How to disable "Close Multiple Tabs" group on right-click tab
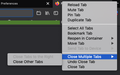
I am using firefox 79.0b6 and I found the new UI and UX which I think very disturbing because I can't click "Close other tabs" and "Close tabs to the right" directly, anyway here is the new UI and UX
All Replies (1)
hello
yunus.efendin97.......
follow the given instructions:
Close all tabs: Tap the Open tabs icon , tap the Menu icon (at the upper-right corner of the screen), then tap Close all tabs.
Then:::
You might find a better hack, but here's one. This is a pair of custom style rules that you could apply to Firefox's tab context menu using a userChrome.css file.
Are you already familiar with userChrome.css from making other tweaks to Firefox's toolbar area? If you aren't, when you have 10 minutes to focus on it, here's how it works:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Hide "Close Tab Options" menu label/icon */
- context_closeTabOptions > label,
- context_closeTabOptions > hbox {
display: none !important;
} /* Move "Close Tab Options" menu items into menu */
- context_closeTabOptions > menupopup {
display: -moz-box !important; -moz-appearance: none !important; border: none !important; margin-inline-start: 0 !important; margin-top: 0 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. On Nightly, it looks like the third screenshot. (I don't know where the left side line went.)
i hope resolved your problem then reply back to me.
thank you and regrads,
Arman