear mixed in with your history instead of a thumbnail for that site.
I don't know if you can control which one Firefox uses. Interesting question.
You can cover the whole tile with the site icon by injecting some custom style rules into the new tab page:
.top-sites-list .top-site-outer .default-icon {
height: 100% !important;
width: 100% !important;
bottom: unset !important;
offset-inline-end: unset !important;
}
However, the icon is small and centered; Firefox does not magically come up with larger artwork. So that's not a particularly appealing option in my eyes:

See also:
- resource://activity-stream/data/content/tippytop/top_sites.json
- resource://activity-stream/data/content/tippytop/images/